[JavaScript]TextArea to Div
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/javascript">
function HTMLEnCode(str)
{
var s = "";
if (str.length == 0) return "";
s = str.replace(/&/g, ">");
s = s.replace(/</g, "<");
s = s.replace(/>/g, ">");
s = s.replace(/ /g, " ");
s = s.replace(/\'/g, "'");
s = s.replace(/\"/g, """);
s = s.replace(/\n/g, "<br>");
return s;
}
function HTMLDeCode(str)
{
var s = "";
if (str.length == 0) return "";
s = str.replace(/>/g, "&");
s = s.replace(/</g, "<");
s = s.replace(/>/g, ">");
s = s.replace(/ /g, " ");
s = s.replace(/'/g, "\'");
s = s.replace(/"/g, "\"");
s = s.replace(/<br>/g, "\n");
return s;
}
$(function(){
$("#btnMove").click(function(){
var myIn = $("#myIn");
var myOut = $("#myOut");
var myText = $("#myText");
var str = HTMLEnCode(myIn.text(),true);
myOut.html(str);
myText.text(str);
});
});
</script>
</head>
<body>
<form name="mainForm" id="mainForm" method="get" action="">
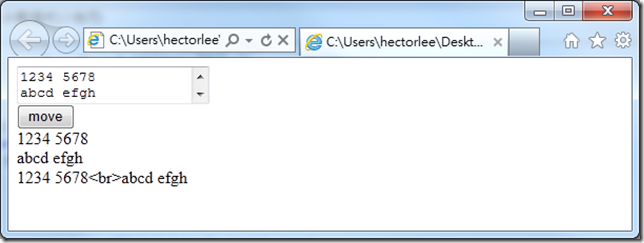
<textarea name="myIn" id="myIn"></textarea><br />
<input type="button" name="btnMove" id="btnMove" value="move" /><br />
<div name="myOut" id="myOut"></div>
<div name="myText" id="myText"></div>
</form>
</body>
</html>