一般我們在開發Windows Store App 或 Windows Phone App 時,常常會想要利用圖表的方式來呈現資訊給使用者,如此一來不僅能快速了解也能讓APP更有使用的價值,但是要製作圖表可不是一件容易的事情,Telerik 是一個耳熟能詳的UI套件,我們很容易想到使用這個套件來做,但是看了官方網站的價格對於年輕學子來說簡直是天價般的昂貴,所以我們可以另尋方法製作圖表。
本篇文章將引導您使用C#程式碼動態產生Chart長條圖。
一般我們在開發Windows Store App 或 Windows Phone App 時,常常會想要利用圖表的方式來呈現資訊給使用者,如此一來不僅能快速了解也能讓APP更有使用的價值,但是要製作圖表可不是一件容易的事情,Telerik 是一個耳熟能詳的UI套件,我們很容易想到使用這個套件來做,但是看了官方網站的價格對於年輕學子來說簡直是天價般的昂貴,所以我們可以另尋方法製作圖表。
本篇文章將引導您使用C#程式碼動態產生Chart長條圖。
首先要先了解圖表其實也是一個個控制項所產生的,如StackPanel、Grid…等物件。
所以我們必須透過C#程式碼來動態產生這些控制項,該如何產生呢?! 請參閱以下文章
C# Windows 8,Windows Phone 8 WP8,使用程式碼動態產生ScrollViewer,並放入可捲動的資料。
C# Windows 8,Windows Phone 8 WP8,使用程式碼動態產生Grid。
C# Windows 8,Windows Phone 8 WP8,使用程式碼動態產生StackPanel。
在來我們要建立的是一個字定義的Class和可以處理欲顯示的圖表資料。
1: public static class Chart_Design
2: {
3: //創造圖表
4: public static StackPanel Get_Chart(List<Chart_Item> chart_items) {
5: StackPanel StackPanel_Root = new StackPanel() { Orientation=Orientation.Vertical }; //設定垂直排列
6:
7:
8: int MaxLine=500;//圖表最長的長度
9:
10: //找出List<Chart_Item>中value的最大值
11: double max=0;
12: for (int i = 0; i < chart_items.Count;i++ )
13: {
14: if (chart_items[i].value > max) {
15: max = chart_items[i].value;
16: }
17: }
18:
19: //產生圖表
20: for (int i = 0; i < chart_items.Count; i++)
21: {
22: //產生最外層的Grid切成三部分
23: Grid grid = new Grid() ;
24: grid.ColumnDefinitions.Add(new ColumnDefinition() { Width = new GridLength(100, GridUnitType.Pixel) });//放置key
25: grid.ColumnDefinitions.Add(new ColumnDefinition() { Width = new GridLength(2, GridUnitType.Pixel) });//放置間隔並設置寬度
26: grid.ColumnDefinitions.Add(new ColumnDefinition() { Width = new GridLength(1, GridUnitType.Auto) });//放置長條圖
27: grid.ColumnDefinitions.Add(new ColumnDefinition() { Width = new GridLength(1, GridUnitType.Auto) });//放置value
28: //放置key的TextBlock
29: TextBlock text_key = new TextBlock()
30: {
31: Text = chart_items[i].key,//設定文字
32: Foreground = new SolidColorBrush(Colors.White),//設定顏色
33: FontSize = 18,//設定大小
34: VerticalAlignment = VerticalAlignment.Center,//設定垂直對其方式
35: HorizontalAlignment = HorizontalAlignment.Right,//設定水平對其方式
36: TextWrapping = TextWrapping.Wrap,//設定TextWrapping屬性
37: Margin=new Thickness(0,10,10,10)//設置Margin
38: };
39:
40: //設定間隔
41: StackPanel line = new StackPanel() {
42: Background = new SolidColorBrush(Colors.White)//設定顏色
43: };
44:
45: //設定長條圖
46: double chart_long = MaxLine * (chart_items[i].value / max);//根據最大值來按照比例縮放圖表要顯示的長度
47:
48: StackPanel chart = new StackPanel()
49: {
50: Background = new SolidColorBrush(Color.FromArgb(255,0,169,225)),//設定顏色
51: Width = chart_long,//長度等於根據最大值來按照比例縮放圖表要顯示的長度
52: Height=20,//指定長條圖寬度
53: VerticalAlignment = VerticalAlignment.Center
54: };
55: //放置value
56: TextBlock text_value = new TextBlock()
57: {
58: Text = chart_items[i].value+"",//設定文字
59: Foreground = new SolidColorBrush(Colors.White),//設定顏色
60: FontSize = 16,//設定大小
61: VerticalAlignment = VerticalAlignment.Center,//設定垂直對其方式
62: TextWrapping = TextWrapping.Wrap,//設定TextWrapping屬性
63: Margin = new Thickness(10, 0,0,0)//設置Margin
64: };
65:
66: Grid.SetColumn(text_key, 0); //設定Column
67: Grid.SetColumn(line, 1);//設定Column
68: Grid.SetColumn(chart, 2);//設定Column
69: Grid.SetColumn(text_value, 3);//設定Column
70:
71: grid.Children.Add(text_key);//裝載key
72: grid.Children.Add(line);//裝載line
73: grid.Children.Add(chart);//裝載chart
74: grid.Children.Add(text_value);//裝載chart
75:
76: StackPanel_Root.Children.Add(grid);//加入至最終的控制項
77: }
78:
79:
80:
81: return StackPanel_Root;
82: }
83: }
84: //自定義的類別放入關鍵字和數值
85: public class Chart_Item {
86: public string key { set; get; } //名稱
87: public double value { set; get; } //值
88: }
再來是用法:
首先在xaml中加入欲放置圖表的控制項
1: <Grid x:Name="My_Content"/>
再來C#中的範例:
1: //建立假資料
2: List<Chart_Item> Chart_Items = new List<Chart_Item>();
3: Chart_Items.Add(new Chart_Item() { key = "AAAAA", value = 50 });
4: Chart_Items.Add(new Chart_Item() { key = "BBBBB", value = 70 });
5: Chart_Items.Add(new Chart_Item() { key = "CCCCC", value = 30 });
6: Chart_Items.Add(new Chart_Item() { key = "DDDDD", value = 44 });
7: Chart_Items.Add(new Chart_Item() { key = "EEEEE", value = 64 });
8: Chart_Items.Add(new Chart_Item() { key = "FFFFF", value = 12 });
9:
10: My_Content.Children.Add(Chart_Design.Get_Chart(Chart_Items));//加入到場景上
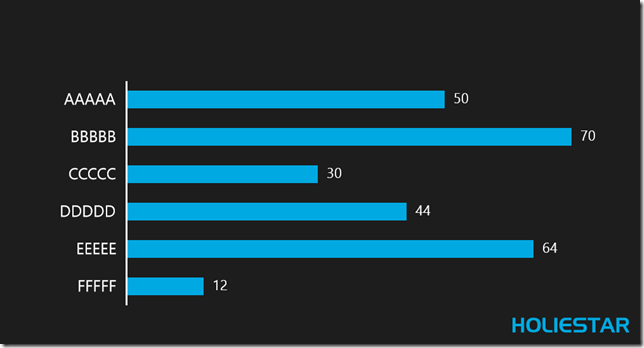
結果:
如此一來就算不需要昂貴的UI控制項也可以做出圖表,更可以根據本篇文章所提出的程式碼進行修改加入更多控制項的設定,像是自訂圖表的間隔、顏色、粗細、圖表標題...等,就請各位客官自行發揮囉!
文章中的敘述如有觀念不正確錯誤的部分,歡迎告知指正 謝謝
轉載請註明出處,並且附上本篇文章網址 ! 感謝。