一般我們在開發Windows Store APP 時,有時我們會播放本地端的影音或是網路上的影音,在Windows 8 所提供的MediaElement 控制項並沒有提供使用者一個人性的操作元件供使用者控制影片的播放,或是得知影片的播放進度,但是在Windows 8.1 所提供的MediaElement 控制項幫我們做到了 ! !
本篇文章將引導您透過Windows 8.1的MediaElement 控制項來播放影音。
一般我們在開發Windows Store APP 時,有時我們會播放本地端的影音或是網路上的影音,在Windows 8 所提供的MediaElement 控制項並沒有提供使用者一個人性的操作元件供使用者控制影片的播放,或是得知影片的播放進度,但是在Windows 8.1 所提供的MediaElement 控制項幫我們做到了 ! !
本篇文章將引導您透過Windows 8.1的MediaElement 控制項來播放影音。
今天有幸至台灣微軟社群之星活動上課,感謝Meng-Ru Tsai老師所教受的Windows 8.1 控制項的新功能課程
傳統的MediaElement 長這樣
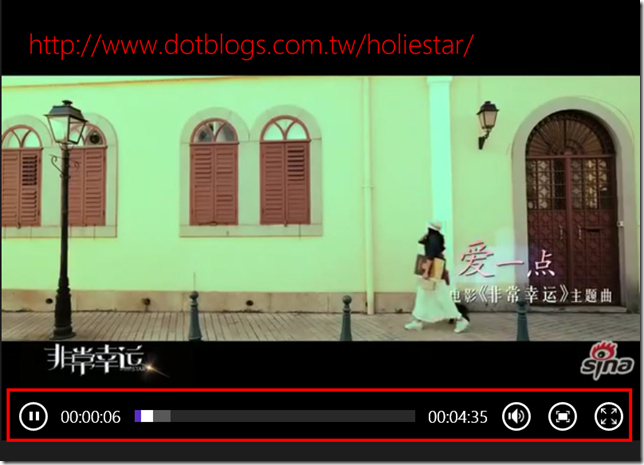
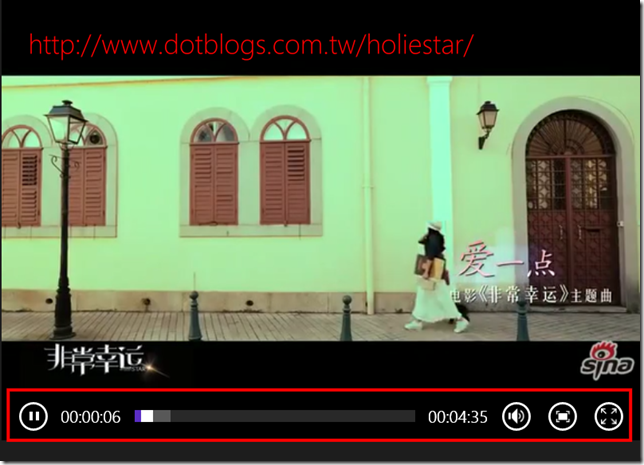
Windows 8.1 的MediaElement 新增了AreTransportControlsEnabled的屬性,APP運行起來會長這樣。
步驟一:
拖曳一個MediaElement 控制項到舞台上
步驟二:
修改Source屬性
將MediaElement 的來源設定成自己想要播放的影片來源 (這邊以Youtube的影片為例)
<MediaElement Source="http://ppt.cc/oKB" Width="480" Height="360" />
執行程式後會發現影片自動撥放了
但是怎麼停止?!怎麼看目前的進度,這對使用者來說是很沒有安全感的,所以我們可以透過Windows 8.1 為MediaElement 控制項新增的屬性,來幫我們完成【播放】、【暫停】、【進度軸】…等的元件,幫助使用者得知更多資訊並且對影音播放做操作,接著進入步驟二。
步驟二:
在Xaml中修改
把【MediaElement】的【AreTransportControlsEnabled】屬性修改為【True】
像這樣子:
1: <MediaElement AreTransportControlsEnabled="true" Source="http://ppt.cc/oKB" Width="480" Height="360" />
接著執行後會發現影音播放的區塊就會出現其他的元件可以供使用者控制囉!!
如此一來我們便可以使用Windows 8.1 MediaElement 控制項新功能來控制影音播放囉!!
Reference : Meng-Ru Tsai's Blog
文章中的敘述如有觀念不正確錯誤的部分,歡迎告知指正 謝謝
轉載請註明出處,並且附上本篇文章網址 ! 感謝。