一般我們在撰寫Windows Phone 8、Windows Store App 時,可能會使用到Slider (進度軸)供使用者拖拉,並顯示目前的值是多少,或是做出相對應的回饋給使用者知道,相較於Android開發下在Visual Studio 開發WP APP 或 W8 APP時我們有了更好的選擇,就是使用【資料繫結】。
本篇文章將以Windows Store App 搭配 C# & Xaml 專案示範,使用【資料繫結】將Slider與文字方塊同步。
一般我們在撰寫Windows Phone 8、Windows Store App 時,可能會使用到Slider (進度軸)供使用者拖拉,並顯示目前的值是多少,或是做出相對應的回饋給使用者知道,相較於Android開發下在Visual Studio 開發WP APP 或 W8 APP時我們有了更好的選擇,就是使用【資料繫結】。
本篇文章將以Windows Store App 搭配 C# & Xaml 專案示範,使用【資料繫結】將Slider與文字方塊同步。
SUKI是使用英文版的Visual Studio ,所以有些英文的翻譯只是接近但不完全相同,所以不是你找不到選項而是翻譯的問題,選最接近的就是了!或者照圖文操作。
步驟一:
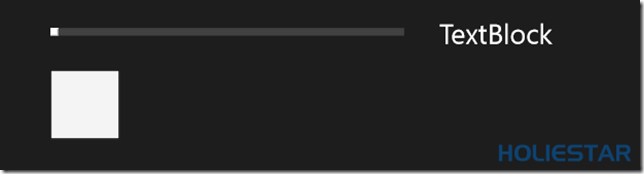
在MainPage的場景上放置三個控制項分別為:
Slider (供使用者拖曳的進度軸)
TextBlock (顯示目前進度軸的數據)
Rectangle (與目前進度軸的值同步寬度)
影像部分以Rectangle 為例,客官可以改成Image也行得通 ! !
步驟二:
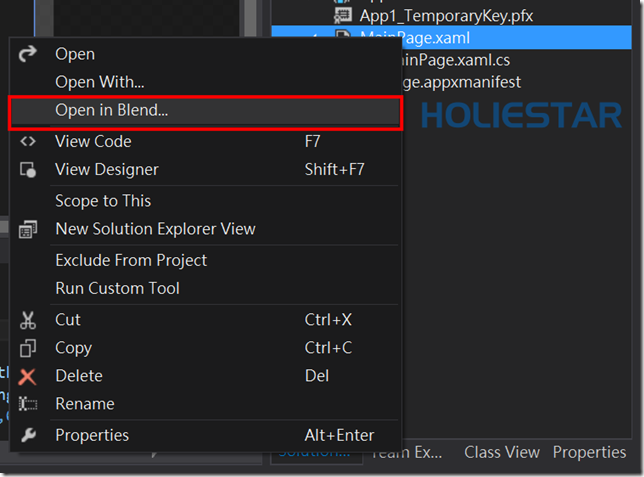
將MainPage.Xaml以Blend開啟
步驟三:
使用【資料繫結】將【TextBlock】的文字欄位細節至Slider的Value屬性。
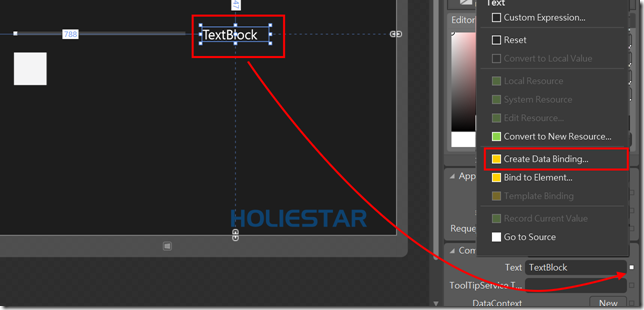
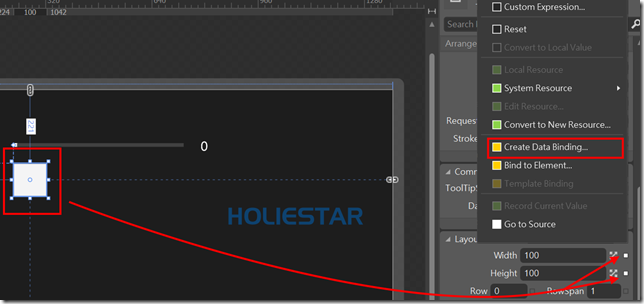
點選TextBlock控制項,並在【屬性】視窗中的【Text】旁邊的【小點】點開之後按下【創建資料繫結】
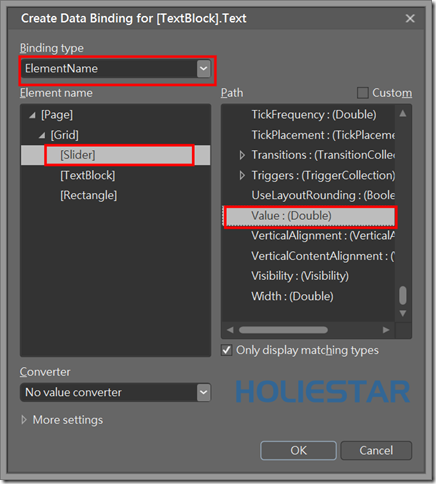
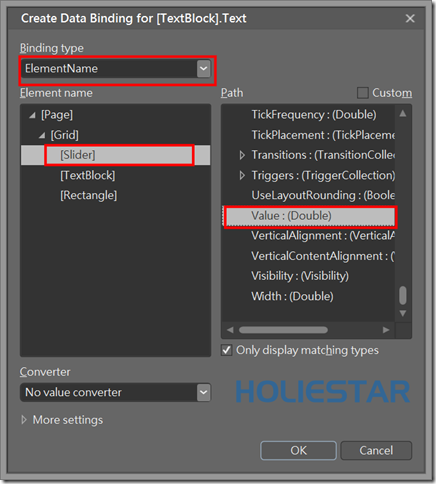
並選擇【ElementName】後,在選擇【Slider】的【Value】屬性。如此一來就完成了【TextBlock】的【Text】屬性的【資料繫結】
步驟四:
使用【資料繫結】將【Rectangle】的【寬度】屬性細節至【Slider】的【Value】屬性。
點選【Rectangle】控制項,並在【屬性】視窗中的【Width、Height】旁邊的【小點】點開之後按下【創建資料繫結】
並選擇【ElementName】後,在選擇【Slider】的【Value】屬性。如此一來就完成了【Rectangle】的【Width、Heig】屬性的【資料繫結】
儲存之後回到Visual Studio中,並執行應用程式,就可以看到以下影片的效果了!!
如此一來就完成了使用【資料繫結】將Slider與文字方塊、影像長寬度同步了!!
Reference : Data binding
文章中的敘述如有觀念不正確錯誤的部分,歡迎告知指正 謝謝
轉載請註明出處,並且附上本篇文章網址 ! 感謝。