一般我們在開發Winodws Phone APP 的時候往往需要使用照片瀏覽的功能,但是在Windows Phone 8 SDK 中的控制向並沒有提供類似Gallery的元件(好比 Android 的 ViewPager),這對開發者來說是非常不方便的,因為如果要自己製作一個控制項是非常的顥時間,而且說不定還有修不完的Bug,所以我們可以透過修改WP8 SDK 的Pivot範本修改來達到類似的效果唷!
本文將引導您製作不循環 Pivot ,圖片(Gallery)導覽不求人!!
一般我們在開發Winodws Phone APP 的時候往往需要使用照片瀏覽的功能,但是在Windows Phone 8 SDK 中的控制向並沒有提供類似Gallery的元件(好比 Android 的 ViewPager),這對開發者來說是非常不方便的,因為如果要自己製作一個控制項是非常的顥時間,而且說不定還有修不完的Bug,所以我們可以透過修改WP8 SDK 的Pivot範本修改來達到類似的效果唷!
本文將引導您製作不循環 Pivot ,圖片(Gallery)導覽不求人!!
原理:
在頭尾新增一個空白的頁面,當一致空白頁面時,將Pivot轉跳至前一個。
步驟一:
開啟Pivot的新專案
步驟二:
修改MainPage.xaml
1.將phone:Pivot的Title 刪除
2.將phone:PivotItem的Header刪除
步驟二:
將phone:PivotItem底下的phone:LongListSelector也都刪除
並補上自訂的內容,這邊以圖片為例,弄起來會像下面這樣:
<phone:Pivot >
<!--內容1-->
<phone:PivotItem Margin="0" >
<Grid>
<Image Source="/Assets/1.jpg" />
</Grid>
</phone:PivotItem>
<!--內容2-->
<phone:PivotItem Margin="0" >
<Grid>
<Image Source="/Assets/2.jpg" />
</Grid>
</phone:PivotItem>
<!--內容3-->
<phone:PivotItem Margin="0" >
<Grid>
<Image Source="/Assets/3.jpg" />
</Grid>
</phone:PivotItem>
</phone:Pivot>
步驟三:
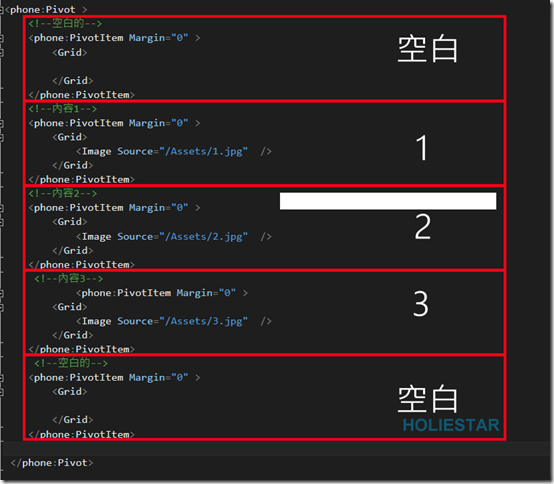
在頭跟尾在各插入一個空白的PivotItem
結果就會像這樣子:
步驟四:
我們需要幫Pivot命名,並且設定SelectionChanged的事件。
命名成MyPivot
<phone:Pivot x:Name="MyPivot" SelectionChanged="Pivot_SelectionChanged" >
步驟五:
打開MainPage.xaml.cs的Pivot_SelectionChanged方法底下鍵入以下程式碼。
1: private void Pivot_SelectionChanged(object sender, SelectionChangedEventArgs e)
2: {
3: if (MyPivot.SelectedIndex == 0)
4: //如果目前頁數為0,則跳到第一頁
5: {
6: Dispatcher.BeginInvoke(() =>
7: {
8: MyPivot.SelectedIndex = 1;
9: });
10: }
11: if (MyPivot.SelectedIndex == (MyPivot.Items.Count - 1))
12: //如果目前頁數=最後一頁 則跳到倒數第二頁
13: {
14: Dispatcher.BeginInvoke(() =>
15: {
16: MyPivot.SelectedIndex = (MyPivot.Items.Count - 2);
17: });
18:
19: }
20:
21: }
步驟六:
執行! 恩...完美運行!! 突然覺得世界很美好
如此一來便可以製作不循環的Pivot囉!
文章中的敘述如有觀念不正確錯誤的部分,歡迎告知指正 謝謝
轉載請註明出處,並且附上本篇文章網址 ! 感謝。'