為了建立簡潔又方便設定的Vue3專案,因此研究以Vite新建包含Prettier+ESLint的Vue3專案。
首先到要建立的專案資料夾之目錄輸入
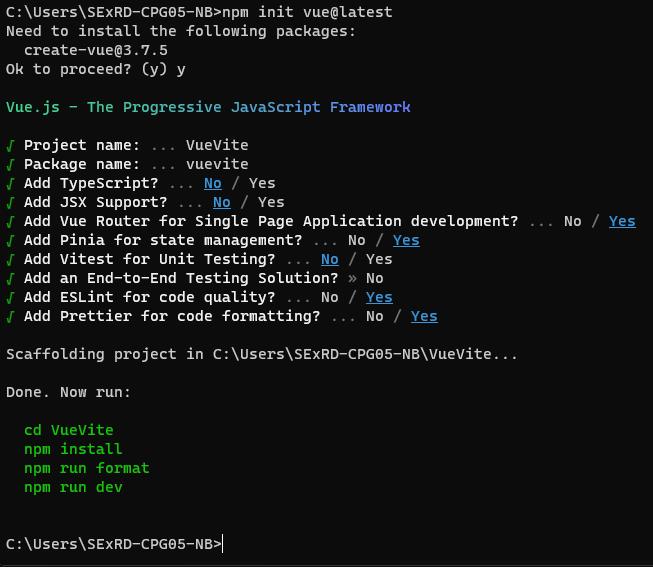
npm init vue@latest我選擇的如下圖:

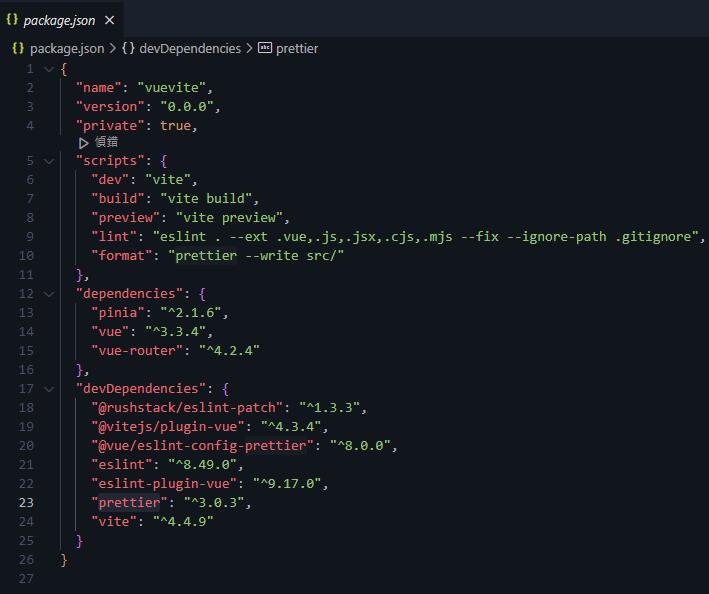
可以看到eslint和prettier已經安裝好了

再來選設定圖示如圖:

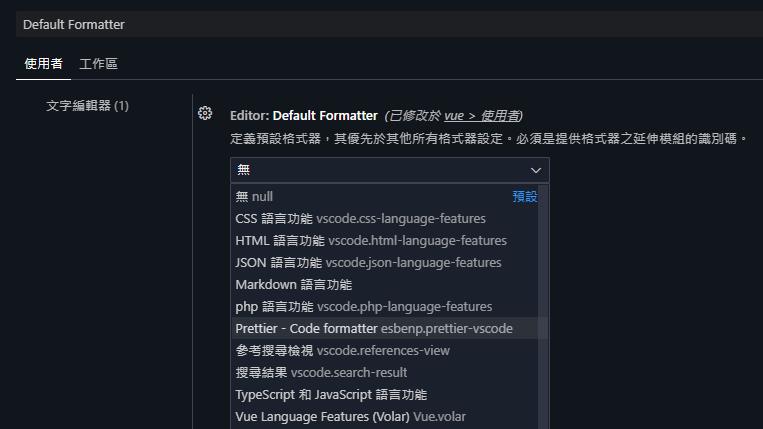
輸入關鍵字Default Formatter搜尋找到如下圖:

選Prettier

使用者和工作區皆選這選項

再來看看 .prettierrc.json預設的內容如下:
{
"$schema": "https://json.schemastore.org/prettierrc",
"semi": false,
"tabWidth": 2,
"singleQuote": true,
"printWidth": 100,
"trailingComma": "none"
}"semi": false 代表關閉分號
"singleQuote": true 代表啟用單引號
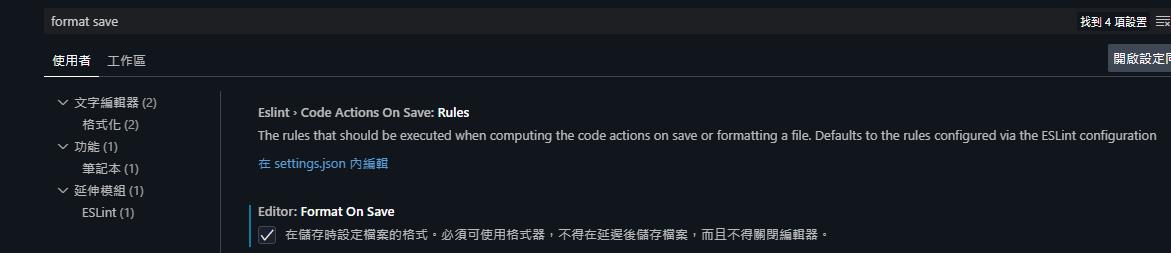
若有勾選Format On Save,在儲存時會自動格式化文件

或是按下ctrl+shift+F格式化文件也可以
