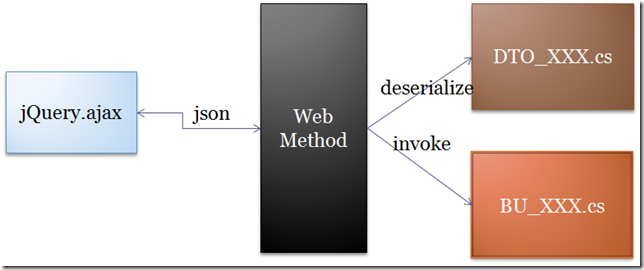
[.NET]jQuery.ajax + Web service(asmx)
單一或跨instance的呼叫, 其差異的之大, 往往很難三言兩語說盡, 其解決的方案也不斷在產生,
這回在jquery + java spring using json的專案後, 有機會來做.net的solution, 先是把同樣的概念實現,
1. 使用json簡易的傳送/接收資料.
2. 以Web Service實作回傳json資料, 而非Web Form.
3. client 端以jquery ajax 實作remote invoke.
4. 快速地serialze/deserialize成資料物件( as DTO ).
Client: IE 9 , jquery 1.6.2
Server: Web server in VS 2008
先推 http://blog.yslifes.com/archives/954
讀完後讓我著實少了很多工, 這是本文的基礎.
ASP.NET – JSON – Serialization and Deserialization
當然這份http://api.jquery.com/jQuery.ajax/ 也是免不了的
必讀http://encosia.com/3-mistakes-to-avoid-when-using-jquery-with-aspnet-ajax/
3-mistakes-to-avoid-when-using-jquery-with-aspnet-ajax
實現內容
範例: 前端傳入firstname, lastname , 後端傳回 hello world + firstname lastname
服務輸入封包格式(json)
firstname
lastname
服務輸出封包格式(json)
message: 訊息
st: 狀態正常與否 (true/false)
sysdate: 系統時間
data: 回傳的資料(json)
(1) 加入WebForm 及jQuery Code, 為什麼我把contentType mark起來呢? 與data的內容有關, 等一下再談
<script type="text/javascript">
$().ready(function() {
$.ajax({
type: 'post',
// contentType: "application/json; charset=utf-8",
url: 'AAService.asmx/HelloWorld',
data: "data={'firstname': 'Hector', 'lastname': 'Lee'}",
// dataType: 'json',
success: function(response) {
$("#message").text(result.message);
$("#st").text(result.st);
$("#sysdate").text(result.sysdate);
$("#data").text(result.data);
},
error: function(response) {
$("#message").text(response.responseText);
}
})
});
</script>(2) 加入asmx
public class AAService : System.Web.Services.WebService
{
[WebMethod]
[ScriptMethod(ResponseFormat= ResponseFormat.Json)]
public void HelloWorld()
{
HttpResponse response = this.Context.Response;
JavaScriptSerializer js = new JavaScriptSerializer();
Dictionary<string, object> result = new Dictionary<string, object>();
try
{
//TODO result["st"] = true;
{
result["st"] = false;
result["message"] = "系統異常";
}
result["sysdate"] = DateTime.Now;
response.ContentType = "application/json";
}
}
(3) DTO
{
public string firstname, lastname;
}
模板已經做好了, 再來就是實現接值及 Deserialize
如果用 jQuery.ajax 送出時指定mime,
data: {'firstname': 'Hector', 'lastname': 'Lee'},
那我們實作web method就必須改成
而這並不是我想要的, 因為我得再寫code將值注入DTO物件中, 這樣太麻煩了.
所以我用字串格式將json內容傳出
而Web Method 接值並反序列化成物件
InputUser user = js.Deserialize<InputUser>(inputUser);
最後的商業邏輯就很簡單的實作了
result["data"] = str;
-------------------------------------------------------------------------------------------
結論:
client 的工微微上昇, 因為要組字串.
server的工大幅度下降.
Update:
在思索"以Web Service實作回傳json資料, 而非Web Form." 時,
想到我在一開始就用Request.Form, 而且方法沒有參數, 會造成Web Serivce引用者的錯亂,
而且回傳值不是WebService標準的 xml亦讓引用者捉狂吧!!
故這不是好解決, 應該用 ashx 來實作反而更佳.
而WebService 應該還是要有它的標準在才對.