[WebMatrix 修練] Facebook 圖像、Id 等資料通通撈進來
與大家分享的是如何使用 自製的 FB 套件 來抓取使用者的大頭圖貼 (圖片) 及該使用者 帳號的 Id。
至於 抓到圖 及 Id 要如何應用,那就是由各位看倌自己自行應用囉! ( 千萬別拿來做壞事! )
EX: 有了大頭貼! 網站只要記錄下 user 的 FB 帳號名稱後,每次使用者上網瀏覽時都可以 「客製化」地給每位 User 很貼心且個人的歡迎詞等….
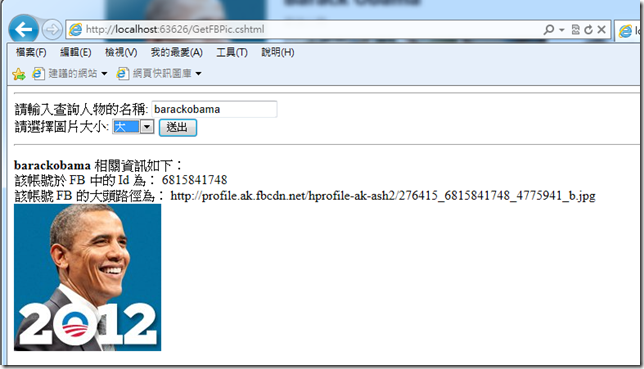
程式執行結果如下圖所示:
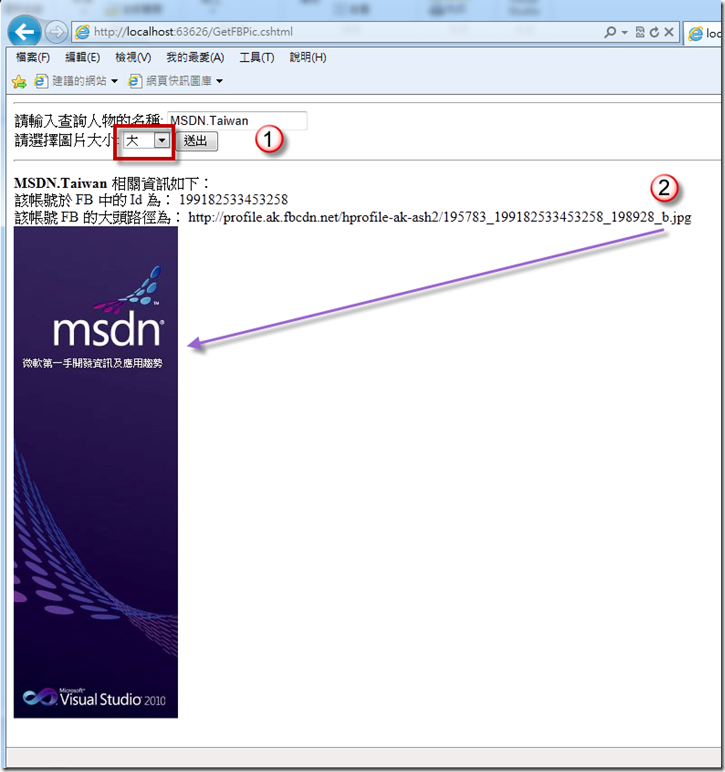
舉例來說,想查 MSDN 的大頭圖,如下圖
我們只要知道該使用者的帳號名稱,如上圖紅框框處,然後再貼到下圖 1 處,並按下送出即可。
上圖為取得該帳戶的大頭貼圖為「大」的 size
下圖為取得該帳戶的大頭貼圖為「小」的 size
下圖為取得該帳戶的大頭貼圖為「預設 (原始) 」回傳回來的 size
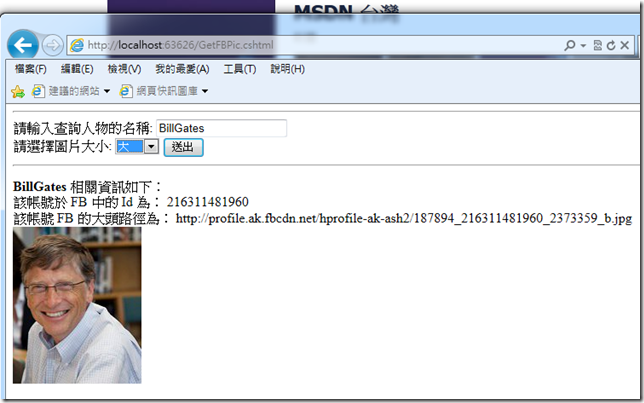
當然,再來抓一下 Bill Gates 的…
同時再來抓個 Obama ( 歐巴馬 ) 的圖
首先,請先下載 FBPicHelper.dll 這個 Helpers 檔案。
並請把剛下載來的檔案,放到站台中的 bin 目錄中去
然後在站台下新增一個 cshtml 的網頁,並把內容改成如下的程式碼:
相關說明,已於下方程式碼中,請自行參考。
<!-- 加入下方的引用 -->
@using FBPicHelpers;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<hr/>
<!-- 以下為表單內容 -->
<form method="post" action="">
請輸入查詢人物的名稱:
<input type="text" name="uname"/><br/>
請選擇圖片大小:
<select id="p_size" name="p_size">
<option value="O">預設</option>
<option value="S">小</option>
<option value="B">大</option>
</select>
<input type="submit" value="送出"/>
</form>
<hr/><P/>
@{
//當表單提交時才進行處理
if(IsPost)
{
// 取得表單中重要的資料
string uname = Request["uname"];
string p_size = Request["p_size"];
// 使用 Dictionary 泛型來記錄相關重要資料,變數名稱為 _result
// 而使用 @FBPic.GetFBPic 方法,其中參數說明為
// AccountName >> 帳號名稱,如: https://www.facebook.com/msdn.taiwan 中的 msdn.taiwan
// Picsize >> 指取得圖片大小
Dictionary<string, string> _result = @FBPic.GetFBPic(AccountName: uname,
Picsize: p_size);
// 判斷是否有該帳號,用 Err 來判斷,如果值是 F ,就代表有正確的資料
if( _result["Err"] == "F")
{
// 相關內容有:
// uid >> 即該帳號於 FB 中的 Id
// PicUrl >> 即取得大頭圖的路徑
<B>@uname</B> @:相關資訊如下:<br/>
@:該帳號於 FB 中的 Id 為: @_result["uid"] <br/>
@:該帳號 FB 的大頭路徑為: @_result["PicUrl"] <br/>
// 使用 Html 的 image 來顯示大頭貼圖
<image src = @_result["PicUrl"] />
}
else
{
@:查無此相關資料,請重新輸入!
}
}
}
</body>
</html>