一般我們在開發Windows Phone的時候會希望畫面上保持整潔,並保留重要的功能就可以了,但是還是會有偶而會使用到的功能,或是我們想要將某些功能放在APP下方的選單列(AppBar)中,等到AppBar展開後,才顯示給使用者觀看,但是要如何做到AppBar呢?!
一般我們在開發Windows Phone的時候會希望畫面上保持整潔,並保留重要的功能就可以了,但是還是會有偶而會使用到的功能,或是我們想要將某些功能放在APP下方的選單列(AppBar)中,等到AppBar展開後,才顯示給使用者觀看,但是要如何做到AppBar呢?!
首先我們先參考官方的說明文件,可以透過Xaml來製作
How to create an app bar using XAML for Windows Phone
裡面提到我們可以這樣做
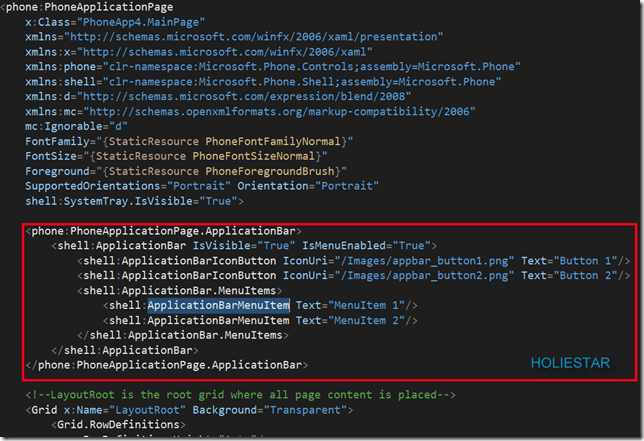
在Xaml中放置以下的程式碼 :
1: <phone:PhoneApplicationPage.ApplicationBar>
2: <shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
3: <shell:ApplicationBarIconButton IconUri="/Images/appbar_button1.png" Text="Button 1"/>
4: <shell:ApplicationBarIconButton IconUri="/Images/appbar_button2.png" Text="Button 2"/>
5: <shell:ApplicationBar.MenuItems>
6: <shell:ApplicationBarMenuItem Text="MenuItem 1"/>
7: <shell:ApplicationBarMenuItem Text="MenuItem 2"/>
8: </shell:ApplicationBar.MenuItems>
9: </shell:ApplicationBar>
10: </phone:PhoneApplicationPage.ApplicationBar>
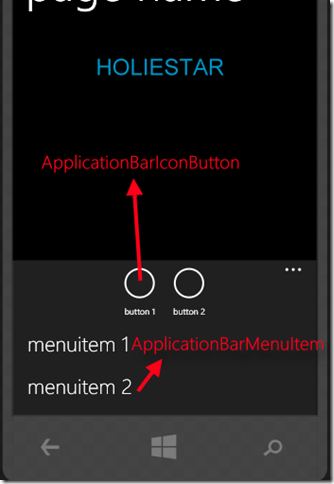
會看起來像這樣子
說明一下
有圓圈圈的叫做ApplicationBarIconButton
而下方的清單呈現方式的叫做ApplicationBarMenuItem
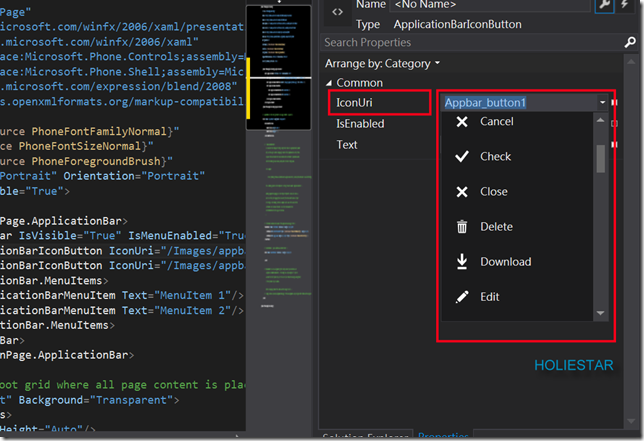
在Xaml中編輯AppBar有個好處,就是可以快速新增內建的一下圖是來使用,
AppBar上的物件後,打開【屬性】的視窗
我們可以透過這個方式來使用系統內建的小圖示當作AppBar Button的圖示,
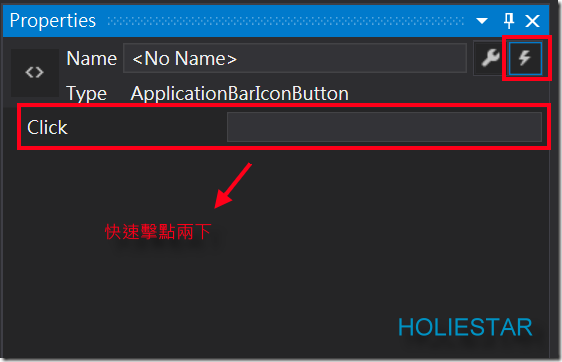
至於在按鈕按下後要做什麼事情呢,我們只要【事件】中新增【Click】的事件,
先選取您的ApplicationBarIconButton或ApplicationBarMenuItem控制項,
之後再【事件】的視窗中找到Click,
快速擊點兩次會Visual Studio 會自動幫你創建Click的事件
就會自動幫你創建好程式碼了!
1: private void ApplicationBarIconButton_Click(object sender, EventArgs e)
2: {
3: //當ApplicationBarIconButton 按下後要做的事情
4: }
然而其他的按鈕以及選項也是一樣的方法來創建按下去的事件,
如此一來我們可以輕鬆地透過Xaml編寫的方式來創建AppBar
但是在Xaml中編輯AppBar也是有缺點的,就是不能夠將Text文字的屬性,
連繫到AppResource的檔案,也就是說無法在Xaml中製作多國語系的AppBar,
多國語系請參閱 :
windows Phone 8 多語系製作速成 WP8 Localize
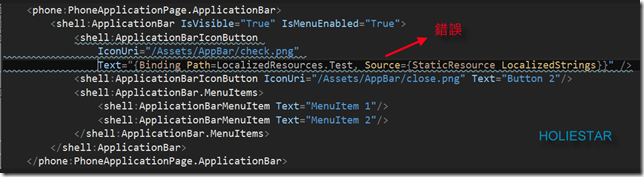
但若您不信邪的話可以在Text屬性下加入 :
1: Text="{Binding Path=LocalizedResources.Test, Source={StaticResource LocalizedStrings}}"
這邊的Test指的是,在多國語系的資源檔中對應的Key,
VS會告訴您,你的Xaml中有錯誤,無法讓您編譯!
所以如果Xaml中無法製作多國語系的AppBar的話,我們可以透過C#程式碼來製作
說明一並在程式碼內附上了 :
1: //宣告一個新的AppBar
2: ApplicationBar appBar = new ApplicationBar();
3: //設定appBar的背景色,可以是半透明!
4: appBar.BackgroundColor = Color.FromArgb(128,0,0,0);
5: //宣告一個新的AppBar Button
6: ApplicationBarIconButton AppBar_Button1 = new ApplicationBarIconButton(new Uri("/Assets/AppBar/check.png", UriKind.Relative));
7: //將AppBar Button的文字對應到AppResource的檔案中"Test"的字串
8: AppBar_Button1.Text = AppResources.Test;
9: //新增AppBar_Button1按下的事件
10: AppBar_Button1.Click += (sender, e) =>
11: {
12: //當AppBar_Button1按下時要做的工作
13: };
14: //宣告一個新的AppBarItem
15: ApplicationBarMenuItem AppBar_Item1 = new ApplicationBarMenuItem();
16: //將AppBar_Item1的文字對應到AppResource的檔案中"Test"的字串
17: AppBar_Item1.Text = AppResources.Test;
18: //新增AppBar_Item1按下時的事件
19: AppBar_Item1.Click += (sender, e) =>
20: {
21: //當AppBar_Item1按下時要做的工作
22: };
23:
24: //將AppBar_Item1新增到AppBar中
25: appBar.MenuItems.Add(AppBar_Item1);
26: //將AppBar_Button1新增到AppBar中
27: appBar.Buttons.Add(AppBar_Button1);
28: //設定本頁面的ApplicationBar指向我們剛剛自己創建的appBar
29: ApplicationBar = appBar;
其實利用C#程式碼來創建AppBar比較有彈性,
小技巧是我們可以先透過Xaml中來編輯AppBar並獲得系統內建的圖示,
它會自動幫你把圖示加入到專案底下的Assets的資料夾中(因為自己懶得做圖示...),
這樣我們就可以透過C#程式碼來創建AppBar了。
References : How to create an app bar using code for Windows Phone
文章中的敘述如有觀念不正確錯誤的部分,歡迎告知指正 謝謝
轉載請註明出處,並且附上本篇文章網址 ! 感謝。