一般我們在開發Windows Store App 或 Windows Phone App時,會使用UserControl來模組化各分頁的功能,使得父容器可以呼叫UserControl內的方法,但是如何能夠使UserControl呼叫父容器的方法,讓UserControl和父容器能夠互通有無,能夠互相呼叫彼此的方法呢?!
本篇文章將引導您讓UserControl呼叫上層父容器的方法(Method)。
一般我們在開發Windows Store App 或 Windows Phone App時,會使用UserControl來模組化各分頁的功能,使得父容器可以呼叫UserControl內的方法,但是如何能夠使UserControl呼叫父容器的方法,讓UserControl和父容器能夠互通有無,能夠互相呼叫彼此的方法呢?!
本篇文章將引導您讓UserControl呼叫上層父容器的方法(Method)。
前情提要 :
C# Windows Store App、Windows Phone App開發,使用UserControl開發App,模組化各分頁功能,方便管理。
在上面這篇連結裡面指出 我們可以透過【父容器】呼叫【UserControl】的方法。
本篇文章要教導的是透過【UserControl】呼叫【父容器】的方法。
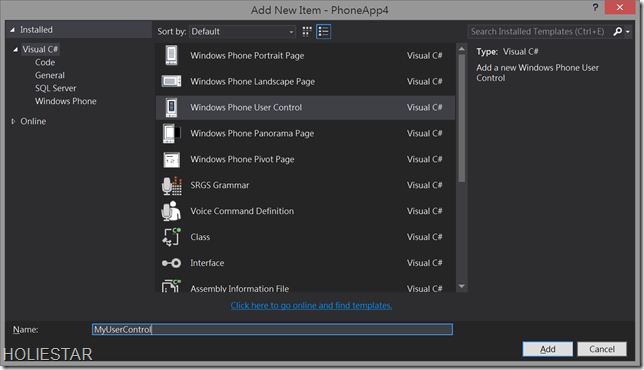
首先我們先建立一個【UserControl】叫做【MyUserControl】
而新增UserControl時會產生兩個檔案 MyUserControl.xaml 和 MyUserControl.xaml.cs
而前者MyUserControl.xaml是用來配置UI使用者介面的,不再本篇的重點裡,
本篇的重點是在敘述程式碼應該如何呈現,
當然看完這篇文章後您也可以透過UI ( 按鈕之類的 )來呼叫上一層【父容器】的方法,
在程式碼中的初始化時傳入上一層【父容器】,
假設設【父容器】為MainPage,也就是預設開新專案進來的主頁面,
此外新增一個方法(Method) 準備用來呼叫父容器方法用的,
1: public partial class MyUserControl : UserControl
2: {
3: //用來存放跟上一層相同記憶體位置的Mainpage
4: private MainPage mianpage;
5: public MyUserControl(MainPage _mainpage)
6: {
7: InitializeComponent();
8: //配置自己類別的mainpage並與其父容器為相同記憶體位置之物件
9: mianpage = _mainpage;
10: //初始化完成後我們就可以呼叫父容器的方法了
11: mianpage.CallFromUserControl();
12: }
13: }
然後再MainPage的程式碼中加入新的MyUserControl和準備給MyUserControl呼叫用的CallFromUserControl方法
1: private void initialUserControl() {
2: //新增一個MyUserControl並把自己本身傳進去,也就是this
3: MyUserControl myUsercontrol = new MyUserControl(this);
4:
5: //新增到舞台上
6: LayoutRoot.Children.Add(myUsercontrol);
7:
8:
9:
10:
11: }
12: //必須寫成public的公開方法,才能上MyUserControl呼叫
13: public void CallFromUserControl()
14: {
15: MessageBox.Show("這是從UserControl中呼叫的");
16: }
所以只要在UserControl內呼叫mianpage.CallFromUserControl(); 就可以呼叫上層【父容器】的方法囉!!
如此一來【父容器】和【UserControl】就被連繫在一起了!! 讓彼此能夠互通有無。
References : SUKI本人自己悟出來的
文章中的敘述如有觀念不正確錯誤的部分,歡迎告知指正 謝謝
轉載請註明出處,並且附上本篇文章網址 ! 感謝。