由於Docker是基於Linux環境下指令去運行,因此研究如何在windows環境(目前使用的作業系統為windows 11)下將vite+vue打包好佈署上Docker執行
首先要先下載Docker Desktop安裝,詳細的安裝過程不贅述。
將打包好的vue檔案之disk資料夾放在自訂資料夾下,新增dockerfile和nginx.conf兩個檔案如下圖:

dockerfile 設定:
#從docker官網拉取標準的nginx image,我們需要基於標準的nginx image製作自己的image
FROM nginx
#複製目前的資料夾到指定image資料夾下
COPY ./dist /usr/share/nginx/html
#複製目前的nginx.conf到image裡做替換nginx.conf
COPY ./nginx.conf /etc/nginx/nginx.conf
RUN echonginx.conf 設定:
worker_processes 1;
events{
worker_connections 1024;
}
http{
include mime.types;
server{
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html/;
try_files $uri $uri/ /html/index.html last;
index index.html index.htm;
}
}
}在目前的資料夾下輸入如下產生image:
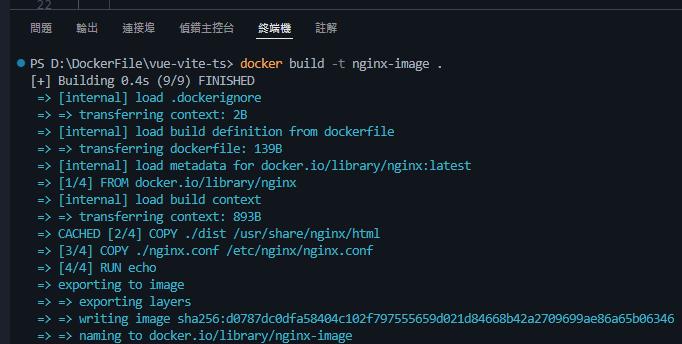
docker build -t nginx-image .執行成功會顯示如下:

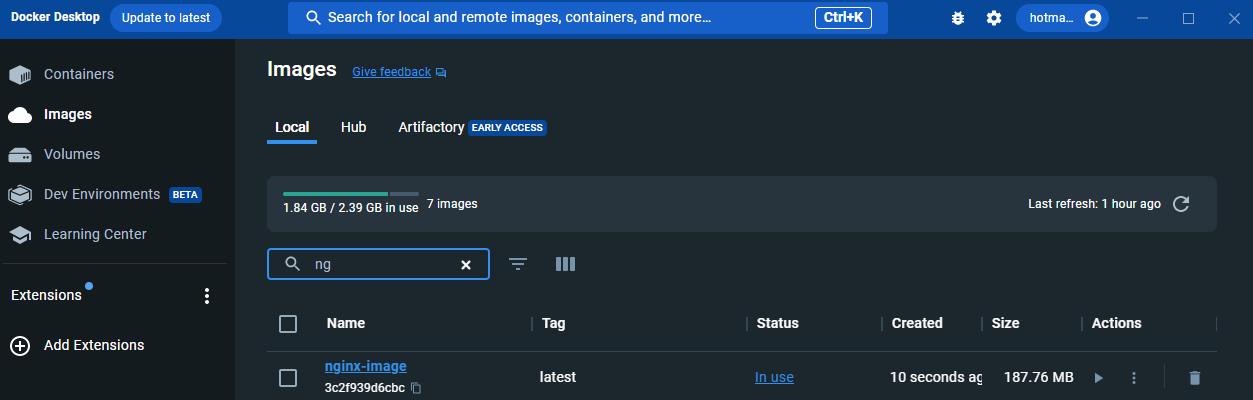
以及輸入下面命令查看image列表:
docker images
啟動Docker容器:
docker run -p 8099:80 -d --name vue-vite-ts nginx-image啟動完成後執行下面命令查看目前正在執行的容器:
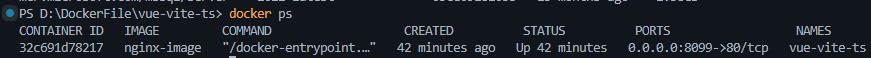
docker ps
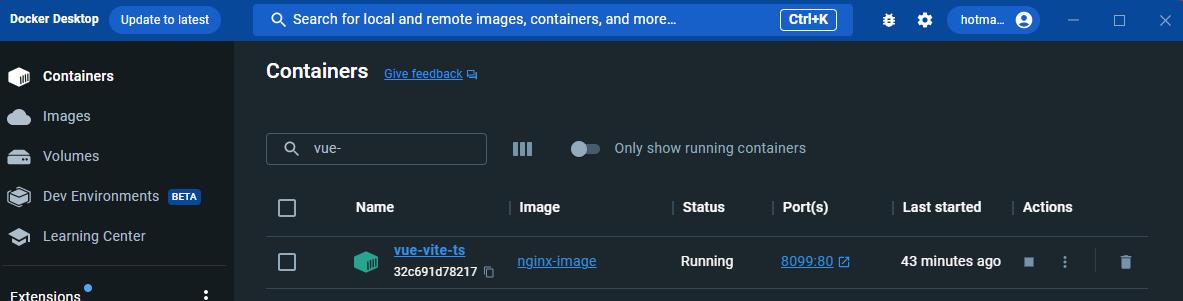
Docker Desktop也可以看到如下圖:


在瀏覽器輸入網址 http://localhost:8099/ 可以看到結果如下圖: