一般我們在開發Windows Store App、Windows Phone App時,會在同一個頁面中顯示非常多個功能或頁面,若功能及頁面越來越多,相對的在同一個cs檔底下要寫的程式碼也越來越多,使用者在尋找Code也變得相當吃力,但是若我們能把各分頁功能模組化,寫到不同的UserControl中,開發APP相對地變得更容易了,也較方面來維護。
本篇文章將引導您使用UserControl開發App,模組化各分頁功能,方便管理。
一般我們在開發Windows Store App、Windows Phone App時,會在同一個頁面中顯示非常多個功能或頁面,若功能及頁面越來越多,相對的在同一個cs檔底下要寫的程式碼也越來越多,使用者在尋找Code也變得相當吃力,但是若我們能把各分頁功能模組化,寫到不同的UserControl中,開發APP相對地變得更容易了,也較方便來維護。
本篇文章將引導您使用UserControl開發App,模組化各分頁功能,方便管理。
一般我們在寫APP時會在同一個頁面中,放入許多的功能,
而這些功能都是獨立的,跟同一頁面中的其他功能是不互相干涉的情況下,
我們就可以使用UserControl來幫助我們開發APP
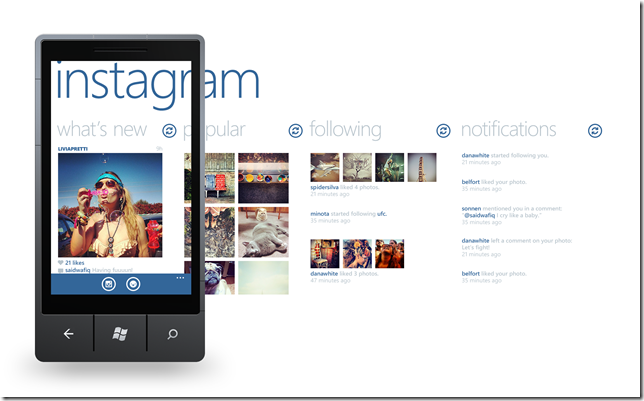
簡單來說像這個樣子 ,以著名的APP Instagram為例,同一個頁面中會有許多的分頁功能
【What's New 】 【Popular】 【Following】 【Notification】 等四個功能
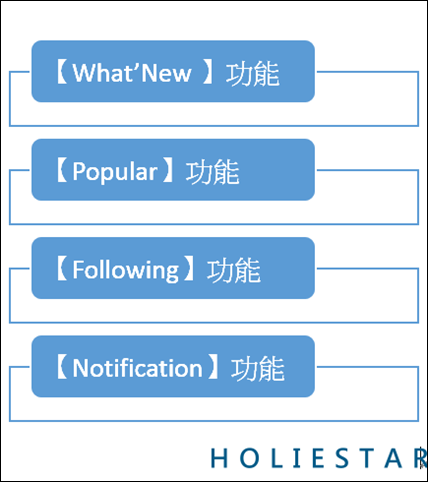
以我們一般的寫法會是這個樣子的,同一份程式碼文件下會包含了這四項功能。
如此一來程式碼就變得又臭又長,不好維護,
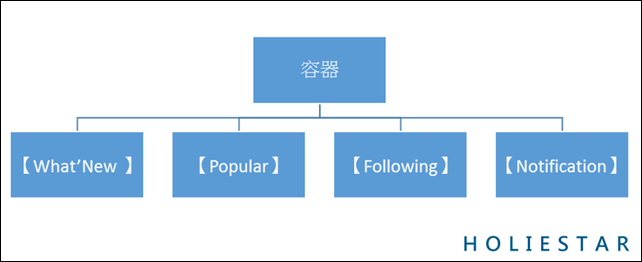
但是若使用了UserControl來開發的我們們就可以把程式碼分成5份搭配UI(xaml排版)的文件,架構如下
將各個功能模組化為一份文件,如此一來要維護程式碼就變得相當方便,
再搭配
Visual Studio 2013 新功能!! 搬移整段程式碼 加速開發 內附圖文說明!!
Visual Studio 2013 新功能,程式碼再長也不會迷路,全新卷軸地圖模式 ! 加速開發必看 !! (內附影片展示)
Visual Studio 雙欄查看程式碼 快速掌握架構,加速開發必看 ! ! (內附影片教學)
開發上就變得更加便利了!!
那該如何實做呢?
以Windows Phone App 專案搭配Pivot為例
首先在主程式也就是架構上的【容器】的部分內,新增一個Pivot,並給予它名稱
1: <phone:Pivot x:Name="Pivot_Root">
2:
3: </phone:Pivot>
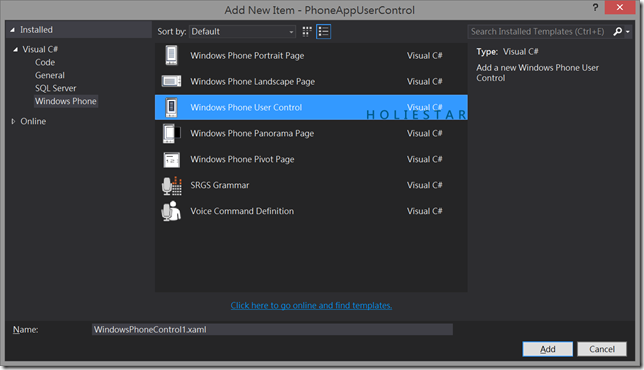
在來我們要新增4個UserControl
分別是【Whats_New 】 【Popular】 【Following】 【Notification】
我們已其中一項 Whats_New 為例
新增Whats_New的UserControl後 就會產生兩個檔案 分別是Whats_New.xaml 的UI配置檔和Whats_New.Xaml.cs程式碼
如此一來我們便可以獨立的去設計Whats_New的界面和功能
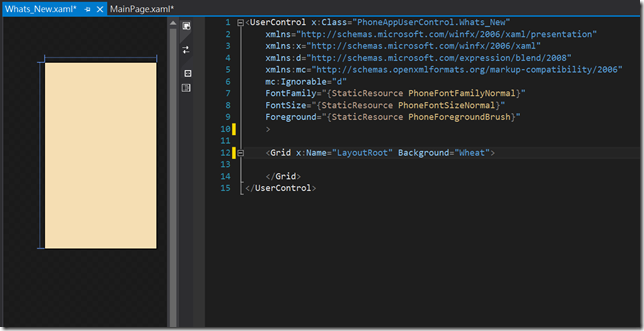
在Xaml中並不會模擬手機螢幕的大小,而是預設的480*480,我們必須把下面的程式碼刪除
1: d:DesignHeight="480" d:DesignWidth="480"
如此一來才能模擬手機螢幕的大小進行設計。
看起來整個乾淨的UserControl會看起來像一般的手機Xaml頁面
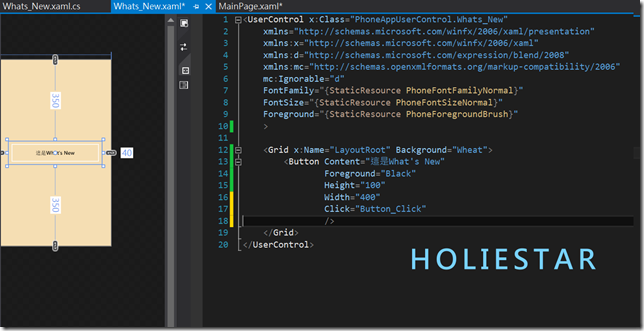
此時我們就可以在Grid中設計UI了,為了等會兒的功能展示,我們放入一個按鈕並給它相對應的動作

在Whats_New.Xaml.cs中寫下以下程式碼,並自定義一個公開public的方法
1: private void Button_Click(object sender, RoutedEventArgs e)
2: {
3: MessageBox.Show("這是What's New頁面");
4: }
5:
6: //宣告成Public的方法,等會兒給容器呼叫用
7: public void Whats_New_Function() {
8: Debug.WriteLine("從容器中執行What's New的方法");
9: }
以上我們Whats_New的UserControl就簡單的製作完成了
接下來我們要把Whats_New加入到MainPage的Pivot中,當作PivotItem,這個部分也是透過程式碼來實作。
MainPage.Xaml.cs底下寫入
1: //宣告一個Whats_New的UserControl當作UIElement
2: Whats_New whats_new = new Whats_New();
3: //宣告一個新的PivotItem
4: PivotItem PI=new PivotItem();
5: //把Whats_New設定為PivotItem的內容物也就是Content
6: PI.Content = whats_new;
7: //把PivotItem加入倒Pivot_Root底下
8: Pivot_Root.Items.Add(PI);
9: //可以從容器中呼叫底下UserControl中的方法
10: whats_new.Whats_New_Function();
如此一來就在容器中加入了Whats_New的UserControl了,並且可以呼叫UserControl中的方法 ! !
只要重複新增UserControl並新增到容器MainPage中,就將各個功能
【Whats_New 】 【Popular】 【Following】 【Notification】獨立的製作完成了!!
References :
SUKI自己悟出來的
C# Windows Phone 8 WP8,自定義FlipTile動態磚樣式,用Xaml創建動態磚樣式!
文章中的敘述如有觀念不正確錯誤的部分,歡迎告知指正 謝謝
轉載請註明出處,並且附上本篇文章網址 ! 感謝。