WP7 XNA 使用Guide輸入文字、顯示訊息與試用版測試
現在我們來介紹Guide物件,他有很多功能,而最容易用到的就是輸入文字和顯示訊息了。
如果你在wp7遊戲的xna遊戲裡想要讓使用這輸入文字,就必須用到Guide.BeginShowKeyboardInput這個函式,
通常的用法如下
1: protected override void Update(GameTime gameTime) {
2: if (!Guide.IsVisible) {
3: Guide.BeginShowKeyboardInput(PlayerIndex.One, "Title", "Description", "DefaultText", CallbackFunction, null);
4: }
5:
6: base.Update(gameTime);
7: }
8:
9: private void CallbackFunction(IAsyncResult ar) {
10: string text = Guide.EndShowKeyboardInput(ar);
11: }
由於遊戲的Update是會不斷執行的,所以要由Guide.IsVisible來檢查是否已經顯示了。
接著呼叫的BeginShowKeyboardInput 是非同步呼叫,參數分別是
| PlayerIndex | 玩家的編號,手機的話一定都是PlayerIndex.One |
| Title | 輸入視窗的標題 |
| Description | 輸入視窗的說明內容 |
| DefaultText | 輸入格預設的文字 |
| Callback | 回呼函式 |
| State | 使用者想要傳送的物件 |
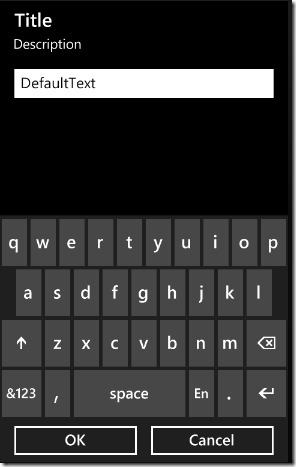
而呼叫出來的畫面如下
按下OK或Cancel就會呼叫會呼函式,而回呼函式藉由Guide.EndShowKeyboardInput(ar)取得輸入的資料。
另外一個常用的就是顯示訊息。用法通常如下
1: protected override void Update(GameTime gameTime) {
2: if (!Guide.IsVisible) {
3: List<string> buttons = new List<string>();
4: buttons.Add("Yes");
5: buttons.Add("No");
6: Guide.BeginShowMessageBox("Title", "Text", buttons, 0, MessageBoxIcon.Alert, CallbackFunction, null);
7: }
8:
9: base.Update(gameTime);
10: }
11:
12: private void CallbackFunction(IAsyncResult ar) {
13: if (ar.IsCompleted == true) {
14: int? index = Guide.EndShowMessageBox(ar);
15: }
16: }
Guide.IsVisible是一樣的意思,BeginShowMessageBox的參數分別是
| Title | 訊息的標題 |
| Text | 訊息文字 |
| Buttons | 按鈕 |
| FoucsButton | 預設的按鈕 |
| Icon | 訊息的屬性 |
| Callback | 回呼函式 |
| State | 使用者想要傳送的物件 |
顯示Message一定要有按鈕,而且規定1或2個,加入按鈕的方法就是用一個string的list,如上面程式碼的3,4,5行,List裡的文字就是Button上面顯示的文字
第14行就是取得按鈕的索引,如果使用者不是案MessageBox的按鈕離開,Guide.EndShowMessageBox(ar)就會回傳null,否則就是回傳按了哪一個按鈕的索引。
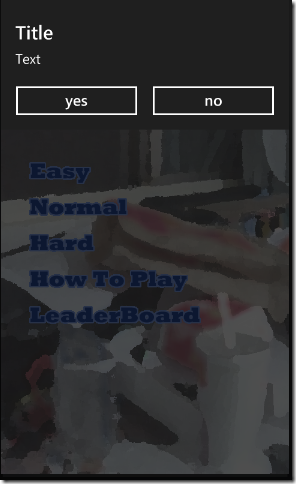
最後顯示出來的畫面如下
輸入文字和顯示訊息在遊戲中也算是常用解容易的,Guide也可以用來檢查遊戲是不是試用版,
就是靠Guide.IsTrialMode屬性,當遊戲為試用版的時候就會回傳ture。
但是如果想在開發程式的時候測試試用版,我們可以用Guide.SimulateTrialMode來模擬試用版,
只要把Guide.SimulateTrialMode 設成ture,Guide.IsTrialMode也會變成ture,這樣一來就很容易測試了。