一般我們在開發Windows Phone的時候,會使用Blend來修改控制項的樣式,但是有些樣式只能在一個頁面中使用,其他頁面是沒有辦法套用這個樣式的,我們可以將樣式換到不同的地方讓整個專案都可以使用這個Style的樣式。
一般我們在開發Windows Phone的時候,會使用Blend來修改控制項的樣式,但是有些樣式只能在一個頁面中使用,其他頁面是沒有辦法套用這個樣式的,我們可以將樣式換到不同的地方讓整個專案都可以使用這個Style的樣式。
首先來簡單說明一下如何修改控制項的Style ,以Button為例
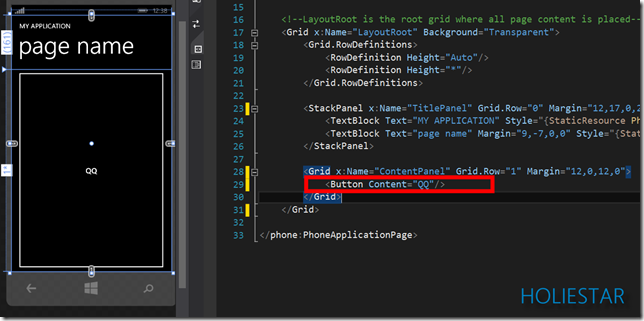
開啟Windows Phone 專案後,在Xaml檔中放置一個Button
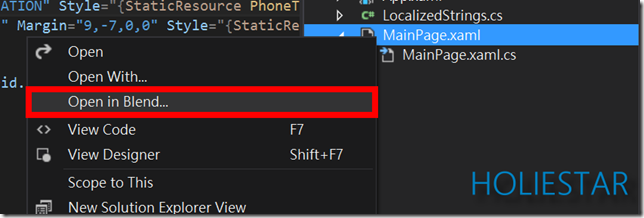
接著在"方案總管"中,將你的Xaml按下右鍵,以Blend開啟
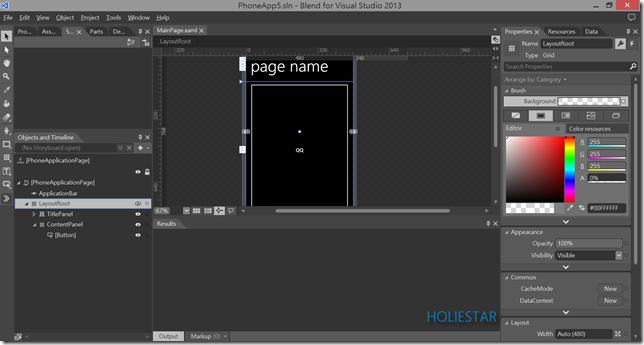
接著會再Blend中開啟,畫面如下。
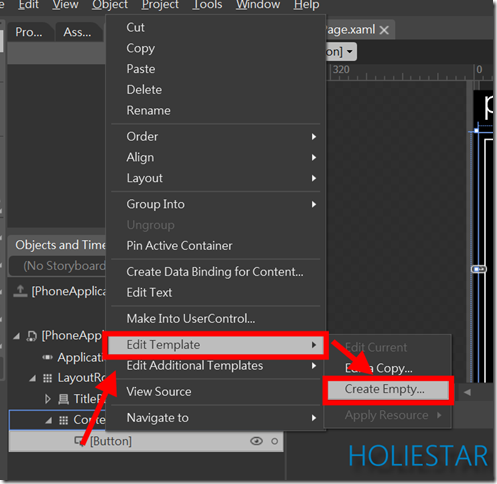
在右下角的地方可以看到你的Xaml的樹狀架構圖,在Button上按下右鍵,編輯樣式→創建新的
小弟使用的是英文版,中文版的客觀們就自己對應一下囉
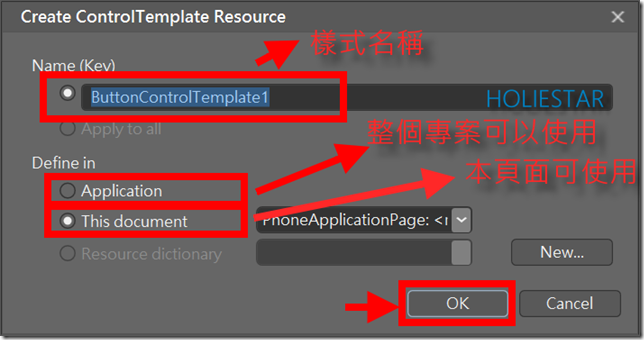
接著會出現詢問的視窗,問你這個樣式要讓整個專案使用還是單純這個頁面中使用
這邊我們先選擇,只能在本頁面中使用了
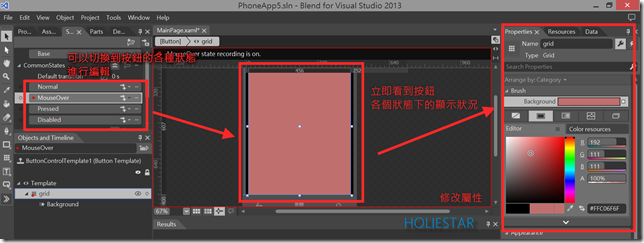
接著可以開始編輯按鈕的樣式了!
編輯後按下Ctrl+S 來儲存
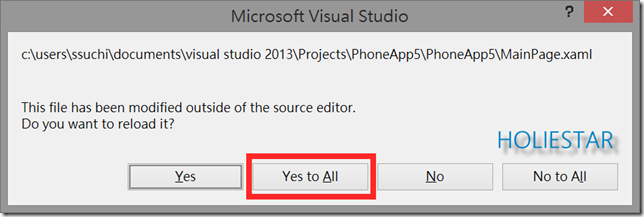
回到Visual Studio 後,會先詢問你檔案已經在外部修改了,是否要重新載入
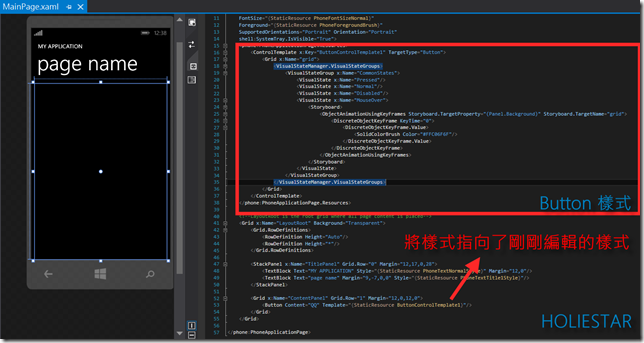
按下Yes to All後會發現Xaml程式碼已經幫你打好了,
Button的程式碼 :
1: <Button Content="QQ" Template="{StaticResource ButtonControlTemplate1}"/>
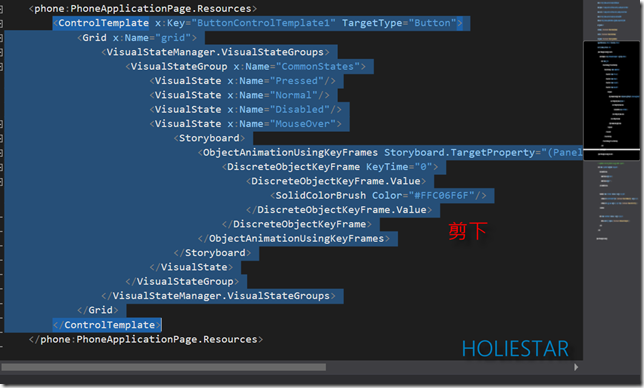
而最上面的樣式標籤開頭是
1: <ControlTemplate x:Key="ButtonControlTemplate1" TargetType="Button">
這樣就可以將Button的樣式設定成我們剛剛所編輯過的樣式了。
如此一來在這個頁面中就可以使用ButtonControlTemplate1的樣式了,
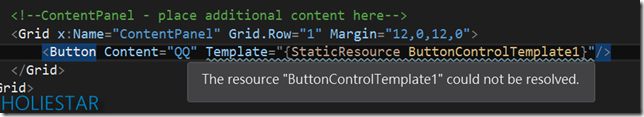
但是若我們新增一個Xaml文件,將按鈕的程式碼複製過去,卻不能使用,
無法解析ButtonControlTemplate1樣式
這是因為我們剛剛新增樣式的時候,只選擇了"這份文件"可以使用,也就是只限定有樣式程式碼的那一頁可以用,
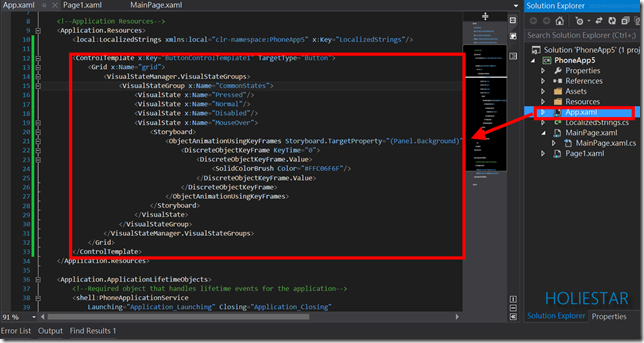
我們可以搬移ButtonControlTemplate1的樣式到App.xaml中,讓它變成全域的Style。
貼到App.xaml的Application.Resources標籤底下
如此一來就變成全域的Style了!
這樣子專案底下的所有文件都可以使用這個Style樣式囉!
若要改回原本的頁面樣式,只要把Style剪下,放回到原本Xaml頁面中
的<phone:PhoneApplicationPage.Resources>標籤底下就可以了。
References : SUKI悟出來的
文章中的敘述如有觀念不正確錯誤的部分,歡迎告知指正 謝謝
轉載請註明出處,並且附上本篇文章網址 ! 感謝。