自從使用MVC開發後,已經沒有像WEB Form 很方便元件可以用,所以一切都要自己打造,不過MVC也有許多付費的套件可以用,如
http://demos.telerik.com/kendo-ui/web/calendar/index.html 可以參考參考。但這次我用的免費的套件,客戶看了也很滿意,就是這套名叫
FullCalendar 官網上的文件說明很清楚,也可達到需求,就是他了。
首先下載套件http://arshaw.com/fullcalendar/download/
因為MVC 預設就會載入jQuery 函式庫,若沒有記得要設定載入,在View放入函示庫
<link href="~/fullcalendar.css" rel="stylesheet" />
<script src="~/fullcalendar.min.js"></script>
<script src="~/jquery-ui.custom.min.js"></script>接下來在網頁想要顯示行事曆的地方放入 DIV 並指定 ID 為 calendar,也可順便用Style設定尺寸
<div id="calendar" style="width:872px; margin: 0 auto;"></div>開始設定一些值,讓他達到我的需求,官網上的文件很清楚 http://arshaw.com/fullcalendar/docs/ 功能真的很強大。
先打開剛剛下載的檔案,裡面就有DEMO了,先照著設定貼上,讓他先執行起來。
<script>
$(document).ready(function () {
var date = new Date();
var d = date.getDate();
var m = date.getMonth();
var y = date.getFullYear();
$('#calendar').fullCalendar({
editable: true,
events: [
{
title: 'All Day Event',
start: new Date(y, m, 1)
},
{
title: 'Long Event',
start: new Date(y, m, d - 5),
end: new Date(y, m, d - 2)
},
{
id: 999,
title: 'Repeating Event',
start: new Date(y, m, d - 3, 16, 0),
allDay: false
},
{
id: 999,
title: 'Repeating Event',
start: new Date(y, m, d + 4, 16, 0),
allDay: false
},
{
title: 'Meeting',
start: new Date(y, m, d, 10, 30),
allDay: false
},
{
title: 'Lunch',
start: new Date(y, m, d, 12, 0),
end: new Date(y, m, d, 14, 0),
allDay: false
},
{
title: 'Birthday Party',
start: new Date(y, m, d + 1, 19, 0),
end: new Date(y, m, d + 1, 22, 30),
allDay: false
},
{
title: 'Click for Google',
start: new Date(y, m, 28),
end: new Date(y, m, 29),
url: 'http://google.com/'
}
]
});
});
</script>
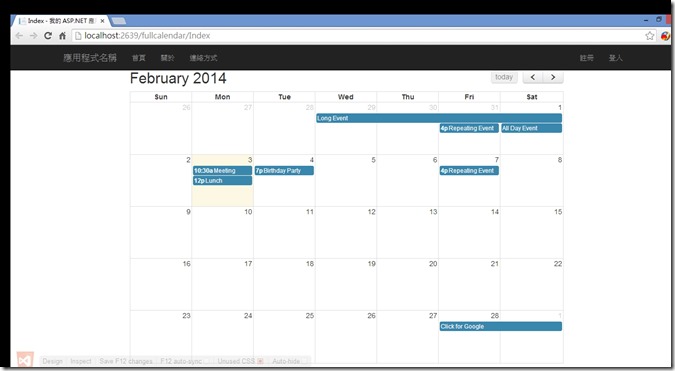
執行結果,真是太棒太簡單了。
開始設定參數,參照官網上文件設定,發現它的功能實在太強,可以完全修改與自訂義,下面就是我改完的最終結果,也達到客戶需求。
參考連結
http://www.helloweba.com/view-blog-231.html 簡體中文參數說明,很詳細