一般我們在開發Windows 8時,系統會幫我們預設主題的顏色,而主題的顏色關係到整個版面的色調,若主題為【深色】則文字為白色,反之主題為【白色】文字則為黑色,但是若我們希望使用者看到的主題統一為【淺色】或【深色】的話,我們可以在程式中強迫主題的深淺。
本文章將引導您學會強迫Windows Store App主題為【淺色】或【深色】。
一般我們在開發Windows 8時,系統會幫我們預設主題的顏色,而主題的顏色關係到整個版面的色調,若主題為【深色】則文字為白色,反之主題為【白色】文字則為黑色,但是若我們希望使用者看到的主題統一為【淺色】或【深色】的話,我們可以在程式中強迫主題的深淺。
本文章將引導您學會強迫Windows Store App主題為【淺色】或【深色】。
我們已C# + Xaml的Windows Store App專案為例。
專案打開之後,我們在【方案總管】內找到App.Xaml.cs
在public App()中鍵入程式碼
1: //強迫主題=========================================
2: //強破深色
3: App.Current.RequestedTheme = ApplicationTheme.Dark;
4: //強破淺色
5: //App.Current.RequestedTheme = ApplicationTheme.Light;
6:
7: //==============================================
如此一來我們便可以強迫Windows 8 的主題為【淺色】或【深色】囉。
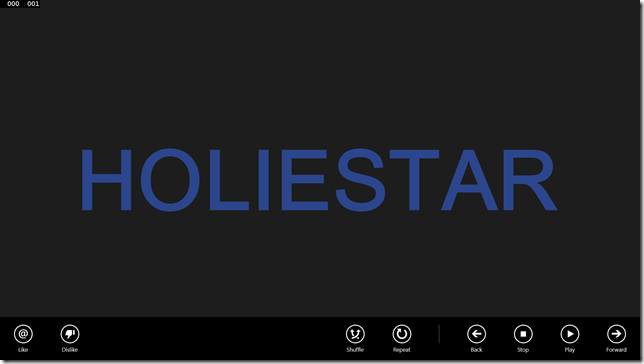
深色:
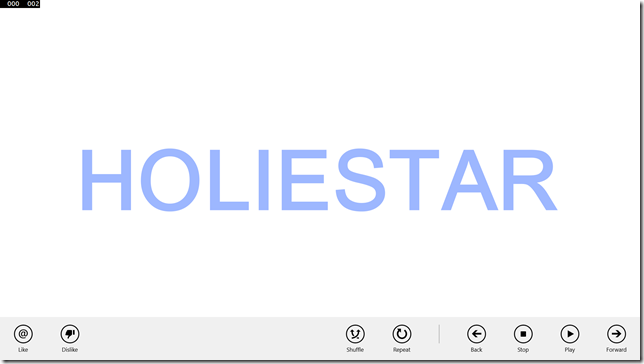
淺色:
文章中的敘述如有觀念不正確錯誤的部分,歡迎告知指正 謝謝
轉載請註明出處,並且附上本篇文章網址 ! 感謝。
SUKI