一般我們在撰寫Windows Phone APP 有時會使用Pivot元件來幫我們完成頁面的切換,如此一來便不用開太多的Page,使用者只須左右滑動便可以得知相當多的資訊,但是內建Pivot預設樣式的標題,總是黑與白,那我們可以透過自訂的方式來修改Pivot的標題,讓您的Windows Phone App更有活力。
本篇文章將引導您透過兩種方式修改Pivot的標題。
一般我們在撰寫Windows Phone APP 有時會使用Pivot元件來幫我們完成頁面的切換,如此一來便不用開太多的Page,使用者只須左右滑動便可以得知相當多的資訊,但是內建Pivot預設樣式的標題,總是黑與白,那我們可以透過自訂的方式來修改Pivot的標題,讓您的Windows Phone App更有活力。
本篇文章將引導您透過兩種方式修改Pivot的標題。
一般來說我們會很直覺使用Pivot項下面的方式。
1: <phone:Pivot >
2: <phone:PivotItem Margin="0" >
3: ...
4: </phone:PivotItem>
5:
6: <phone:PivotItem Margin="0" >
7: ...
8: </phone:PivotItem>
9:
10: <phone:PivotItem Margin="0" >
11: ....
12: </phone:PivotItem>
13: </phone:Pivot>
當我們執行時,會隨者Windows Phone 的手機設定的主體顏色顯示相對應的Pivot標題樣式,只有黑色或白色。
但是我們可以透過自定義的方式修改Pivot的標題,讓APP看起來更有顏色!!
方法一: 透過Xaml修改:
我們可以在PivotItem的控制項底下加入以下的語法。
1: <phone:PivotItem.Header>
2: <Grid Background="Red">
3: <TextBlock Text="TWO" Foreground="Yellow" FontSize="40" />
4: </Grid>
5: </phone:PivotItem.Header>
PivotItem的Header屬性其實是一個Content裡面可以用Grid包起來,然後再塞一堆雜七雜八的控制項,如上述Xaml語法我們可以得知每一項的PivotItem都可以獨立自訂標題的樣式。就項下面這樣。
1: <phone:Pivot>
2:
3: <!--==================內容1==================-->
4: <phone:PivotItem Margin="0" >
5: <phone:PivotItem.Header>
6: <Grid Background="Blue">
7: <TextBlock Text="ONE" Foreground="Orange" FontSize="50" />
8: </Grid>
9: </phone:PivotItem.Header>
10: <Grid>
11: <TextBlock Text="This is ONE" VerticalAlignment="Center" HorizontalAlignment="Center" FontSize="40"/>
12: </Grid>
13: </phone:PivotItem>
14: <!--==================內容2==================-->
15: <phone:PivotItem Margin="0" >
16: <phone:PivotItem.Header>
17: <Grid Background="Red">
18: <TextBlock Text="TWO" Foreground="Yellow" FontSize="40" />
19: </Grid>
20: </phone:PivotItem.Header>
21: <Grid>
22: <TextBlock Text="This is TWO" VerticalAlignment="Center" HorizontalAlignment="Center" FontSize="40"/>
23: </Grid>
24: </phone:PivotItem>
25: <!--==================內容3==================-->
26: <phone:PivotItem Margin="0" >
27: <phone:PivotItem.Header>
28: <Grid Background="Wheat">
29: <TextBlock Text="Three" Foreground="Brown" />
30: </Grid>
31: </phone:PivotItem.Header>
32: <Grid>
33: <TextBlock Text="This is Three" VerticalAlignment="Center" HorizontalAlignment="Center" FontSize="40"/>
34: </Grid>
35: </phone:PivotItem>
36:
37: </phone:Pivot>
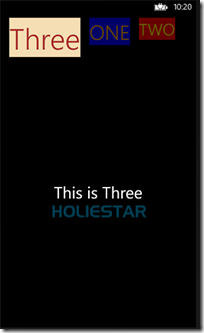
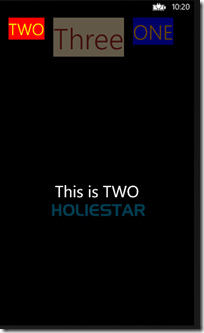
運行效果如下:
很重要一點,如果在<phone:PivotItem Margin="0" Header="ONE" >已經定義了Header的屬性,再自定義Header的話會出錯唷!兩者只能擇一。
如此一來我們便可以很輕易透過Xaml改變PivotItem的Header樣式。
方法二:透過C#程式碼修改
在Xaml中必須給PivotItem名字,這邊分別以Pi_1、Pi_2、Pi_3示範
1: <phone:Pivot >
2: <!--內容1-->
3: <phone:PivotItem x:Name="Pi_1" >
4: <Grid>
5: <TextBlock Text="This is ONE" VerticalAlignment="Center" HorizontalAlignment="Center" FontSize="40"/>
6: </Grid>
7: </phone:PivotItem>
8: <!--內容2-->
9: <phone:PivotItem x:Name="Pi_2" >
10: <Grid>
11: <TextBlock Text="This is TWO" VerticalAlignment="Center" HorizontalAlignment="Center" FontSize="40"/>
12: </Grid>
13: </phone:PivotItem>
14: <!--內容3-->
15: <phone:PivotItem x:Name="Pi_3" >
16: <Grid>
17: <TextBlock Text="This is Three" VerticalAlignment="Center" HorizontalAlignment="Center" FontSize="40"/>
18: </Grid>
19: </phone:PivotItem>
20:
21: </phone:Pivot>
C#:
將創建一個Grid和TextBlock,並將TextBlock加入倒Grid底下,我們可以自訂Grid的屬性和TextBlock的屬性來達成自定義的PivotItem Header。
1: Grid G1=new Grid(){Background=new SolidColorBrush(Colors.Gray)};
2: TextBlock T1= new TextBlock()
3: {
4: FontSize = 35,
5: Text = "This is ONE",
6: Foreground = new SolidColorBrush(Color.FromArgb(255, 255, 0, 0)),
7: };
8: G1.Children.Add(T1);
9: Pi_1.Header=G1;
10: Grid G2 = new Grid() { Background = new SolidColorBrush(Colors.Gray) };
11: TextBlock T2= new TextBlock()
12: {
13: FontSize = 60,
14: Text = "This is TWO",
15: Foreground = new SolidColorBrush(Color.FromArgb(255, 0, 255, 0)),
16: };
17: G2.Children.Add(T2);
18: Pi_2.Header=G2;
19: Grid G3 = new Grid() { Background = new SolidColorBrush(Colors.Gray) };
20: TextBlock T3= new TextBlock()
21: {
22: FontSize = 50,
23: Text = "This is THREE",
24: Foreground = new SolidColorBrush(Color.FromArgb(255, 0, 0, 255)),
25: };
26: G3.Children.Add(T3);
27: Pi_3.Header = G3;
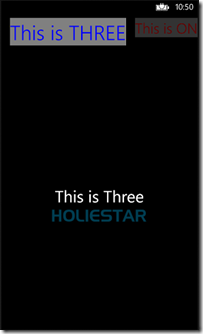
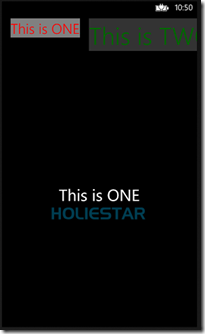
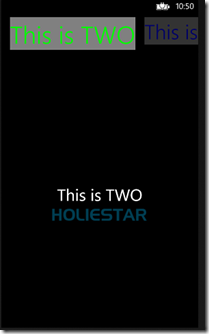
運行效果如下:
如此一來就學會了透過兩種方式修改Pivot的標題,突然覺得世界真美好 ! !
文章中的敘述如有觀念不正確錯誤的部分,歡迎告知指正 謝謝
轉載請註明出處,並且附上本篇文章網址 ! 感謝。