一般我們在開發Windows Phone App的時候,開發過程中很容易在設計上停滯許久,這也是大部分的精美APP都會請設計師來設計而不是程式設計師來設計,但是獨立開發者可以透過簡單的小技巧,讓自己的APP配色和系統配色一致唷!
本篇文章將引導您讓APP的底色與系統動態磚的配色同步 !
一般我們在開發Windows Phone App的時候,開發過程中很容易在設計上停滯許久,這也是大部分的精美APP都會請設計師來設計而不是程式設計師來設計,但是獨立開發者可以透過簡單的小技巧,讓自己的APP配色和系統配色一致唷!
本篇文章將引導您讓APP的底色與系統動態磚的配色同步 !
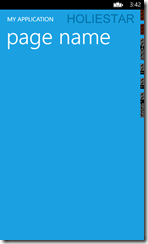
首先開啟欲同步配色的頁面:
並找到最外層的控制項,將Background屬性改用System Resource的配置
1: <Grid x:Name="LayoutRoot">
2: <Grid.Background>
3: <SolidColorBrush Color="{StaticResource PhoneAccentColor}"/>
4: </Grid.Background>
5: ...........
6: </Grid>
如此一來APP的底色就會跟系統動態專配色一致囉!
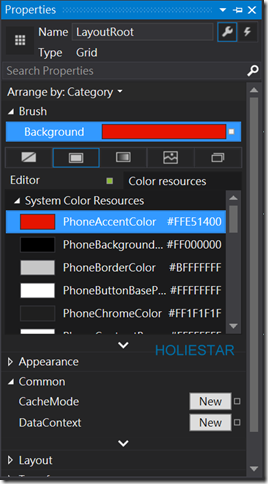
當然你也可以採用系統配色的其他部分,在VS中點選Grid後至【屬性】
背景顏色可以挑選更多的系統配色。
如此一來就可以省下設計的時間,又能夠讓APP看起來更融入整個Windows Phone的系統中囉!!
References : How to apply theme resources for Windows Phone
文章中的敘述如有觀念不正確錯誤的部分,歡迎告知指正 謝謝
轉載請註明出處,並且附上本篇文章網址 ! 感謝。
SUKI