一般我們在開發Windows Phone App,有時會希望透過應用程式來改變鎖定畫面,但是鎖定畫面的設定有時會發生非常弔詭的現象,譬如鎖定畫面只會在第一次設定的時候成功,第二次之後全數失敗,而且沒有發生任何錯誤,這究竟是為什麼呢?!
本篇文章將引導您修改【鎖定畫面】,從【Assets】、【UI】、【網路圖片】,並解決失靈問題。
一般我們在開發Windows Phone App,有時會希望透過應用程式來改變鎖定畫面,但是鎖定畫面的設定有時會發生非常弔詭的現象,譬如鎖定畫面只會在第一次設定的時候成功,第二次之後全數失敗,而且沒有發生任何錯誤,這究竟是為什麼呢?!
本篇文章將引導您修改【鎖定畫面】,從【Assets】、【UI】、【網路圖片】,並解決失靈問題。
製作修改鎖定畫面的APP必須要先修改【WMAppManifest.xml】
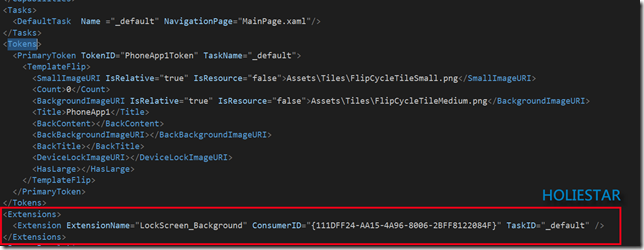
並接著【Tokens】的標籤後貼上寫下 :
1: <Extensions>
2: <Extension ExtensionName="LockScreen_Background" ConsumerID="{111DFF24-AA15-4A96-8006-2BFF8122084F}" TaskID="_default" />
3: </Extensions>
就像這個樣子
如此一來才能向系統註冊,本APP需要獲得修改鎖定畫面的權限。
然後要稍微提一下程式碼的方法,方法呢其實是將圖檔寫入IsolateStorage中,
然後在存取IsolateStorage的檔案轉換成Uri後再設定成鎖定畫面,
等會兒您會看見我在程式碼中加入了FileNameA和FileNameB的部分,
主要是因為 Lock screen background for Windows Phone 8 中提到
Unique image names
If you update the lock screen background image from isolated storage, you'll need to provide a unique file name on each update. An easy way to accomplish this is to implement A/B switching logic for the file names.
實作兩個檔名來放置鎖定畫面背景的圖檔,
SUKI有試過,若只使用同一個檔名去修改鎖定背景圖時完全失靈,
鎖定背景圖不會被更換,但是也不會出現任何的錯誤訊息
所以我們要使用FileNameA與FileNameB
接著就是程式碼的部份了,說明一一打在程式碼內了,客觀慢用
1: private async void SetLockScreen()
2: {
3: //判斷該APP是否已向系統申請修改鎖定畫面
4: var isProvider = Windows.Phone.System.UserProfile.LockScreenManager.IsProvidedByCurrentApplication;
5: //若尚未申請
6: if (!isProvider)
7: {
8: //跳出視窗詢問使用者,是否授權該APP可以修改鎖定畫面
9: var op = await Windows.Phone.System.UserProfile.LockScreenManager.RequestAccessAsync();
10: isProvider = op == Windows.Phone.System.UserProfile.LockScreenRequestResult.Granted;
11: }
12:
13: //從Assets中的資源設定鎖定畫面
14: Uri url = new Uri("Assets/Tiles/FlipCycleTileLarge.png", UriKind.Relative);
15: BitmapImage bitmapImage = new BitmapImage();
16: bitmapImage.CreateOptions = BitmapCreateOptions.None;
17: bitmapImage.UriSource = url;
18: bitmapImage.ImageOpened += (s, e) =>
19: {
20: //下載完成
21: WriteableBitmap wbm = new WriteableBitmap((BitmapImage)s);
22: //將Bitmap轉換成WriteableBitmap
23: Uri uri_Net = new Uri(WriteImageToFile(new WriteableBitmap(wbm)), UriKind.Absolute);
24: //設定鎖定畫面
25: Windows.Phone.System.UserProfile.LockScreen.SetImageUri(uri_Net);
26: };
27:
28:
29: //從網路圖片設定鎖定畫面
30: Uri url_Net = new Uri("http://ppt.cc/vJH3", UriKind.Absolute);
31: BitmapImage bitmapImage_Net = new BitmapImage();
32: bitmapImage_Net.CreateOptions = BitmapCreateOptions.None;
33: bitmapImage_Net.UriSource = url;
34: bitmapImage_Net.ImageOpened += (s, e) =>
35: {
36: //下載完成
37: WriteableBitmap wbm = new WriteableBitmap((BitmapImage)s);
38: //將Bitmap轉換成WriteableBitmap
39: Uri uri_Net = new Uri(WriteImageToFile(new WriteableBitmap(wbm)), UriKind.Absolute);
40: //設定鎖定畫面
41: Windows.Phone.System.UserProfile.LockScreen.SetImageUri(uri_Net);
42: };
43:
44:
45:
46: //從UI設定鎖定畫面
47: Uri uri_UI = new Uri(WriteImageToFile(new WriteableBitmap(LayoutRoot, null)), UriKind.Absolute);
48: Windows.Phone.System.UserProfile.LockScreen.SetImageUri(uri_UI);
49: }
50:
51:
52:
53: //檔案寫入Isolate 回傳 Uri路徑
54: private string WriteImageToFile(WriteableBitmap writeable_bitmap)
55: {
56: //檔名A
57: string FileNameA = "A.jpg";
58: //檔名B
59: string FileNameB = "B.jpg";
60: //最後使用的黨名
61: string FileName = "";
62: try
63: {
64:
65: using (IsolatedStorageFile tStorage = IsolatedStorageFile.GetUserStoreForApplication())
66: {
67: //宣告存取IsolatedStorageFile的變數
68: var isolatedStorage = IsolatedStorageFile.GetUserStoreForApplication();
69:
70: //若為第一次A、B都不存在
71: if (!isolatedStorage.FileExists(FileNameA) && !isolatedStorage.FileExists(FileNameB))
72: {
73: //使用其中一個當作檔名
74: FileName = FileNameA;
75: }
76: //若A存在則使用B名稱來當作寫入的檔名
77: if (isolatedStorage.FileExists(FileNameA))
78: {
79: //刪除A
80: isolatedStorage.DeleteFile(FileNameA);
81: //使用檔名B
82: FileName = FileNameB;
83: }
84: //若B存在則使用A名稱來當作寫入的檔名
85: if (isolatedStorage.FileExists(FileNameB))
86: {
87: //刪除B
88: isolatedStorage.DeleteFile(FileNameB);
89: //使用檔名A
90: FileName = FileNameA;
91: }
92:
93: Debug.WriteLine(FileName);
94: //在獨立存儲區創建檔案
95: IsolatedStorageFileStream fileStream = isolatedStorage.CreateFile(FileName);
96: //寫入JPG圖檔,品質為100 (越低圖片畫質就越低)
97: writeable_bitmap.SaveJpeg(fileStream, writeable_bitmap.PixelWidth, writeable_bitmap.PixelHeight, 0, 100);
98: //關閉IO
99: fileStream.Close();
100: fileStream.Dispose();
101: tStorage.Dispose();
102:
103: }
104: //重組新的URI,並回傳
105: return string.Format("ms-appdata:///local/{0}", FileName);
106: }
107: catch (Exception ex)
108: {
109: string tMsg = ex.Message;
110: return string.Empty;
111: }
112: }
如此一來修改鎖定畫面就是一件簡單的事情了!
References :
WP8 LockScreen IsolatedStorageFile 鎖定屏幕 不會改變 C#
文章中的敘述如有觀念不正確錯誤的部分,歡迎告知指正 謝謝
轉載請註明出處,並且附上本篇文章網址 ! 感謝。