WP7 - Marketplace Test Kit
這是7.1版本多出來的一個功能,大概是很多開發者上傳APP一直被打槍吧(我最近有個APP也是猛被退阿),
所以把一些比較基礎可以用程式測試的東西做成一個kit,
讓開發者可以先測試一下,或是準備好要上傳APP到市集的時候要準備的圖。
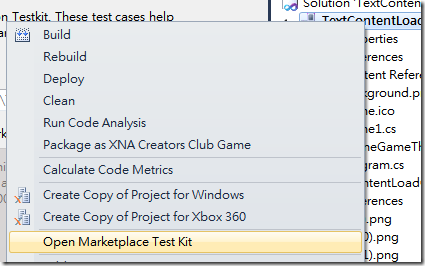
首先在手機專案按右鍵選擇Open Markerplace Test Kit
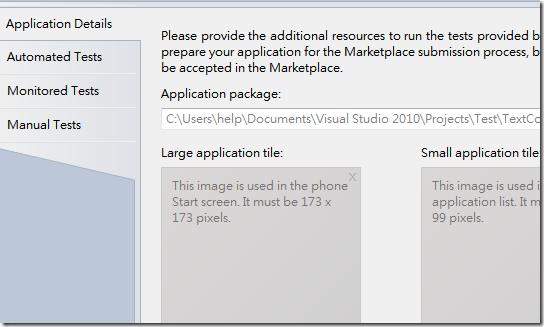
開出如下圖的頁面
左邊四個標籤前兩個算是一組,第一個標籤Application Details是檢查上架所需要的圖片,
所需要的圖片有APP的Icon圖三種size,分別是173X173、99X99、200X200。
看說明可以知道173X173的圖是手機桌面的大塊動態磚用的,99X99是App list用的圖,200X200是市集上面會顯示的圖。
接著下面有八張480X800的圖可以加入,這是APP畫面的截圖,要注意的是即使你的APP或遊戲是橫著使用,
截圖也不要旋轉他,這個截圖主要的用意就是用手機看這張圖的時候,就像是在使用此APP,所以記得要截"APP畫面",不要加上一些有的沒的。
APP截圖至少要有一張。
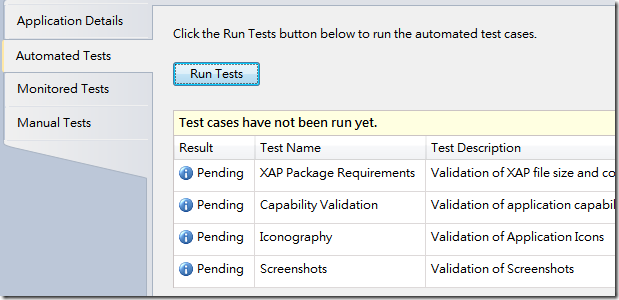
第一個頁籤就只要放圖,來看第二個Automated Tests
只有一個Run Tests按鈕,要按下此按鈕前,要先確定已經編譯過"Release"的專案,所有的測試都是針對Release專案做測試。
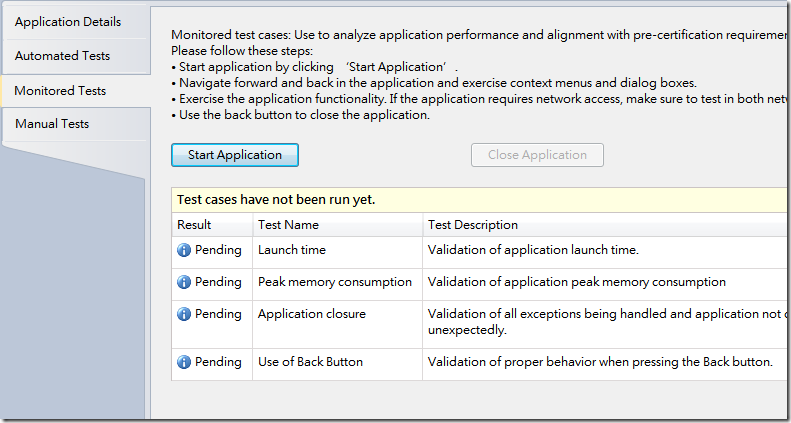
接著來看第三個Monitored Tests
這是要實機測試,也依樣必須已經編譯過Release專案,然後把開發用手機接上電腦,ZUNE要啟動(如果要測試多媒體,就要關掉ZUNE啟動WPConnect)
一切就緒後,直接按Start Application按鈕,然後靜靜地等他佈署程式到手機上,千萬不要按F5,兩邊會打架。
等遊戲佈署成功之後會自動啟動,然後就開始使用吧。
使用完畢之後,要用手機的Back鈕離開程式,如此整個測試才完整。
這裡的第二項就是為測試你的App在執行時期所花費的記憶體有沒有超過90MB,對遊戲來講真是嚴苛啊!剛好最近遇到這個問題。
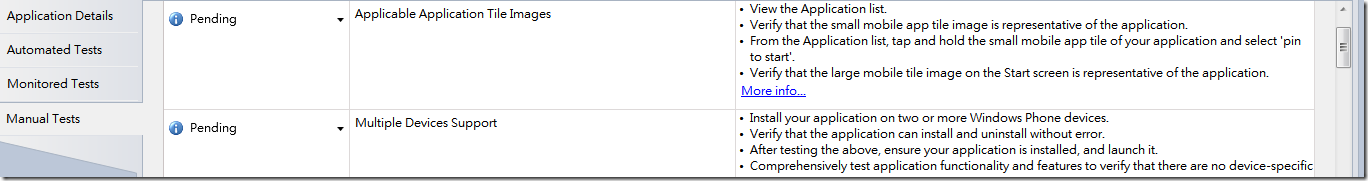
最後的第四頁Manual Tests
是一些無法用程式測試的東西,那測試的方法呢???
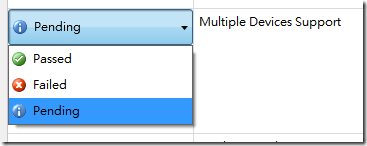
就是你自己手動測試拉,然後一項一項的打勾
恩恩,要拉這麼多個下拉式選單也是挺累的,加油!!!