[CSS]CSS Friendly Control Adapters–Menu 無法在Chrome正常顯示
小弟的系統正進行多瀏覽器的測試, 使用css friendly control adapters – menu 範例的 menu.css 設定,
無法在chrome 18.0.x 版本中顯示子層.
雖然偷懶地查一下G大神, 發現最佳解法 如: http://stackoverflow.com/questions/277197/asp-net-menu-control-not-rending-correctly-in-safari
if (Request.UserAgent.IndexOf("AppleWebKit") > 0)
{
Request.Browser.Adapters.Clear();
}
但這只是把Adapters移除, 回到Menu control 而已, 離美觀實在很遙遠,
最後我的解法是 在 css 的地方, 把display 這行mark 掉就成了 :D
1:
2: .EntertainmentMenu li:hover, /* list items being hovered over */
3: .EntertainmentMenu li.AspNet-Menu-Hover
4: {
5: background: Black;
6: /* display: block;*/
7: }
:hover 這玩意, 可在css 及 javascript 中引用, 後者可以下中斷點輕鬆地查,
但前者就沒辦法了, 雖然花了很多時間查找, 不過還是要稱讚一下 chrome 的 develop tool 真是好用
如果想知道怎麼用請參考91哥的大作 - [Tool]使用Chrome的Web Developer Tool偵錯
ps. IE6 我就真的輸給你了 Orz …
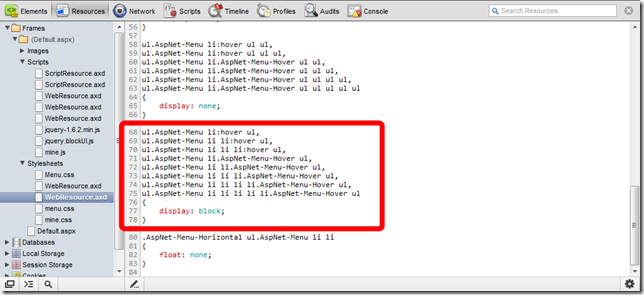
補充: 下方這段就是控制 :hover 顯示的style, 可以發現正確的方式應該要控制 ul 顯示或隱藏, 而非 li, 故範例的那一段是有誤的.