一般我們在開發Windows Store App 時,很常會是使用Binding 的方式來將控制項套用List
一般我們在開發Windows Store App 時,很常會是使用Binding 的方式來將控制項套用List<Object>的內容,我們很容易在ItemClick的事件下取得List<Object>中的子內容,但是若我們在ItemTemplate加入Image並讀取圖片時,有時會發生圖片圖取失敗的事件ImageFailed的事件,如此一來我們就無法用一般的方法知道是哪一個List<X>中的圖片載入失敗了。
本篇文章將引導您取得控制項中的ItemTemplate內控制項事件的Binding Object。
本篇文章以Windows Store App示範並以學生資料為例。
步驟一:
首先我們在Xaml中建立一個GridView,並將GridViewItem使用ItemTemplate樣,
並將Image控制項上加入ImagFailed的事件,也就圖片載入失敗的事件。
1: <GridView
2: x:Name="GridView_Student"
3: Grid.Row="1"
4: Padding="116,50,40,46"
5: SelectionMode="None"
6: IsSwipeEnabled="false"
7: IsItemClickEnabled="True">
8: <GridView.ItemTemplate>
9: <DataTemplate>
10: <Grid Width="300" Height="440" >
11: <Image Source="{Binding image}" Stretch="UniformToFill" ImageFailed="Image_ImageFailed" />
12: <Grid VerticalAlignment="Bottom" Height="60" Background="#CC000000">
13: <TextBlock Text="{Binding name}" Foreground="White" FontSize="20" TextWrapping="Wrap" Margin="10,0,10,0" VerticalAlignment="Center" HorizontalAlignment="Center" FontFamily="Global User Interface" />
14: </Grid>
15: </Grid>
16: </DataTemplate>
17: </GridView.ItemTemplate>
18:
19:
20: </GridView>
步驟二:
自定義一個Student的Class給List<Object>用在給GridView的ItemSource使用。
1: public class student
2: {
3: public string image { get; set; }
4: public string name { get; set; }
5: }
步驟三:
當程式在初始化的時候新增幾個假資料,並將GridView的ItemSource指向自訂的List<Object>。
並且故意新增一筆會載入失敗的圖片網址
1: List<student> students;
2: students = new List<student>();
3: students.Add(new student() { image = "http://ppt.cc/RME-",name="AAA" });
4: students.Add(new student() { image = "http://ppt.cc/RME-", name = "BBB" });
5: students.Add(new student() { image = "http://ppt.cc/RME-", name = "CCC" });
6: students.Add(new student() { image = "QQ", name = "DDD" });
7: students.Add(new student() { image = "http://ppt.cc/RME-", name = "EEE" });
8: students.Add(new student() { image = "http://ppt.cc/RME-", name = "FFF" });
9: GridView_Student.ItemsSource = students;
步驟四:
新增ImageFailed的事件也就是剛剛ItemTemplate的中Image載入失敗的事件。
關鍵是var student_Item = ((Image)sender).DataContext as student;
這行程式碼將我們ItemTemplate轉換為List<student>中的student。
如此一來我們可以直接使用student底下的屬性(image、name)。
1: private void Image_ImageFailed(object sender, ExceptionRoutedEventArgs e)
2: {
3: var student_Item = ((Image)sender).DataContext as student;
4: Debug.WriteLine("載入失敗了");
5: Debug.WriteLine(student_Item.name);
6: Debug.WriteLine(student_Item.image);
7: }
步驟五:
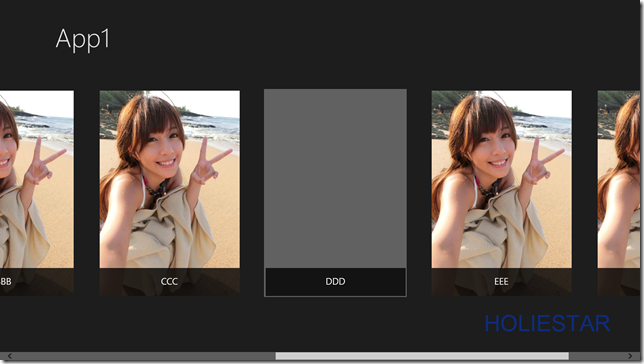
執行後會發現有一張圖片載入失敗
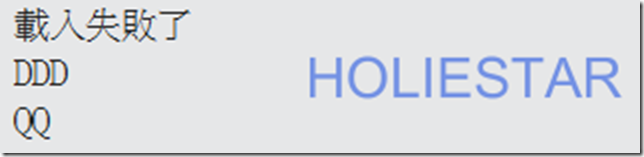
輸出的視窗中會出現:
如此我們可以知道是哪一個影像載入失敗!
如此一來就學會了取得控制項中的ItemTemplate內控制項事件的Binding Object。
附上範例程式碼:App1.rar
文章中的敘述如有觀念不正確錯誤的部分,歡迎告知指正 謝謝
轉載請註明出處,並且附上本篇文章網址 ! 感謝。