Xaml DependencyProperty (一)
在xaml裡很多屬性都是 DependencyProperty ,它的好處是可以 Binding、設定資源、設定樣式等等的功能,
也可以方便結合設計工具(例如 WPF Designer for Visual Studio 或是 Blend),接著就來試試看自訂 DependencyProperty 。
我們先開啟一個 WPF 的空白專案,然後新增一個 UserControl,這裡給它取名叫做 TestUserControl。
直接編譯後,在 Visual Studio 的設計工具內就可以看到這個 UserControl,如下圖:
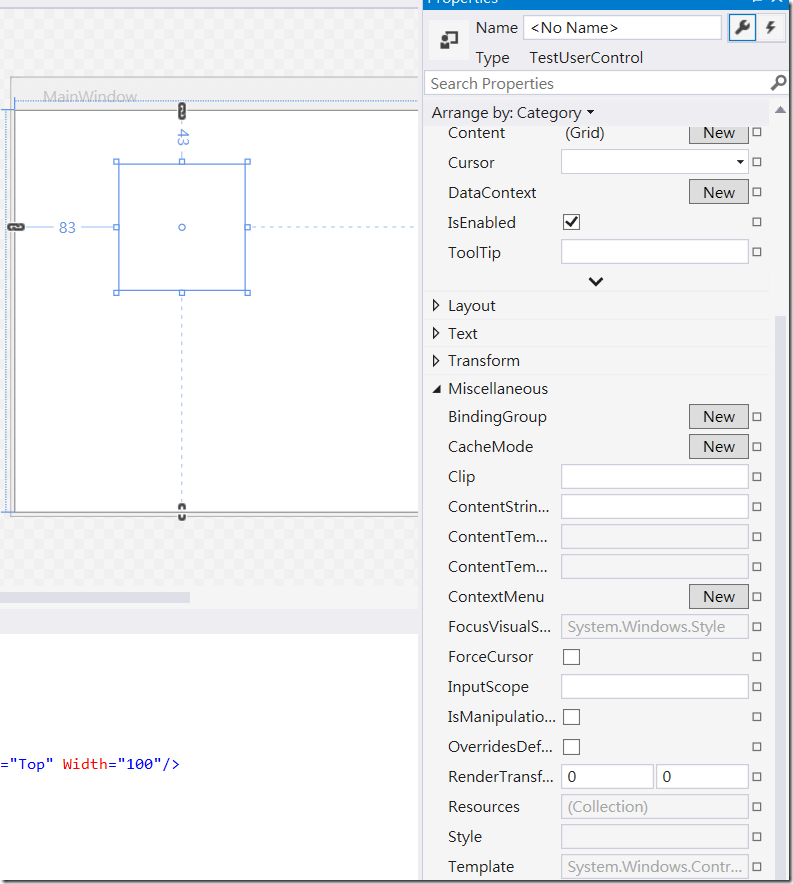
將它拉到 MainWindow.xaml,我們可以順便看到它的屬性。
接著我們在 TestUserControl.xaml.cs 裡面加入下面程式碼:
1: [Category("Common")]
2: public string TestName { get; set; }
這只是普通的欄位,但是這樣就可以和設計工具產生互動。
此欄位上方的 Category Attribute用來設定在設計工具裡它是屬於哪一個類別。
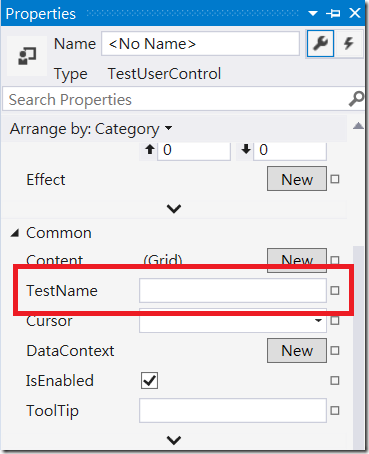
再次編譯後,我們可以看到屬性視窗的改變:
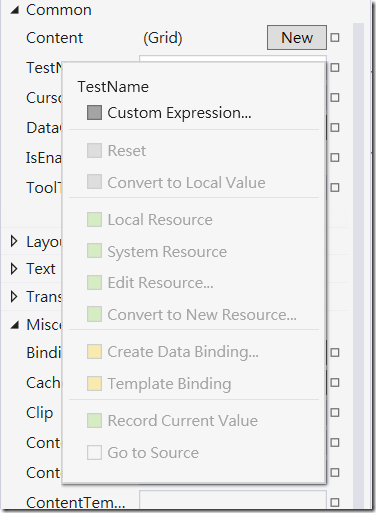
不過由於它只是一般欄位,所以只能設定值,不能有其他功能,點選旁邊的小方塊可以看到其他功能都不能用。
接著進入主題,設計一個 DependencyProperty。在 TestUserControl.xaml.cs 裡面輸入下面程式碼:
1: public static readonly DependencyProperty TestWidthProperty = DependencyProperty.Register(
2: "TestWidth",
3: typeof(double),
4: typeof(TestUserControl),
5: new PropertyMetadata(200.0));
6:
7: public double TestWidth {
8: get { return (double)GetValue(TestWidthProperty); }
9: set { SetValue(TestWidthProperty, value); }
10: }
這是最基本的設計方式,第一行的屬性名稱習慣在後面加上 Property,
Register 的第一個參數是此屬性的名稱,第二個參數是此屬性的型別,第三個是此屬性所屬的類別,
第四個參數是此屬性的中繼資料,這裡使用基本的 PropertyMetadata。
PropertyMetadata 有很多種建構式,這裡只簡單地設定預設值。
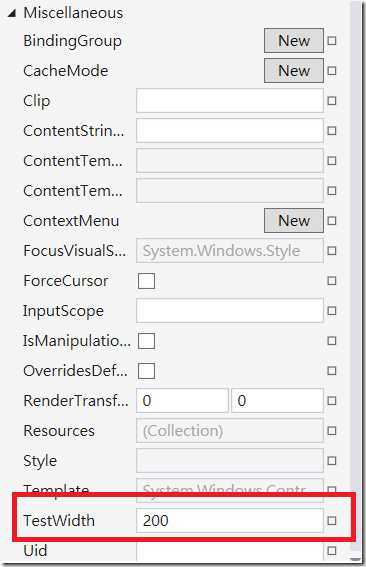
編譯之後,讓我們看看結果:
可以看到在 Miscellaneous 類別下出現了我們設計的 TestWidth,並且預設值為200。
如果沒有設定 Category,那麼就會出現在 Miscellaneous 分類下。
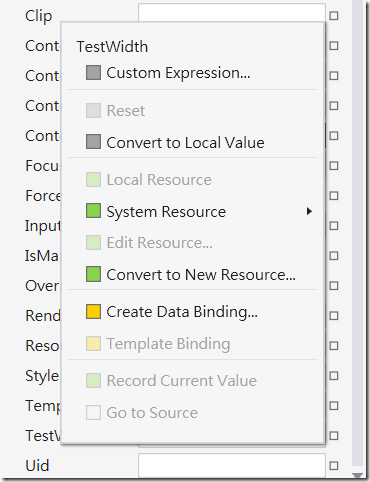
點一下右邊的小方塊,可以看到其他的功能都可以用了。