Winrt 設計時期的資料繫結
當我們在做 winrt app 時,有些資料是由程式產生或是跟 server 要的,
這對設計 UI 的人來說是很麻煩的一件事,
因為看不到直接的資料,所以排版有時需要腦補,或是不斷地執行 app 來看看真正的樣子,
為了在 Design 時期就可以有資料參考,我們有幾招可以使用。
首先,開啟一個空白的 windows store 專案
然後我們增加一個 SampleDataSource 的類別用來取得資料,
至於資料的格式,就用一個簡單的 UserData ,裡面有名稱、年紀、信箱、公司來做範例。
程式碼如下
1: public class SampleDataSource {
2: private ObservableCollection<UserData> _AllUserDatas = new ObservableCollection<UserData>();
3: public ObservableCollection<UserData> AllUserDatas {
4: get { return _AllUserDatas; }
5: }
6:
7: public SampleDataSource() {
8: //if (Windows.ApplicationModel.DesignMode.DesignModeEnabled == true) {
9: InitDesignData();
10: //}
11: }
12:
13: private void InitDesignData() {
14: AllUserDatas.Add(new UserData { Name = "Alan", Company = "A公司", Age = 38, Email = "Alan@demo.com" });
15: AllUserDatas.Add(new UserData { Name = "Tom", Company = "A公司", Age = 28, Email = "Tom@demo.com" });
16: AllUserDatas.Add(new UserData { Name = "Jack", Company = "B公司", Age = 18, Email = "Jack@demo.com" });
17: AllUserDatas.Add(new UserData { Name = "Mary", Company = "A公司", Age = 38, Email = "Mary@demo.com" });
18: AllUserDatas.Add(new UserData { Name = "Joe", Company = "B公司", Age = 28, Email = "Joe@demo.com" });
19: AllUserDatas.Add(new UserData { Name = "Eric", Company = "C公司", Age = 18, Email = "Eric@demo.com" });
20:
21: }
22: }
23:
24: public class UserData {
25: public string Name { get; set; }
26: public int Age { get; set; }
27: public string Email { get; set; }
28: public string Company { get; set; }
29: }
其中第八行註解的地方是用來偵測是否為設計模式,
要在執行時期抓真的資料就可以用此判斷。
接著我們切換到 xaml 編輯畫面,在 Page resource 的地方加上
1: <Page.Resources>
2: <CollectionViewSource
3: x:Key="SampleSource"
4: IsSourceGrouped="False"
5: Source="{Binding AllUserDatas}"
6: d:Source="{Binding AllUserDatas, Source={d:DesignInstance IsDesignTimeCreatable=True, Type=local:SampleDataSource}}"/>
7: </Page.Resources>
這樣我們就會有一個叫做 SampleSource 的資源,
這裡的第六行就是重點所在, d: 是Blend用到的 namespace,表示是 Design 時期才會用到的屬性,
所以 d:Source 就是設計時期使用的資料來源,
而 Binding 裡面的 Source 屬性用到的 d:DesignInstance 表示設計時期要實體化 Type 物件,
我們加上此資源後,在Blend裡就可以直接使用了,
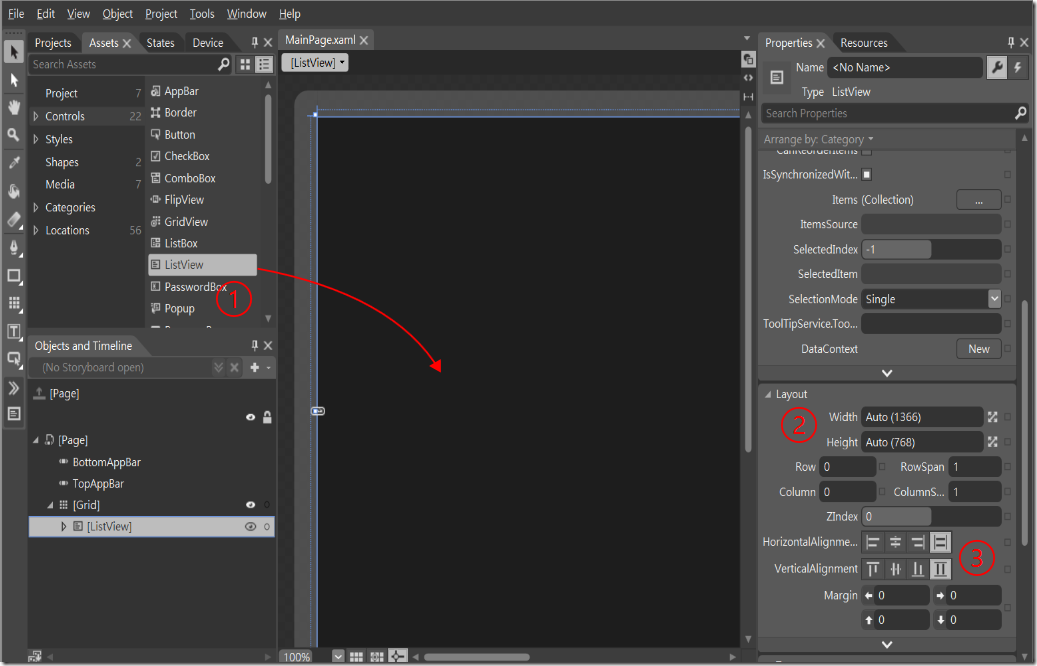
就拿 ListView 當例子,
1.先將 ListView 拉到畫面中
2.將長寬設為Auto
3.延展到最大
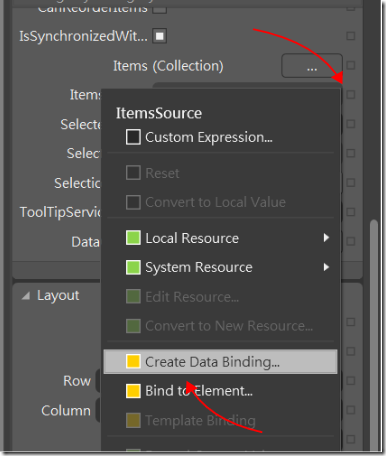
點選 ListView 的 ItemsSource 旁邊的小點,然後選擇 Create Data Binding
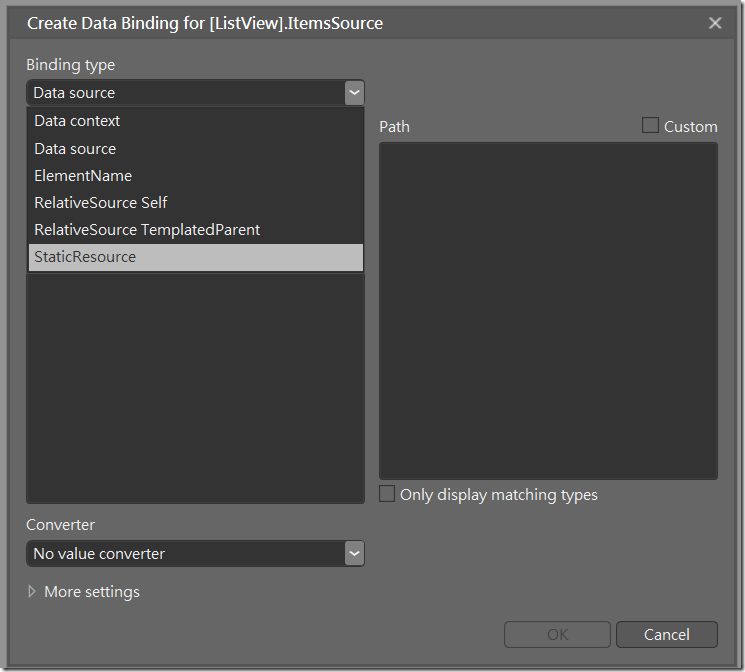
彈出視窗選擇 StaticResource 為 Binding type,
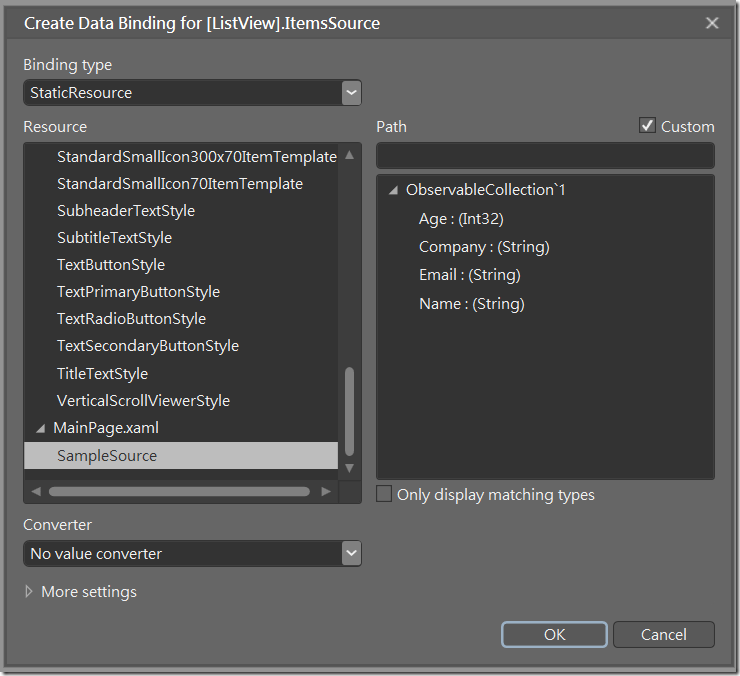
選擇剛剛我們在 xaml 裡面增加的資源,按OK
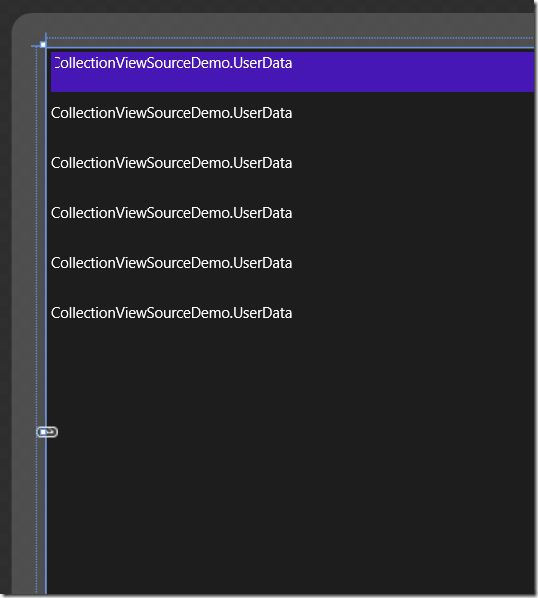
就可以看到 ListView 裡面出現資料了,預設行為是顯示物件的名稱,
修改 ListView 的 ItemTemplate 就可以在有模擬資料的情況下設計界面了