Silverlight 4 MVVM開發方式(一) 卡瑪端
小黑與卡瑪說明功能注意事項後,卡瑪就開啟Blend專心做介面,
開啟相同專案後,必須先將專案編譯過,這樣Blend就會知道VM的內容,不然就只能自己打字了!
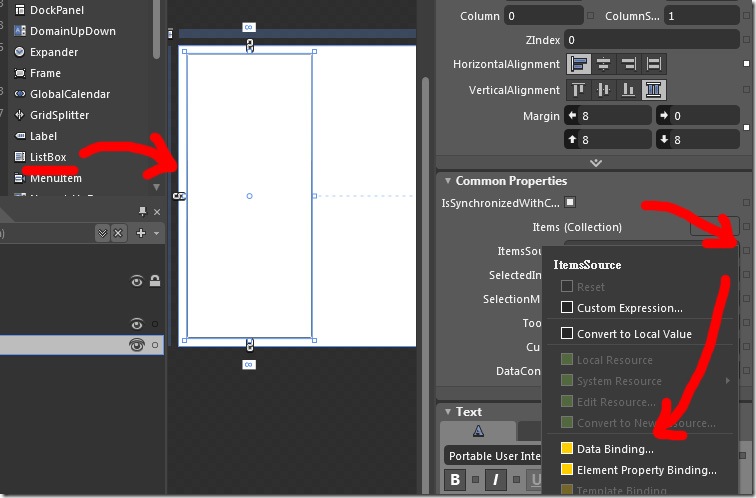
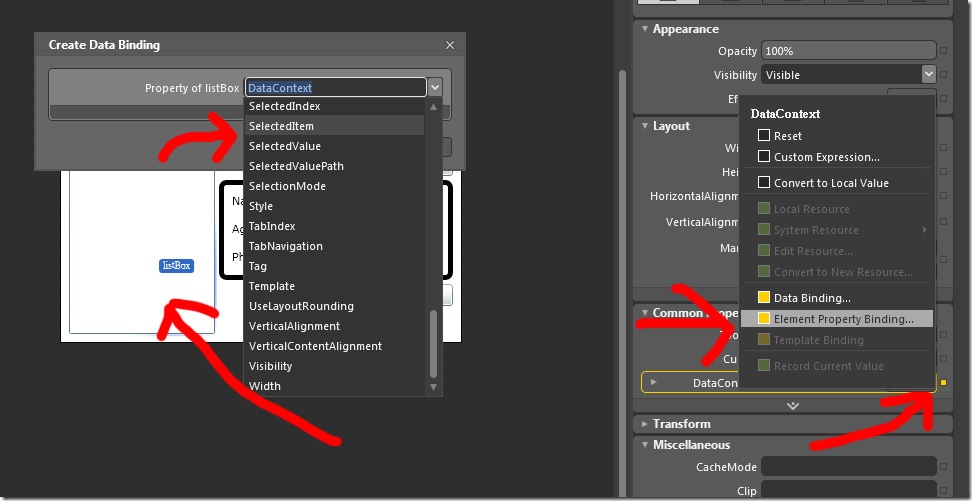
接著將ListBox拉進Grid,並喬好大小,然後點選ItemSource右邊的小方塊,再選擇Data Binding
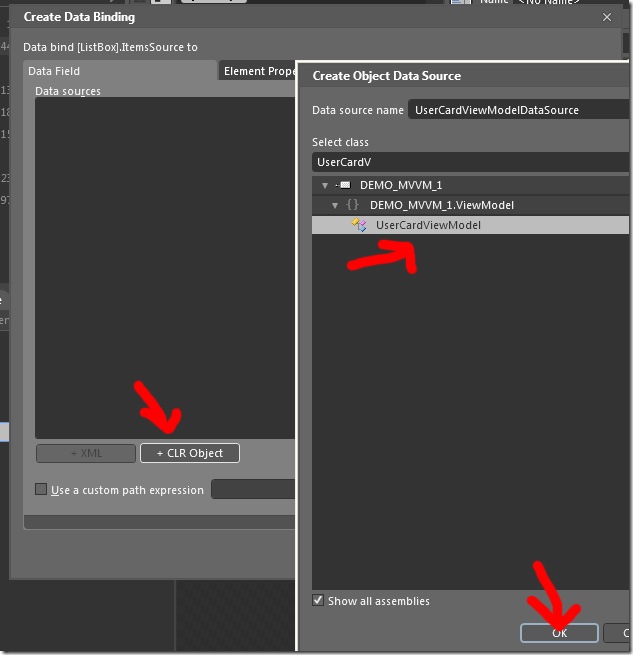
之後會出現Binding視窗,如果有編譯過,選擇+CLR Object就可以找到VM,找到後點選OK
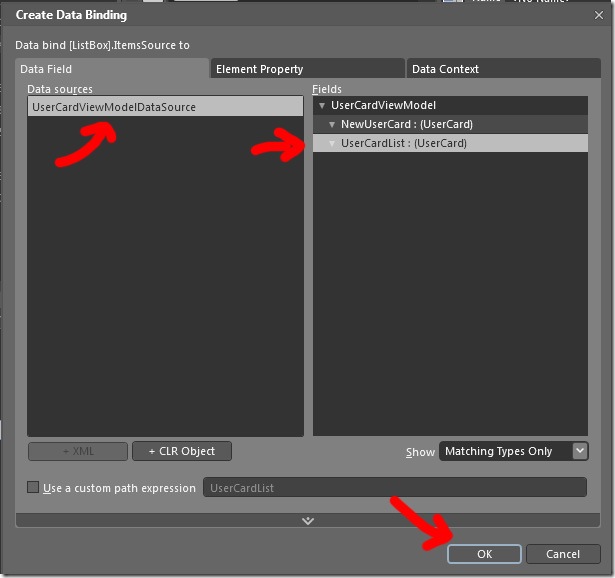
加入VM後,右方就會出現可以選擇的欄位,ListBox是要顯示所有通訊錄的,所以選擇UserCardList,然後按OK
順便將DisplayMemberPath設定為Name。
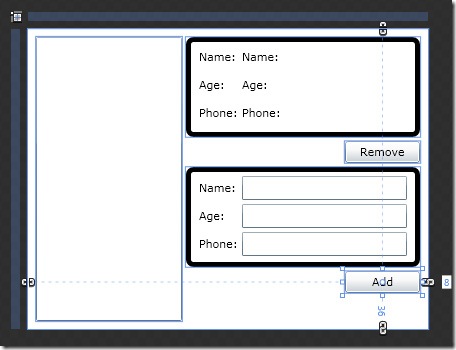
之後卡瑪再將介面拉好
上面用來顯示ListBox被選到的資料,下面是要新增資料的時候用的。
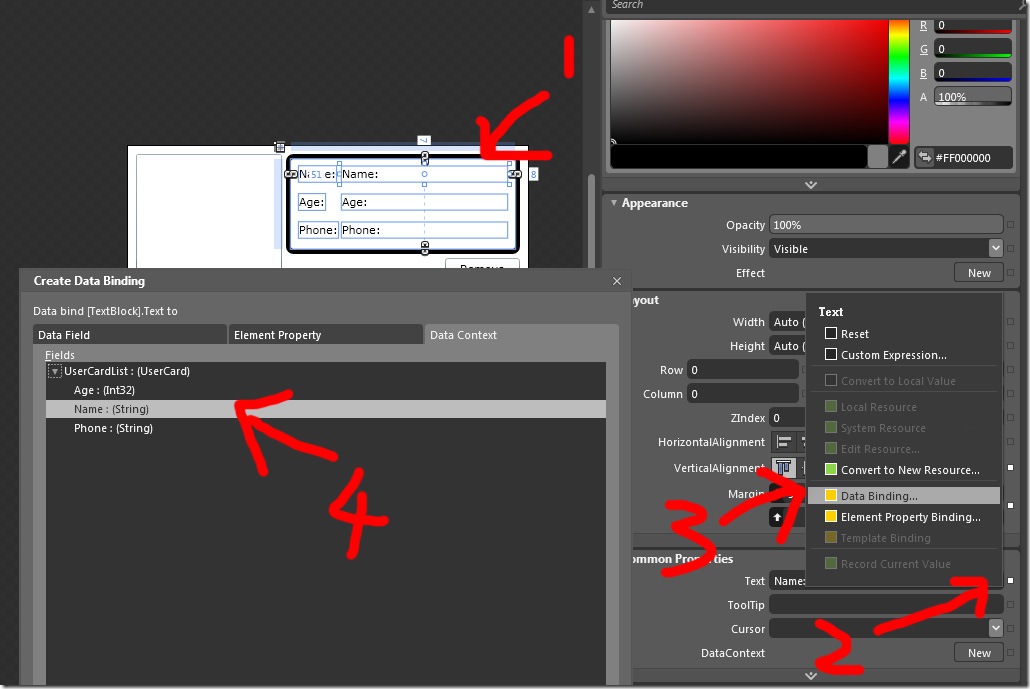
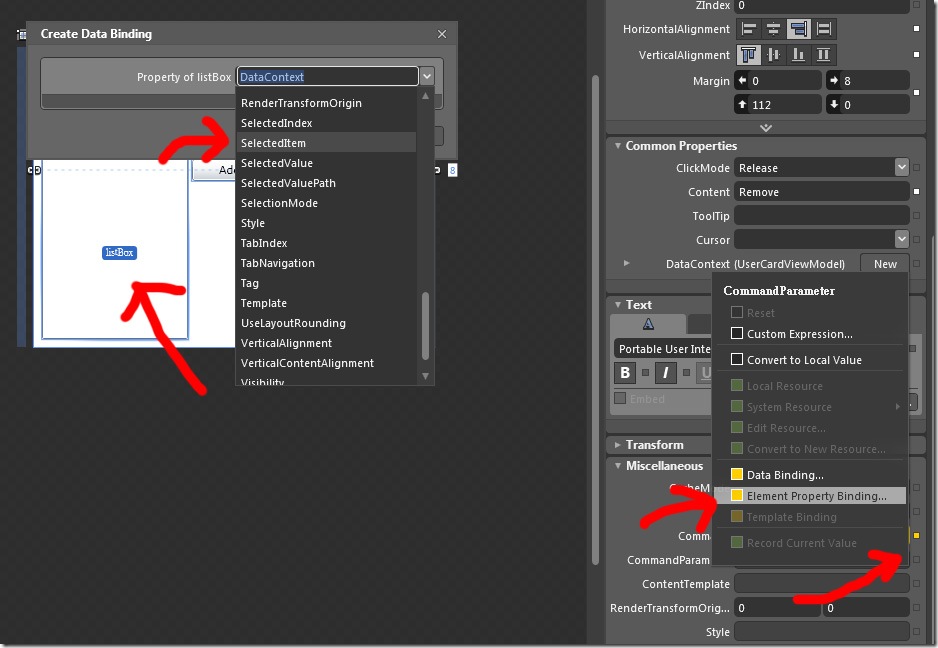
上面的部分先將Grid的DataContext與ListBox的SelectedItem做連結,
接著再將三個TextBlock做好相關的繫結。
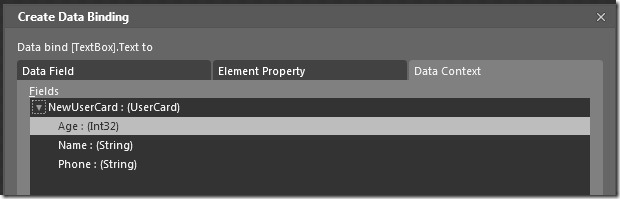
下面的部分就是設定新增時的資料,分別設定Name, Age, Phone後面的TextBox的資料繫結,
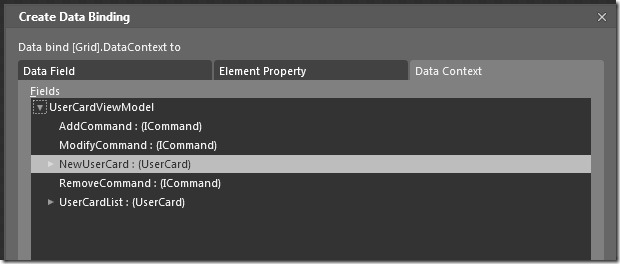
新增時填入資料會與VM的NewUserCard連結,所以卡瑪將TextBox上層Grid的DataContext與VM的NewUserCard連結,並且把Mode改成TwoWay!
而三個TextBox就分別與Name, Age, Phone做聯繫
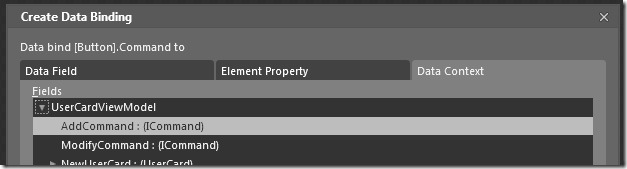
接著設定BUTTON,在按鈕的屬性最下面有Command和CommandParameter欄位,這裡就是與VM的ICommand產生關連的地方
新增用的按鈕只需要Command與Add做連結,並且因為小黑說新增是使用NewUserCard,所以不用傳入參數,只要將Command與正確的欄位做連結
然後Remove的參數就傳入ListBox的SelectedItem,所以將CommandParameter欄位與ListBox的SelectedItem做連結,當然Command也要做好正確的連結
至於Modify,因為TextBox使用TwoWay方式做繫結,所以卡瑪就懶得再做一個按鈕啦!
介面也完成之後,直接按F5測試測試囉!