[Dojo] dojo.dnd (Drag and Drop) 快速上手
Include CSS :
<!-- dojo -->
<link href="/Scripts/dojo/resources/dojo.css" rel="stylesheet"/>
<link href="/Scripts/dijit/themes/claro/claro.css" rel="stylesheet"/>
<link href="/Scripts/dojo/resources/dnd.css" rel="stylesheet" />
Include JS:
<script type="text/javascript">
dojoConfig = { parseOnLoad: true }
</script>
<script src="/Scripts/dojo/dojo.js"></script>
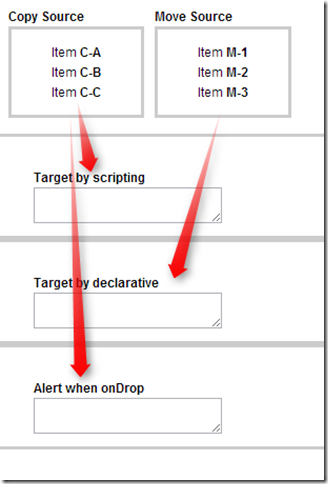
1. dojo.dnd.Source
<div id="dndTab" data-dojo-type="dijit.layout.ContentPane" data-dojo-props='title:"DnD", style:"padding:10px;"'>
<div style="float:left; margin:5px;">
<h3>Copy Source</h3>
<div data-dojo-type="dojo.dnd.Source" data-dojo-props="copyOnly:true,selfCopy:true" style="border:3px solid #ccc; padding: 1em 3em; ">
<div class="dojoDndItem">Item <strong>C-A</strong></div>
<div class="dojoDndItem">Item <strong>C-B</strong></div>
<div class="dojoDndItem">Item <strong>C-C</strong></div>
</div>
</div>
<div style="float:left; margin:5px; ">
<h3>Move Source</h3>
<div data-dojo-type="dojo.dnd.Source" style="border:3px solid #ccc; padding: 1em 3em; ">
<div class="dojoDndItem">Item <strong>M-1</strong></div>
<div class="dojoDndItem">Item <strong>M-2</strong></div>
<div class="dojoDndItem">Item <strong>M-3</strong></div>
</div>
</div>
</div>
2. dojo.dnd.Target (3 種宣告方式)
<div id="target1" style="border:3px solid #ccc; padding: 1em 3em; ">
<h3>Target by scripting</h3>
<textarea class="dojoDndTarget"></textarea>
</div>
<div data-dojo-type="dojo.dnd.Target" data-dojo-props="onDrop:doSomething" style="border:3px solid #ccc; padding: 1em 3em; ">
<h3>Target by declarative</h3>
<textarea class="dojoDndTarget"></textarea>
</div>
<div data-dojo-type="dojo.dnd.Source" style="border:3px solid #ccc; padding: 1em 3em; ">
<h3>Alert when onDrop</h3>
<textarea></textarea>
<script type="dojo/connect" event="onDrop" args="source, nodes, copy">
alert('onDrop - ' + nodes[0].innerText);
</script>
</div>
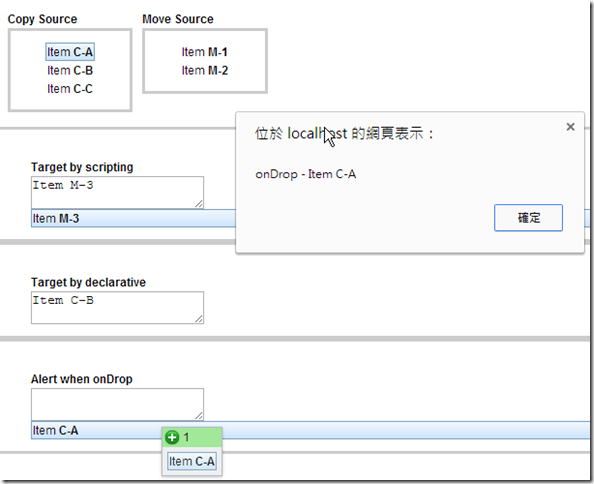
2-1 target by scripting
require(["dojo/_base/lang", "dojo/dom", "dojo/dom-class", "dojo/dnd/Source", "dojo/dnd/Target", "dijit", "dijit/TitlePane", "dijit/form/Button", "dijit/form/ToggleButton", "dojo/aspect", "dojo/on", "dojo/topic", "dojo/domReady!"],
function (lang, dom, domClass, Source, Target, dijit, TitlePane, Button, ToggleButton, aspect, on, topic) {
var t1 = new Target("target1");
dojo.connect(t1, "onDrop", doSomething);
});
/**
onDrop(source, nodes, copy)
this method is called when DnD items is dropped in this target. The default implementation calls onDropExternal() or onDropInternal() based on the value of source (see below). Following parameters are passed in:
source
the source of dragged items, can be the same object as the target.
nodes
the array of DOM nodes to be dropped. Their IDs can be used to access associated types and data.
copy
the Boolean flag. If true, the target is requested to copy items, otherwise the target should move items.
*/
function doSomething(source, nodes, copy) {
if (nodes) {
var node = nodes[0];
dojo.query('textarea', this.node)[0].innerText = node.innerText;
}
}