Windows Phone 7 XNA也可以喔!
window phonr 7除了可以用silverlight實作以外,也可以用XNA做遊戲喔!!而且作法也很簡單。
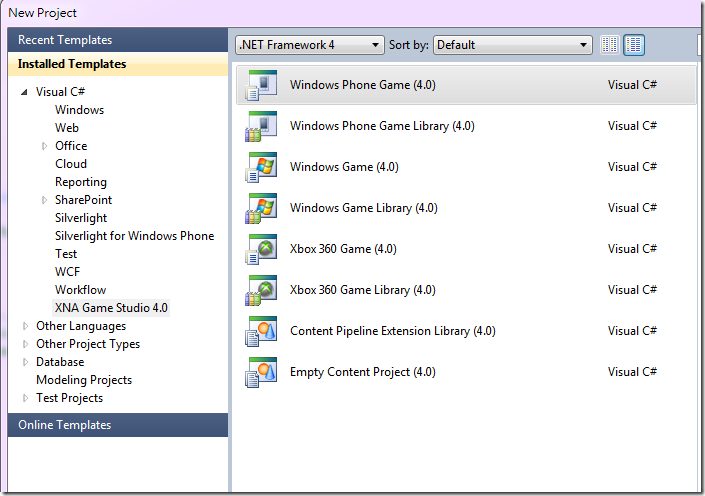
首先開啟Windows Phone Game(4.0)專案
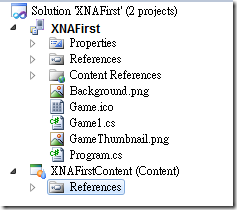
要開發WP7必須用XNA 4.0,和以前版本較大的不同就是Content和主程式分離,基本的目錄結構變成這樣
不過使用起來是差不多的!
看一下建構式
1: public Game1()
2: {3: graphics = new GraphicsDeviceManager(this);
4: Content.RootDirectory = "Content";
5: 6: // Frame rate is 30 fps by default for Windows Phone.
7: TargetElapsedTime = TimeSpan.FromTicks(333333); 8: }第7行是設定FPS為30,因為XNA預設的FPS是60,而WP7是30FPS,所以要自己設定。
接著我們隨便選一張圖片拉近Content裡,然後改名字叫Pic。
然後輸入程式碼如下
1: Texture2D picture;2: protected override void LoadContent()
3: {4: spriteBatch = new SpriteBatch(GraphicsDevice);
5: 6: picture = Content.Load<Texture2D>("Pic");
7: } 8: 9: protected override void Draw(GameTime gameTime)
10: { 11: GraphicsDevice.Clear(Color.CornflowerBlue); 12: 13: spriteBatch.Begin();14: spriteBatch.Draw(picture, new Vector2(0, 0), Color.White);
15: spriteBatch.End();16: base.Draw(gameTime);
17: }
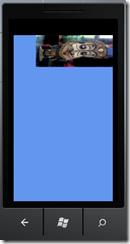
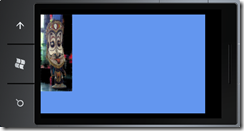
第6行載入圖片,第13到15行在原點畫出這張圖,這樣就會在模擬器螢幕上的原點畫出那張圖
這!!好像和我們認知的原點不一樣ㄝ,而且轉方向後圖還會跑到下面。
這是因為現在的智慧手機都可以隨著螢幕的方向讓畫面做改變,
所以遊戲也不一定只能直的玩,因此模擬器一開始是以螢幕在左邊的方式啟動遊戲,
甚麼叫螢幕在左邊的方式呢?
這就要講到DisplayOrientation這個列舉的功能了,
這個列舉有四個值
| Default | 預設值,會自動幫你轉 |
| LandscapeLeft | 螢幕在左邊 |
| LandscapeRight | 螢幕在右邊 |
| Portrait | 螢幕是直的 |
這四種可以用OR做多選,並且最好在建構子的時候設定,那我們就設定為直的試試看囉!
建構子如下
1: public Game1()
2: {3: graphics = new GraphicsDeviceManager(this);
4: Content.RootDirectory = "Content";
5: 6: graphics.SupportedOrientations = DisplayOrientation.Portrait; 7: 8: // Frame rate is 30 fps by default for Windows Phone.
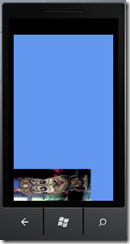
9: TargetElapsedTime = TimeSpan.FromTicks(333333); 10: }那我們來試試看執行結果
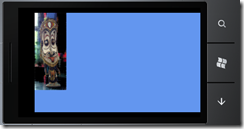
哇~這是怎樣!!
原來是XNA預設的大小是寬800、高480,但是我們卻設定只能是直的,
所以畫面會被超出螢幕,我們可以設定遊戲的長寬
把建構子改成下面這樣
1: public Game1()
2: {3: graphics = new GraphicsDeviceManager(this);
4: Content.RootDirectory = "Content";
5: 6: graphics.PreferredBackBufferHeight = 800; 7: graphics.PreferredBackBufferWidth = 480; 8: graphics.SupportedOrientations = DisplayOrientation.Portrait; 9: 10: // Frame rate is 30 fps by default for Windows Phone.
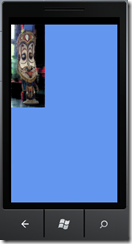
11: TargetElapsedTime = TimeSpan.FromTicks(333333); 12: }跑出來的畫面就會是直的了
基本的貼圖就介紹到這裡,對已經有開發過XNA的人來說,要開發手機遊戲真的是很容易上手啊!
希望喜歡XNA的人可以一起來研究喔!