一般初學Windows Store App的開發者,往往會使用SDK中所內建的格線範本作為一開始的練習,也就是由GridView所組成,當我們把範本中GridView的子項目抽掉換成我們己的GridViewItem時,會發現GridViewItem與GridViewItem之間的間距似乎非常的擠。
本篇文章將引導如何設定GridView中GridViewItem間的間距。
一般初學Windows Store App的開發者,往往會使用SDK中所內建的格線範本作為一開始的練習,也就是由GridView所組成,當我們把範本中GridView的子項目抽掉換成我們己的GridViewItem時,會發現GridViewItem與GridViewItem之間的間距似乎非常的擠。
本篇文章將引導如何設定GridView中GridViewItem間的間距。
當我們把範本中GridView的子項目抽掉換成我們己的GridViewItem時
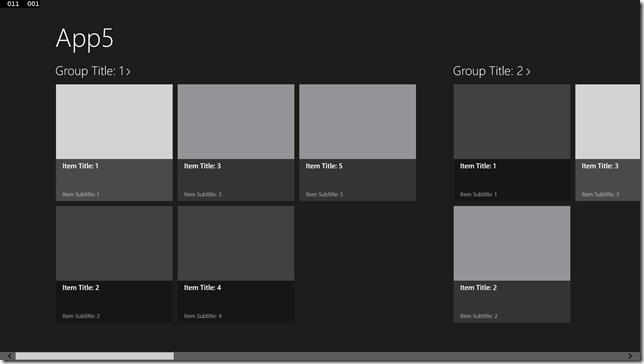
會發現GridViewItem與GridViewItem之間的間距似乎非常的擠
沒有經驗的開發者會毫無頭緒該如何是好,有經驗的開發者可能會尋找是否有Spacing的屬性
但是悲劇降臨了,事實證明沒有Spacing的屬性,如此一來我們只能在夢裡問神明了.....(誤....
有天突然在夢裡聽見……醒來之後發現程式碼已經改好了 ! ! ! 在這邊分享給各位。
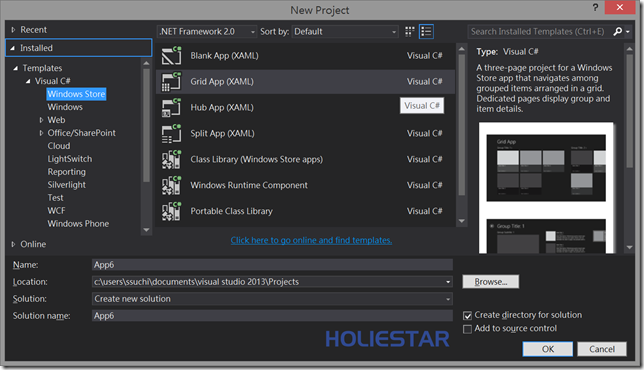
步驟一 : 首先我們在Visual Studio 中開啟格線應用程式的範本。
步驟二 : 開啟GroupedItemsPage.xaml
步驟三:在Xaml中找到GridView 並加入其屬性,使用的方法如Margin,Value=”左 上 右 下”,注意中間沒有逗點 ! !
1: <GridView.ItemContainerStyle>
2: <Style TargetType="FrameworkElement">
3: <Setter Property="Margin" Value="0 0 100 0"/>
4: </Style>
5: </GridView.ItemContainerStyle>
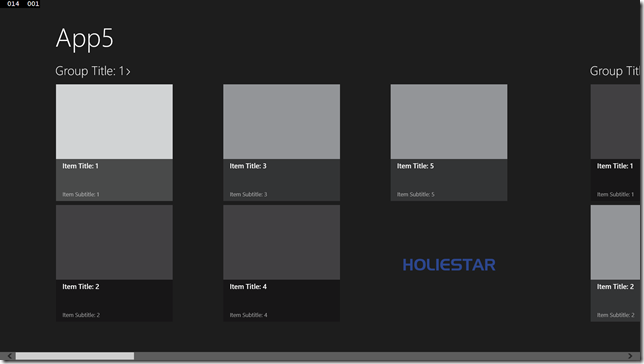
步驟四:執行
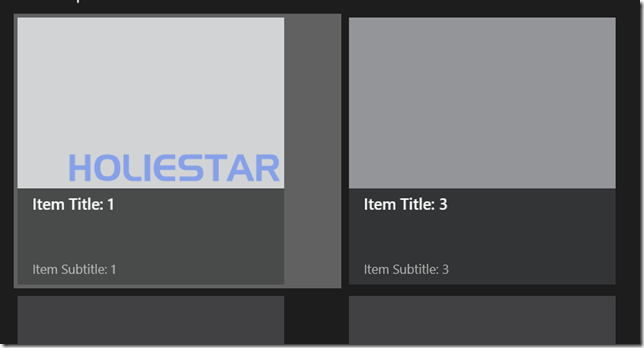
加入前
加入後
可能會有人問為什麼不要直接在GridView.ItemTemplate中底下View修改Margin的屬性就好了,這是因為如果我們修改了GridView.ItemTemplate底下View的Margin時,在畫面上會不美觀,因為滑鼠移過去Margin空白的部分也算在GridViewItem中。
如此一來便學會了設定GridView中GridViewItem間的間距囉。
Refrences : How to increase the spaces between the items of Gridview in windows 8
文章中的敘述如有觀念不正確錯誤的部分,歡迎告知指正 謝謝
轉載請註明出處,並且附上本篇文章網址 ! 感謝。