ASP.NET 如何避免頁面重新整理時重複送出
注意,別以為只有 ASP.NET 才有這種問題,這問題普遍存在於網頁程式,不管你用何種平台、語言開發,這肇因於瀏覽器會自行 Cache 使用者的瀏覽行為 (包含資料),測試過 IE、FireFox、Chrome 都一樣,猜想是因為這樣才能有上一頁、下一頁的歷程紀錄,至於更進一步的探討,小的力有未逮就不再深究 (歡迎瞭解的前輩高人指點一下迷津,說說緣由)…既然瀏覽器原始設計如此,而我們可能永遠都猜不透使用者愛怎麼操作,那就針對 ASP.NET 的開發來看看有甚麼方式可以解決這樣的問題。
不知道有沒有人跟我一樣,馬上想到的是:重新導向,也就是在執行某一工作成功之後,執行 Response.Redirect 方法重導到結果頁面,這是最典型的作法,不過這比較適用在動作連貫的多重網頁表單,例如:購物車,在完成結帳後就可以導到訂購成功的訊息頁面,反正前面也從第一步、第二步…到結帳畫面了,再多導一次已經差別不大。可惜多重網頁表單畢竟是少數,大部分網頁程式現在幾乎都要求非同步更新 (AJAX),最好在同一畫面完成所有動作,即便今天不要求非同步更新,每個作業完成之後都導到另一個網頁,也不甚理想,所以這種作法並不完美,除了多維護一個網頁的麻煩不說,事實上使用者若先回到上一頁再重新整理,一樣可能會造成重複執行…。
那在任何異動前,先檢查是否有相同資料存在呢?換句話說是在資料庫端檢查,應該可行,不過…過程似乎稍嫌繁瑣,要針對每一個作業內容個別去撰寫比對是否有相同資料的邏輯,光想就覺得累了…,況且有時候確實是可以允許相同資料存在,比如說線上客服的留言版,使用者不耐久候時,會再留言一次,內容可能跟前次一模一樣,這跟重刷頁面造成的資料重複是不可相提並論的,這樣看來在資料庫端排除相同資料也不是很好的作法…
關鍵點在於怎麼分辨出使用者正在重刷頁面,進一步地,有沒有一勞永逸的做法,讓我們可以檢查某一屬性就能判斷是不是重刷頁面所回傳,來避免重複送出動作?轉念一想:太陽底下無新事,上網搜尋了一下,國外有幾篇文章、討論串針對這問題提出了幾個解法 (事實證明前述兩種作法也是有人建議),其中我覺得最值得一看的是底下兩篇:
參考上列兩篇文章的內容,得到最後的答案是:我們可以繼承 ASP.NET 的 Page 類別,自行擴充所需的功能!作法如下:
- 繼承 System.Web.UI.Page,自訂一個 BasePage 類別。
/// <summary> /// BasePage 的摘要描述 /// </summary> public class BasePage : System.Web.UI.Page { public BasePage() { } } - 在 BasePage 類別底下撰寫 SetActionStamp 方法,目的是在 Session 存放一個系統時間戳記。
/// 設置戳記 /// </summary> private void SetActionStamp() { Session["actionStamp"] = Server.UrlEncode(DateTime.Now.ToString()); } - 處裡 PreRender 事件,在網頁初次載入時設置戳記,且每次載入執行時會把該戳記存放到 HiddenField 裡。
void Page_PreRender(object sender, EventArgs e) { if (!IsPostBack) { SetActionStamp(); } ClientScript.RegisterHiddenField("actionStamp", Session["actionStamp"].ToString()); } - 自訂 IsRefresh 屬性,藉由判斷 HiddenField 存放的戳記是否等於 Session 裡存放的值,就可以得知網頁是否經由重新整理動作回傳。
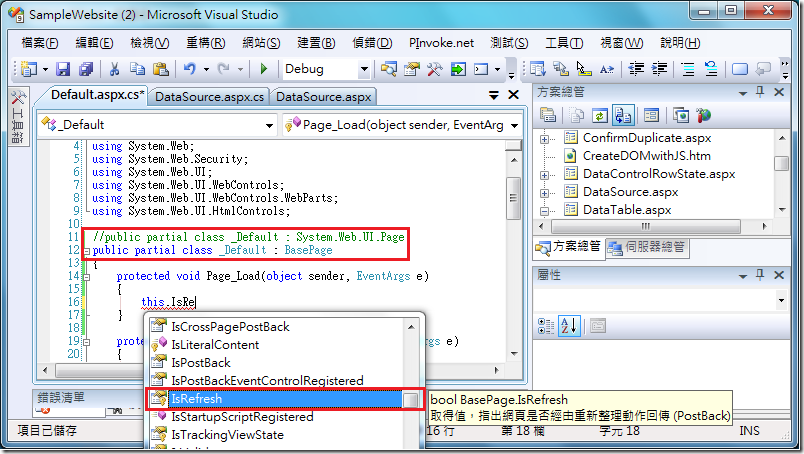
/// 取得值,指出網頁是否經由重新整理動作回傳 (PostBack) /// </summary> protected bool IsRefresh { get { if HttpContext.Current.Request["actionStamp"] as string == Session["actionStamp"] as string) { SetActionStamp(); return false; } return true; } }
之後撰寫網頁程式時,只要衍生自 BasePage 就可以取得 IsRefresh 屬性值,可以用來判斷網頁是否被重新整理,避免重複執行之前的動作:

至於概念是這樣:網頁初次載入時我們在 Session 記錄時間戳記,Copy 一份到 HiddenField 存放起來,在頁面反覆執行時該戳記始終是初次設置的值,直到某一項動作我們希望可以辨別是否經由重新整理所送出,所以對 IsRefresh 屬性加以判斷 ,初次送出時當然會回傳 false,作業可以順利執行,連帶只更新 Session 裡的時間戳記,這時已不同 HiddenField 裡的值。有趣的事情來了,Refresh 時把前次動作再送出一次,但因為瀏覽器會 Cache 狀態,這時 HiddenField 裡的時間戳記依然是較舊的值,不同於 Session 所持有的,檢查 IsRefresh 屬性值是 true,為了避免重複執行就可以把動作擋下來。
目前為止,本文就標題所提的問題提出解法並簡單說明了概念,但前面所提供的那兩篇參考文章其實有詳細的闡述,想了解的人建議一定要去看看,特別是第一篇由大師 Dino Esposito(介紹、個人部落格) 所寫的文章。
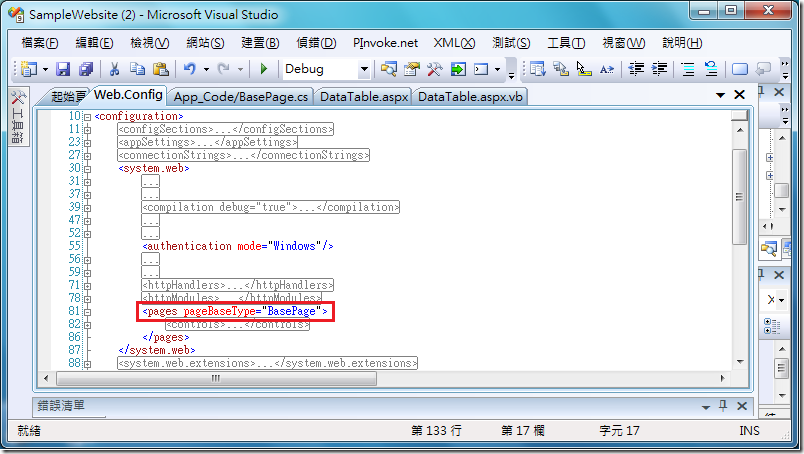
最後說一個 Dino 大師的文章有提到的小技巧,既然我們擴充了一個有偵測頁面重新整理功能的 BasePage 類別,那要怎麼讓之後新加入的 Web Form 預設都是由 BasePage 衍生而來?可以打開 web.config 檔裡 <system.web> 底下的 <pages> 設定 pageBaseType 屬性,例如:

設定完成之後,往後新加入的 Web Form 就會改繼承自 BasePage。