Silverlight 4 MVVM開發方式(二)
做好通訊錄之後,為了炫耀,小黑很得意的拿給上司小柯看,也很理所當然的被打槍!
『為什麼每次ADD後,左邊的列表全都被改變了?
有人輸入年齡的嗎?是要每年都去修改一次喔?
說到修改,到底要怎麼改??』
小黑只好摸摸鼻子,回去跟卡瑪商量。
每一次新增後,列表都會變成最後一個項目,這很明顯是小黑處理資料有問題,
年齡的問題,就增加一個欄位輸入生日,欄位名稱就叫Birthday,然後計算年齡,
至於修改的話,卡瑪說他會設計新介面。
說定之後,小黑和卡瑪就各自去修改了!
首先小黑看了看程式碼,發現Add函式每次都把一樣的物件加進去,難怪會出問題
因此他將Add改成下面這樣:
1: private void Add() {
2: if (_NewUserCard != null) {
3: UserCardList.Add(_NewUserCard);4: NewUserCard = new UserCard();
5: } 6: }接著他在UserCard增加一個生日的欄位,並且在生日改變的時候自動計算年紀!
1: private DateTime _Birthday;
2: public DateTime Birthday {
3: get { return _Birthday; }
4: set {5: _Birthday = value;
6: Update("Birthday");
7: Age = DateTime.Now.Year - _Birthday.Year; 8: } 9: }
然後小黑相信自己的程式功力,所以不測試就去睡覺了!
而卡瑪呢?他只需要知道多增加一個生日的日期欄位,叫做Birthday就可以了,
其他關於介面操作手感就全憑使用Blend的技術了!
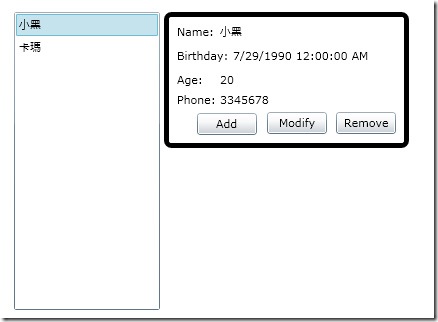
最後卡瑪做了下面的樣式
用MVVM方式開發Silverlight或是WPF應用程式的很大一個好處就是程式邏輯可以不用被介面綁住,且程式開發與介面開發可以同時並行。
以後若要與DB溝通,存取通訊錄不會影響前端介面的開發,前端想要換皮加特效,也不會影響後端程式碼。