一般我們在開發Windows Store App時,有時會使用DatePicker元件讓使用者輸入日期,APP便會做出項對應的動作,但是在前一版的Windows 8 的【日期選擇器】,就只單純是日期選擇器,因為它並不會讓使用者知道日期項對應的星期,也無法調整國籍的部分,但是在Windows 8.1 的【DatePicker】新增了【國籍】的選擇【星期幾】的格式自訂。透過新的【DatePicker】控制項便可以讓APP看起來更人性化也更直覺。
本篇文章將引導您使用Windows 8.1 DatePicker 控制項。
一般我們在開發Windows Store App時,有時會使用DatePicker元件讓使用者輸入日期,APP便會做出項對應的動作,但是在前一版的Windows 8 的【日期選擇器】,就只單純是日期選擇器,因為它並不會讓使用者知道日期項對應的星期,也無法調整國籍的部分,但是在Windows 8.1 的【DatePicker】新增了【國籍】的選擇【星期幾】的格式自訂。透過新的【DatePicker】控制項便可以讓APP看起來更人性化也更直覺。
本篇文章將引導您使用Windows 8.1 DatePicker 控制項。
有幸至台灣微軟社群之星活動上課,感謝Meng-Ru Tsai老師所教受的Windows 8.1 控制項的新功能課程。
在這邊為各位分享SUKI本人的使用心得。
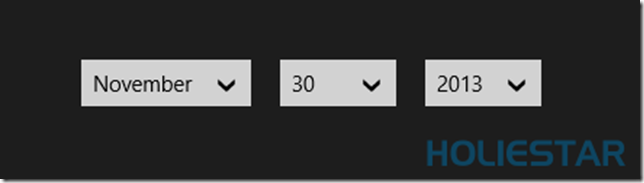
這是一般我們在Windows 8 所看到的DatePicker長的像下面這樣。
但是到了Windows 8.1時,我們可以這樣用!!如附圖
我們可以透過【DatePicker】新的屬性【CalendarIdentifier】和【DayFormat】來幫我們完成這項動作。
首先我們在舞台上拖曳一個【DatePicker】
步驟一:
修改國籍
在Xaml中修改【DatePicker】的屬性【CalendarIdentifier】,如附圖我們可以看到有許多國家可以使用,像這邊我們選擇台灣的國籍,他就會使用【民國】來表示。
開發者可以根據語言來給予不同的國籍DatePicker。
1: <DatePicker
2: CalendarIdentifier="TaiwanCalendar"
3: />
步驟二:
修改日期的呈現方式,讓使用者可以知道這天是星期幾。
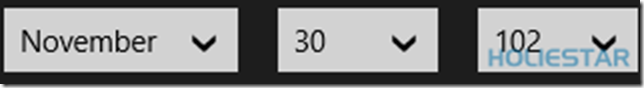
在Xaml中修改【DatePicker】的屬性【DayFormat】,如附圖我們可以看到有許現成的格式可以使用,像這邊我們選擇【{}{day.integer} {dayofweek.full}】,他就會顯示完成的日期包含月分和星期幾。
他就會顯示像這樣
1: <DatePicker
2: CalendarIdentifier="TaiwanCalendar"
3: DayFormat="{}{day.integer} {dayofweek.full}"
4: />
步驟三
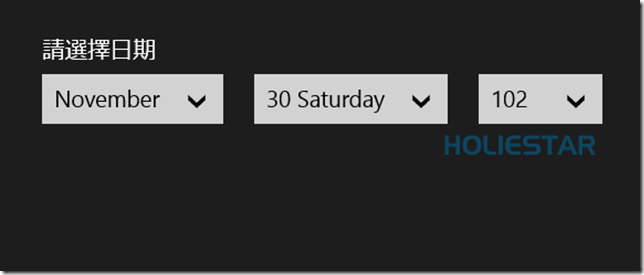
新增標題【Header】
在Xaml中修改【DatePicker】的屬性【Header】,輸入自己想要顯示的文字。
1: <DatePicker
2: CalendarIdentifier="TaiwanCalendar"
3: DayFormat="{}{day.integer} {dayofweek.full}"
4: Header="請選擇日期"
5: />
步驟四:
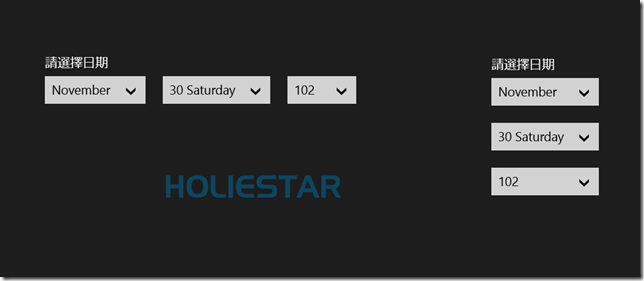
修改【垂直排列】或【水平排列】
在Xaml中修改【DatePicker】的屬性【DayFormat】。
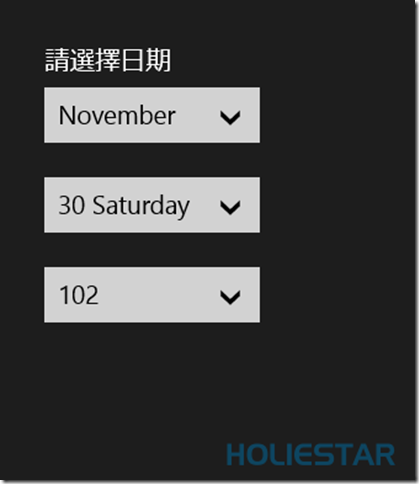
垂直
1: <DatePicker
2: CalendarIdentifier="TaiwanCalendar"
3: DayFormat="{}{day.integer} {dayofweek.full}"
4: Header="請選擇日期"
5: Orientation="Vertical"
6: />
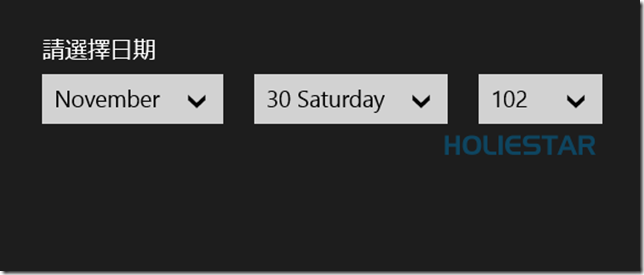
水平
<DatePicker
CalendarIdentifier="TaiwanCalendar"
DayFormat="{}{day.integer} {dayofweek.full}"
Header="請選擇日期"
Orientation="Horizontal"
/>
以上的屬性設定也都可以透過C#程式碼來撰寫幫助我們撰寫更人性化的APP囉!!
如此一來在Windows 8.1 的APP中,就可以更活用【DatePicker】囉!!
Reference : Meng-Ru Tsai's Blog
文章中的敘述如有觀念不正確錯誤的部分,歡迎告知指正 謝謝
轉載請註明出處,並且附上本篇文章網址 ! 感謝。