XNA-2D動畫
為了讓遊戲更生動,幾乎所有遊戲都會出現2D動畫,2D遊戲就不用說了,3D遊戲理的選單和畫面狀態等也是2D動畫常出現的地方。
2D動畫簡單的想法就是在短時間內變化各種不同的圖片,讓人感覺是會動的,我們使用XNA Creators Club Online上面其中一個範例的圖來說明。
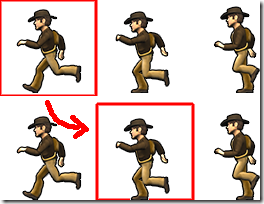
通常我們會將相關的動作畫在同一張圖上,然後度定時間轉換顯示的位置,如下圖
先顯示最左邊的範圍,接著下一步再顯示第二個動作的範圍,依此類推,就會像動畫一樣了。
整張的原圖如下:
先設計一個儲存此種動畫圖片的物件,並且記錄切換的時間和下一格的位置,
public class AnimationObject {
private Texture2D texture;
public Texture2D Texture {
get { return texture; }
}
private float frameTime;
public float FrameTime {
get { return frameTime; }
}
private bool isLoop;
public bool IsLoop {
get { return isLoop; }
}
public List<Rectangle> FrameRectangle = new List<Rectangle>();
public AnimationObject(Texture2D texture, float frameTime, bool isLoop) {
this.texture = texture;
this.frameTime = frameTime;
this.isLoop = isLoop;
}
}其中FrameRectangle就是記錄來源圖的輸出位置,接著設計一個專門播放動畫的物件,
public class AnimationPlayer {
private int frameIndex;
private float time;
private AnimationObject animation;
public Vector2 Position;
public AnimationPlayer(AnimationObject animation) {
this.time = 0;
this.frameIndex = 0;
this.animation = animation;
this.Position = Vector2.Zero;
}
public void Draw(GameTime gameTime, SpriteBatch spriteBatch) {
if (time > animation.FrameTime) {
frameIndex++;
if (frameIndex >= animation.FrameRectangle.Count) {
if (animation.IsLoop) frameIndex = 0;
else frameIndex = animation.FrameRectangle.Count - 1;
}
time = 0;
} else {
time += (float)gameTime.ElapsedGameTime.TotalMilliseconds;
}
spriteBatch.Draw(animation.Texture, Position, animation.FrameRectangle[frameIndex], Color.White);
}每次Draw被呼叫時,都會累加time,當time大於要改變的時間,就把frameIndex加一,這樣在畫圖的時候就會取得下一個Rectangle。
如果不清楚SpriteBatch.Draw的這種用法,可以看之前的XNA-2D SpriteBatch.Draw的七個多載。
因此我們只要載入動畫全圖,然後設定好FrameRectangle,就可以輕鬆的顯示動畫了。
範例下載:XNA-2D動畫.rar