一般我們在開發Windows Phone App時,很常會使用ListBox來呈現資料,但是您有想過改變ListBox的風格嗎?將其改為橫向排列的ListBox方塊,讓他成為名符其實的List"Box",不僅可以改變原有的風格,如此一來使用者也會覺得比較新鮮,但是該如何製作呢?
本篇文章將引導您將 【清單型態】 的【ListBox】改為【格狀型態】,並使用Binding放入資料。
一般我們在開發Windows Phone App時,很常會使用ListBox來呈現資料,但是您有想過改變ListBox的風格嗎?將其改為橫向排列的ListBox方塊,讓他成為名符其實的List"Box",不僅可以改變原有的風格,如此一來使用者也會覺得比較新鮮,但是該如何製作呢?
本篇文章將引導您將 【清單型態】 的【ListBox】改為【格狀型態】,並使用Binding放入資料。
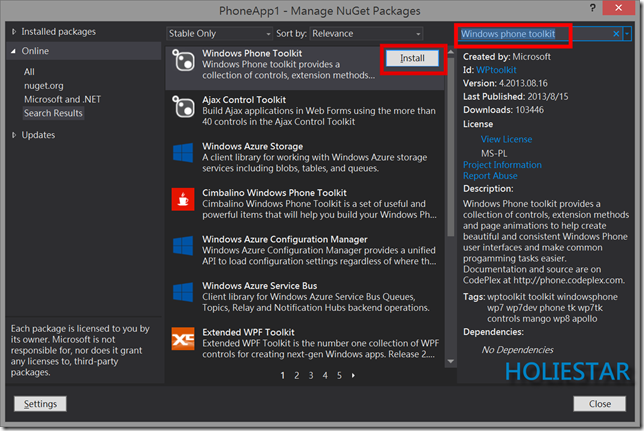
首先在開啟Windows Phone 專案之後,在NuGet管理員搜尋【Windows Phone Toolkit】,並安裝。
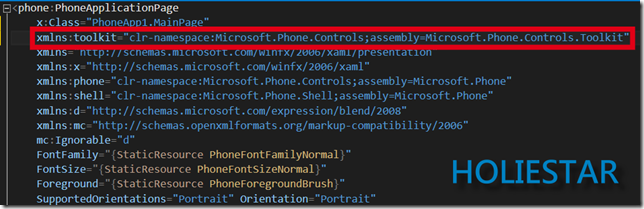
接著到您的UI配置檔也就是Xaml的最上方新增下列程式碼,
意思是說把剛剛的Windows Phone Toolkit引用到該Xaml檔中,
若沒有完成這一步後面都不用做了~
1: xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit"
會看起來像這樣
如此一來我們才能在Xaml使用Windows Phone Toolkit的原件
接著來布置Xaml檔,
我們說過是使用ListBox來製作,
所以在Xaml中藥放置一個ListBox,
並賦予ListBox名稱,叫做【ListBox_numbers】,
等會兒方便在程式碼中改變Source來源,
當ListBox放置之後就是Windows Phone Toolkit的元件該上場了!!
製作方格的部分就在這裡,
我們在ListBox底下放入【ItemsPanel】,並且再放入【ItemsPanelTemplate】,
說是Template所以所有的ListItem都會遵守這個Template的設定,也就是方格大小的設置,
所以我們在【ItemsPanelTemplate】在放入Windows Phone Toolkit的元件【toolkit:WrapPanel】,
並賦予其【寬】、【高】,這就是方格的大小了,
在上面我們也說到要使用Binding的方式來製作,
所以我們也要放入【ListBox.ItemTemplate】,給資料套用樣板的格式,
這逼就依照個人需求來放置吧,
配置完的ListBox會長的向下面這樣子:
1: <ListBox x:Name="ListBox_numbers" Margin="0,20">
2: <ListBox.ItemsPanel>
3: <ItemsPanelTemplate>
4: <toolkit:WrapPanel ItemWidth="100" ItemHeight="100" Orientation="Horizontal" HorizontalAlignment="Center">
5:
6: </toolkit:WrapPanel>
7: </ItemsPanelTemplate>
8: </ListBox.ItemsPanel>
9: <ListBox.ItemTemplate>
10: <DataTemplate>
11: <Grid Margin="5" Background="#77EEEEEE" Width="90" Height="90">
12: <TextBlock
13: Text="{Binding}"
14: FontSize="30"
15: Foreground="Gray"
16: VerticalAlignment="Center"
17: HorizontalAlignment="Center"/>
18: </Grid>
19: </DataTemplate>
20: </ListBox.ItemTemplate>
21: </ListBox>
接著就是程式碼的部分,我們製作一些假資料,並且將【ListBox_numbers】的來源指向假資料,
1: //創建30個假資料
2: List<int> ListItems = new List<int>();
3: for (int i = 0; i < 30; i++) {
4: ListItems.Add(i);
5: }
6: //將ListBox_numbers的ItemsSource指向ListItems
7: ListBox_numbers.ItemsSou
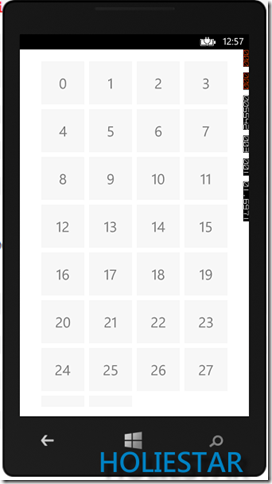
運行後會長得像這樣,真的是可喜可賀 !!
如此一來我們便可以將 【清單型態】 的【ListBox】改為【格狀型態】,並使用Binding放入資料。
References : 受一位大師指點的,Bill Chung
文章中的敘述如有觀念不正確錯誤的部分,歡迎告知指正 謝謝
轉載請註明出處,並且附上本篇文章網址 ! 感謝。