[JS] 文字篩選
需求:可複選之多選單子畫面,因項目過多無法用人眼快速找到,另因用showModalDialog(),故無法使用瀏覽器的[尋找]功能
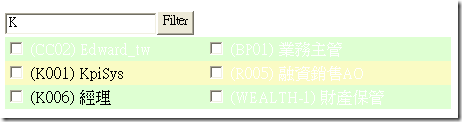
畫面改善:建立篩選文字框,由使用者輸入關鍵字,畫面自動將符合者明顯化,不合者隱藏,若文字框沒有文字,則全部項目明顯化。
效能限制:本機端篩選, 無須增加伺服器端之效能。
技術運用: JQuery 1.5.1
開發步驟
1. 加入程式庫
2. 加入篩選方法(function)
3. 加入html元件
4. 加入事件
5. 測試
<!--
function Filter(text){
var isReset = (text=="");
$("form :checkbox").each(
function(){
var s_innerText = this.parentNode.innerText;
if(isReset){
this.parentNode.style.color="#000000";
} else {
if(s_innerText.indexOf(text)>-1){
this.parentNode.style.color="#000000";
}else{
this.parentNode.style.color="#ffffff";
}
}
}
);
}
//-->
</SCRIPT>
<INPUT TYPE="text" NAME="FilterText" id="FilterText" onblur="Filter(this.value)"><INPUT TYPE="button" onclick="Filter(document.getElementById('FilterText').value)" value="Filter">
<table id="RolesList" cellspacing="0" border="0" style="width:100%;border-collapse:collapse;">
<tr>
<td class="content12gy" style="background-color:#DEFFD2;">
<input id="RolesList_ctl00_chkRoleID" type="checkbox" name="RolesList$ctl00$chkRoleID" /><label for="RolesList_ctl00_chkRoleID"></label>
(<span id="RolesList_ctl00_lblRoleID">CC02</span>)
<span id="RolesList_ctl00_lblRoleName">Edward_tw</span>
</td><td class="content12gy" style="background-color:#DEFFD2;">
<input id="RolesList_ctl28_chkRoleID" type="checkbox" name="RolesList$ctl28$chkRoleID" /><label for="RolesList_ctl28_chkRoleID"></label>
(<span id="RolesList_ctl28_lblRoleID">BP01</span>)
<span id="RolesList_ctl28_lblRoleName">業務主管</span>
</td>
</tr><tr>
<td class="content12gy" style="background-color:#FAFBC4;">
<input id="RolesList_ctl01_chkRoleID" type="checkbox" name="RolesList$ctl01$chkRoleID" /><label for="RolesList_ctl01_chkRoleID"></label>
(<span id="RolesList_ctl01_lblRoleID">K001</span>)
<span id="RolesList_ctl01_lblRoleName">KpiSys</span>
</td><td class="content12gy" style="background-color:#FAFBC4;">
<input id="RolesList_ctl29_chkRoleID" type="checkbox" name="RolesList$ctl29$chkRoleID" /><label for="RolesList_ctl29_chkRoleID"></label>
(<span id="RolesList_ctl29_lblRoleID">R005</span>)
<span id="RolesList_ctl29_lblRoleName">融資銷售AO</span>
</td>
</tr><tr>
<td class="content12gy" style="background-color:#DEFFD2;">
<input id="RolesList_ctl02_chkRoleID" type="checkbox" name="RolesList$ctl02$chkRoleID" /><label for="RolesList_ctl02_chkRoleID"></label>
(<span id="RolesList_ctl02_lblRoleID">K006</span>)
<span id="RolesList_ctl02_lblRoleName">經理</span>
</td><td class="content12gy" style="background-color:#DEFFD2;">
<input id="RolesList_ctl30_chkRoleID" type="checkbox" name="RolesList$ctl30$chkRoleID" /><label for="RolesList_ctl30_chkRoleID"></label>
(<span id="RolesList_ctl30_lblRoleID">WEALTH-1</span>)
<span id="RolesList_ctl30_lblRoleName">財產保管</span>
</td>
</tr><tr>
</table>
</FORM>結果