介紹 UWP 的行為類別: DataTriggerBehavior
UWP 有一個之前沒見過的 Behavior,就是 DataTriggerBehavior,他主要的功能是根據數值改變來觸發行為。
讓我們實際測試一下。
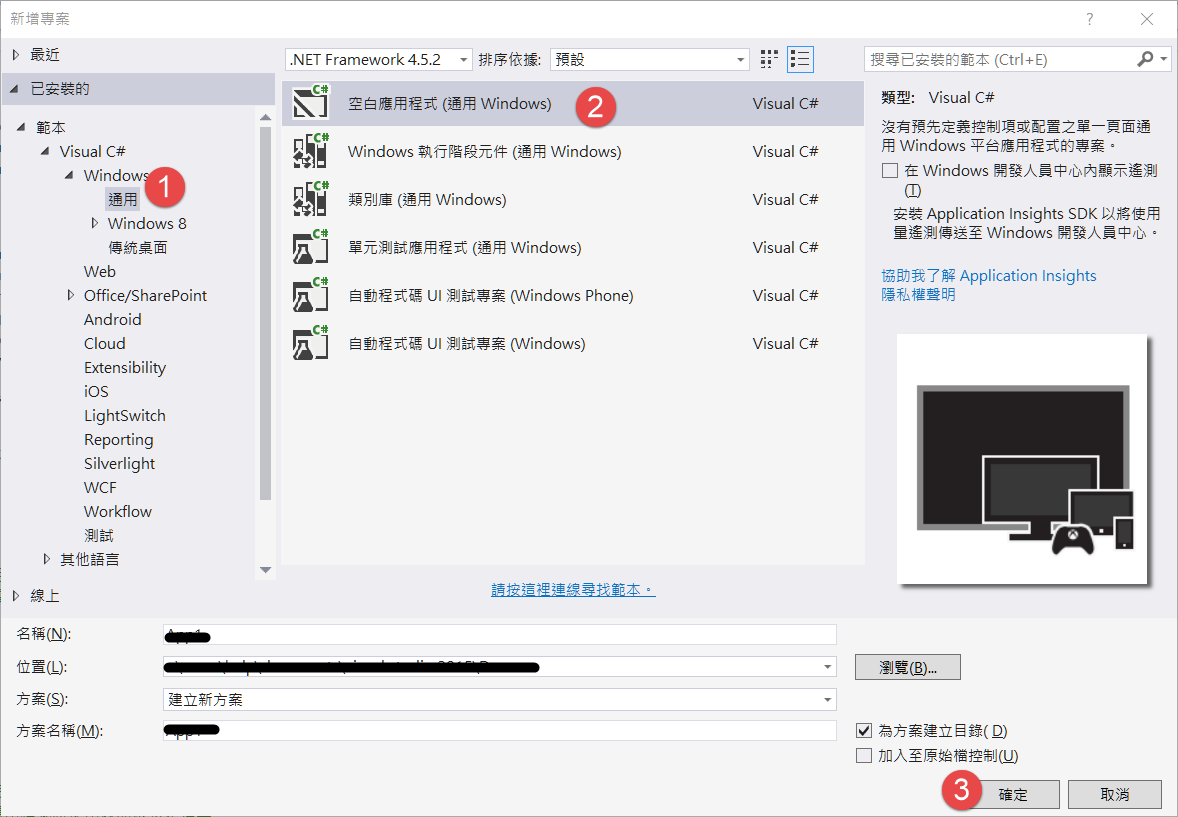
先新增UWP專案

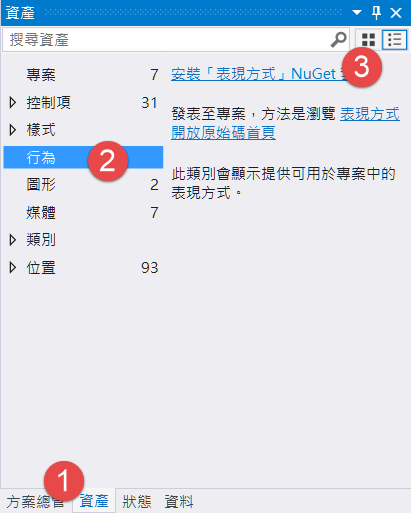
接著開啟 Blend ,在資產頁籤裡從 NuGet 取得最新的行為

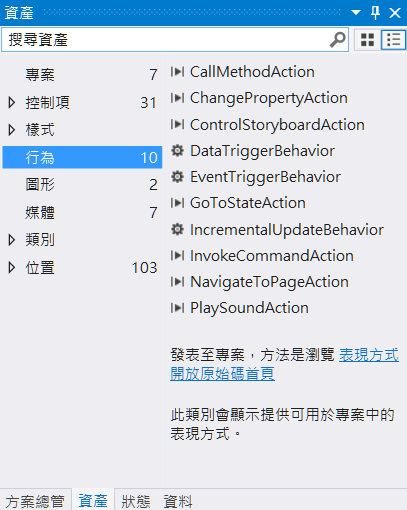
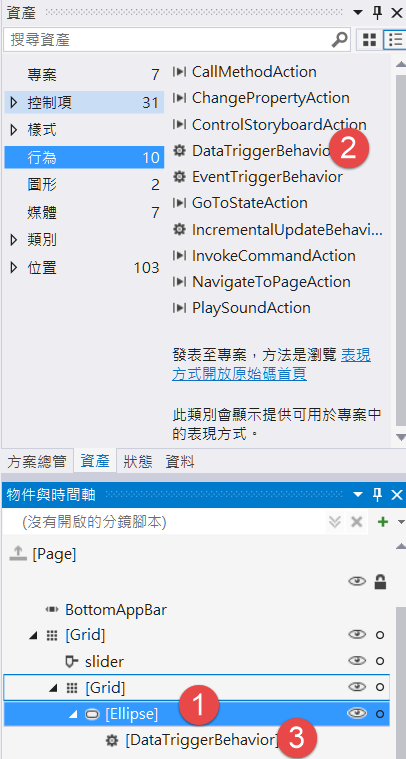
安裝之後就會出現可以使用的行為

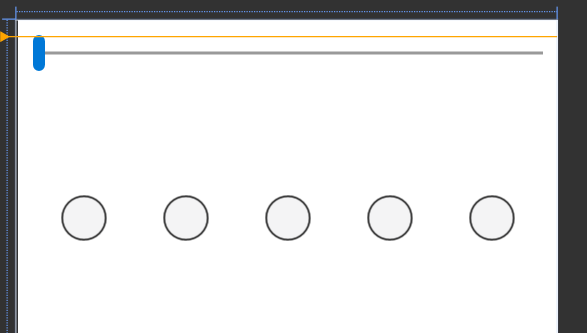
在 MainPage.xaml 拉一個 Slider 和五個圓形,如下圖

選擇第一個圓形,然後雙擊行為裡的 DataTriggerBehavior,下面的圓形就會附加此行為

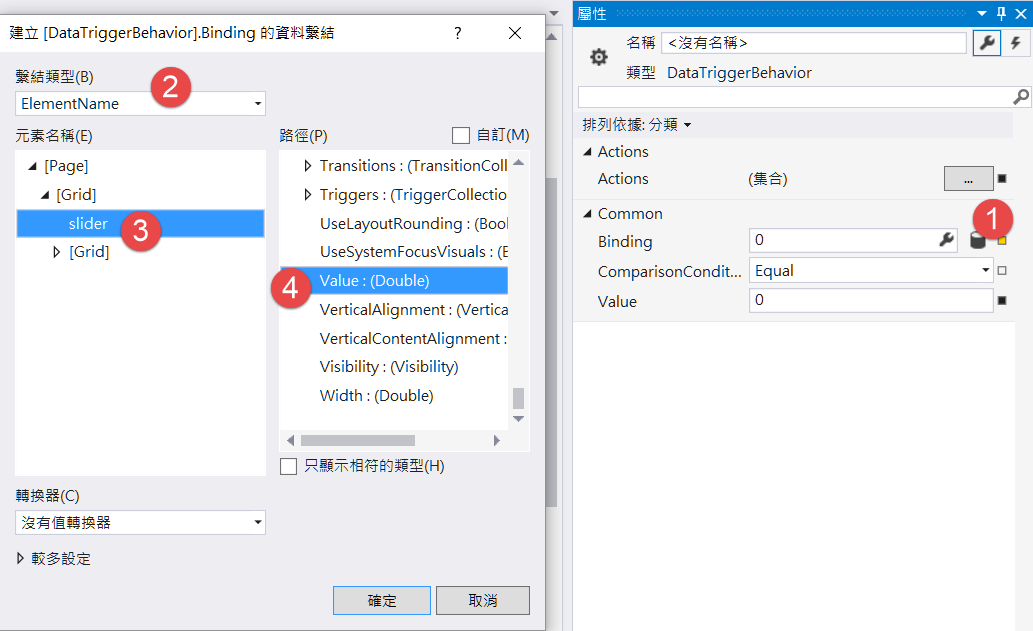
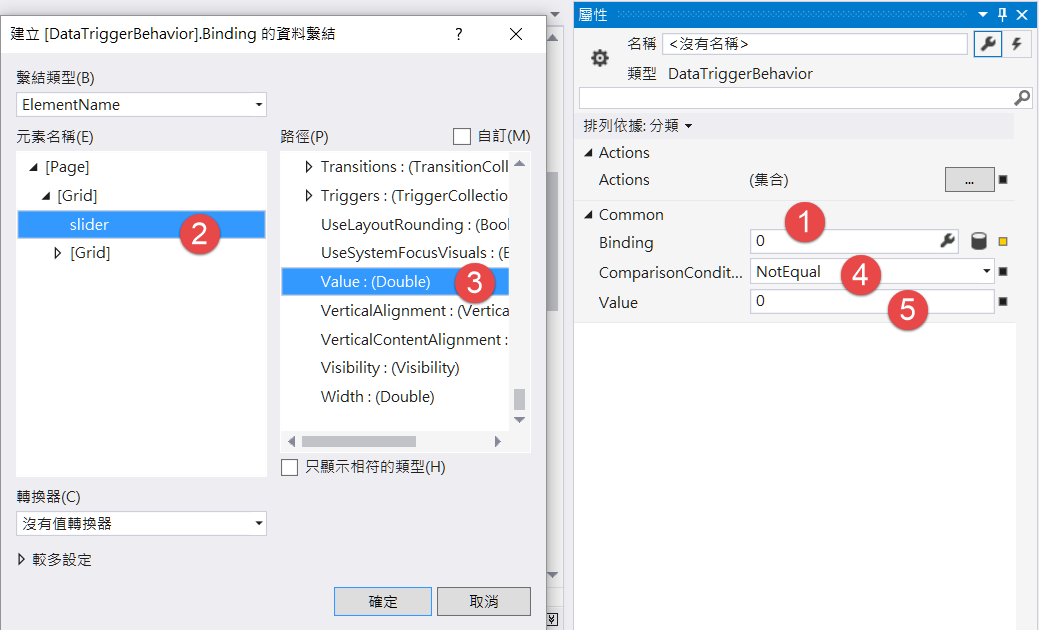
接著設定 DataTriggerBehavior 的屬性

上圖表示要將偵測 Slider 的 Value 屬性,當它等於0的時候觸發 Action
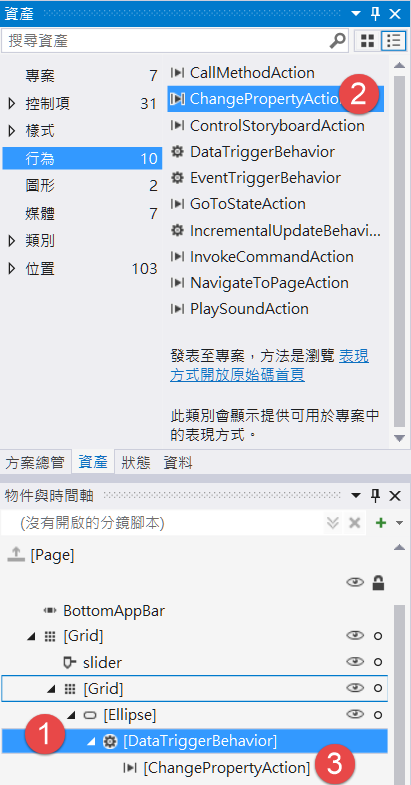
接著選擇 DataTriggerBehavior,然後雙擊ChangePropertyAction,就會在行為下面附加 Action

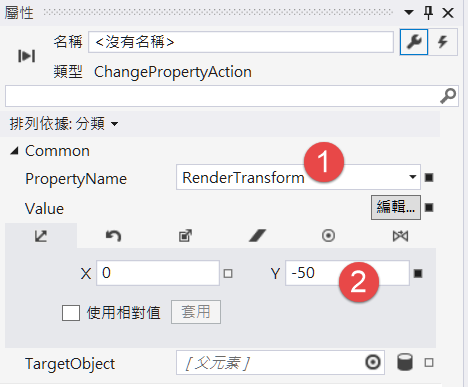
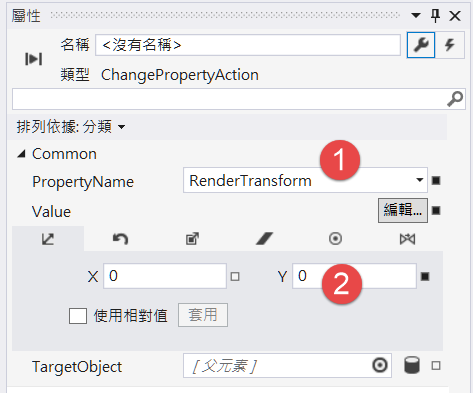
設定ChangePropertyAction

上圖設定表示會將圓形(因為其 TargetObject 是父元素)的 RenderTransform.TranslateY 設定成 -50
整組設定的意思就是當 Slider.Value 等於 0 時,將圓形的 RenderTransform.TranslateY 設成 -50
接著在同一個圓形上,再附加一次 DataTriggerBehavior
這次是設定當 Slider.Value 不等於 0 時,將圓形的 RenderTransform.TranslateY 設回 0


然後將五個圓形都加上兩組 DataTriggerBehavior,並設定當 Silder.Value 分別是 1,2,3,4 時會觸發行為
執行程式,就會得到下面的效果了
