[Colorful] 色彩練習簿之物件導向設計-1 光與色彩
色彩練習簿這一系列是撰寫筆者針對色彩的學習過程中,
用一些工具像是
a. 用物件導向設計的概念, 以 UML with Color 呈現物件與物件間的關係.
b. 心智圖運用去與大腦記憶部份協同合作
… 等.
參考文件:
1. Peter Coad's 'Modeling in Color'
2. 四色原型的基礎概念 by 邱郁惠老師
3. 冷暖色での配色手帖 by 馬丹
心智圖依照 冷暖色での配色手帖
"第一章 色彩的形成"
"第一節 光與色彩的關係"
1. 主題要明確搶眼
2. 善用圖片加強印象
3. 數量用圖片顯示
4. 斷字使用加強速記
5. 關係線加強說明
6. 標箋可以增加分類及說明
7. 摘要可以將多項內容包住, 強調其特性.
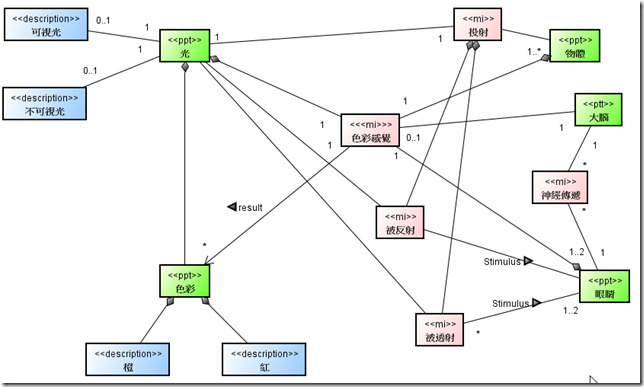
1. 色彩感覺(mi)的由來?
是來自光(ppt)投射(mi)到物體(ppt)上, 光的部份被反射(mi)或透射(mi)到眼睛(ppt), 大腦(ppt)在接收到訊號(mi)後
, 產生出實體的色彩(ppt)在我們的腦海中.
2. 投射, 反射, 透射都是光在某一個 moment 產生的行為. 光是某物(thing)
3. 物體是某物(thing), 但本身沒有主動的行為.
4. 眼晴本身亦是某物(thing), 接收光被反射或透射的訊號是其操作(operation) (註:圖中未描述).
5. 人體內的神經傳遞視覺訊號至大腦解譯出"色彩感覺", 並對應到我們學習到的色彩.
6. 色彩是某物(thing), 橙, 紅... 是它的描述(color schema).
7. 光本身在還可初分成可視光跟不可視光(與波長相關).亦為描述.
8. 色彩感覺的三要素: 1.光 2.物體 3.眼睛 以Composition呈現其間的關係.
後記:
Role 跟 Descritpion 對於Party, Place, Thing class時並不是很容易切割的邏輯層,
我的習慣是若沒有與Moment-Interval 直接關係就將它視為Description.