一般我們在開發Windows Store App時很常使用到GridView 來幫我們進行排版的動作,就連格線範本應用程式也是使用GridView 來完成的,但是在格線範本影用程式中點選時是根據SampleDataSource裡面的資料給定GridViewItem獨立的Tag,讓我們在ItemClick時可以輕易的判斷是哪個項目被選取了,可是當我們不使用內建的SampleDataSource資料時,而是使用Binding的方式來存取程式碼中的List
一般我們在開發Windows Store App時很常使用到GridView 來幫我們進行排版的動作,就連格線範本應用程式也是使用GridView 來完成的,但是在格線範本影用程式中點選時是根據SampleDataSource裡面的資料給定GridViewItem獨立的Tag,讓我們在ItemClick時可以輕易的判斷是哪個項目被選取了,可是當我們不使用內建的SampleDataSource資料時,而是使用Binding的方式來存取程式碼中的List<Object>變數自動創造GridViewItem,這是就不知道怎麼判斷目前被點選的GridViewItem了,因為GridView 並沒有提供SelectedIndex的屬性。
本篇文章將引導您取得GridView ItemClick事件中被點選的第x個項目。
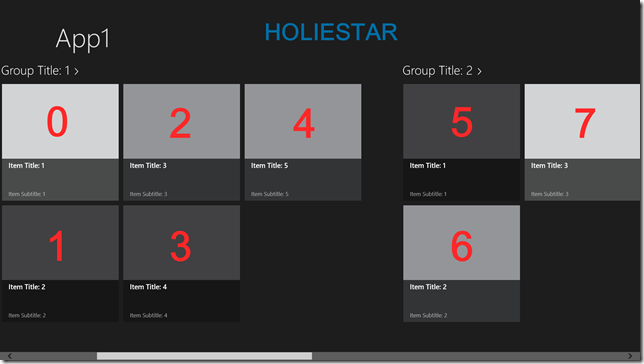
本篇文章將以格線範本應用程式作範例。
步驟一
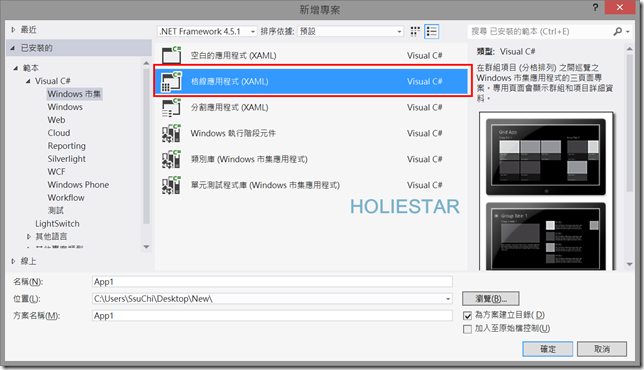
開啟Windows Store App的C#+Xaml專案(格線範本應用程式)
步驟二
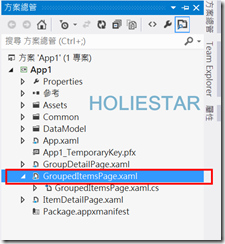
打開GroupedItemsPage.Xaml
步驟三
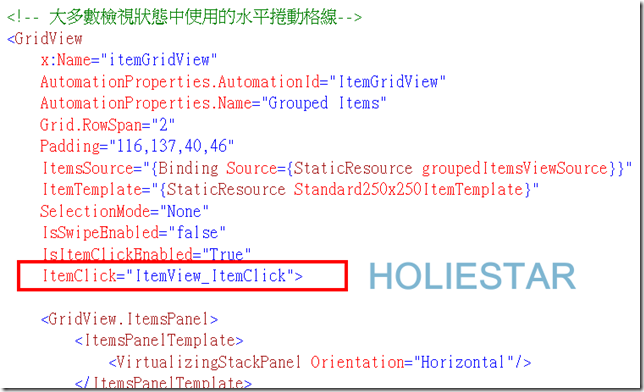
我們可以在Xaml中找到GridView的控制項,並且找到ItemClick在程式碼中對應的方法。
叫做ItemView_ItemClick
步驟四:
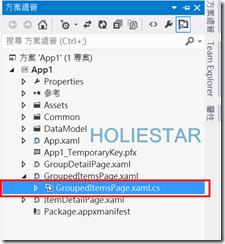
打開GroupedItemsPage.Xaml.cs
步驟五
找到剛剛的ItemView_ItemClick方法
步驟六
加入以下程式碼,並把原本的程式碼砍掉(避免跳到下一頁,僅供取得目前被點選的項目使用)
1: int selectindex = ((GridView)sender).Items.IndexOf(e.ClickedItem);
2: Debug.WriteLine("目前點選的是:" + selectindex);
像這個樣子
1: void ItemView_ItemClick(object sender, ItemClickEventArgs e)
2: {
3: int selectindex = ((GridView)sender).Items.IndexOf(e.ClickedItem);
4: Debug.WriteLine("目前點選的是:" + selectindex);
5: }
步驟七
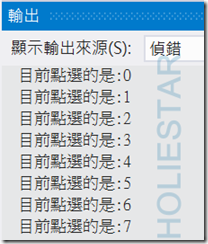
執行 執行後在【輸出】的視窗中,會看到您點選的是哪一個GridViewItem。
如此一來我們就可以自訂目前被點選的項目要做什麼樣的事情了,也學會了取得GridView ItemClick事件中被點選的第x個項目。
Refrences : Windows 8 C# GridView e.ClickedItem
文章中的敘述如有觀念不正確錯誤的部分,歡迎告知指正 謝謝
轉載請註明出處,並且附上本篇文章網址 ! 感謝。