網頁設計師是個很具有挑戰性的職業,除了要與設計的靈感與客戶的龜毛搏鬥外,還要與 W3C & 各家瀏覽器博感情,以免自己的設計在瀏覽器下看會完全走樣。
台灣市場上有七成以上都還是使用 MSIE,而其他的瀏覽器像 Firefox, Safari...等瀏覽器也還是有人用。朋友跟我說...西瓜偎大邊,其他的別管就是了!但基於一個網頁設計師,還是希望每個人都可以完整看到自己的作品。
網頁設計師是個很具有挑戰性的職業,除了要與設計的靈感與客戶的龜毛搏鬥外,還要與 W3C & 各家瀏覽器博感情,以免自己的設計在瀏覽器下看會完全走樣。
台灣市場上有七成以上都還是使用 MSIE,而其他的瀏覽器像 Firefox, Safari...等瀏覽器也還是有人用。朋友跟我說...西瓜偎大邊,其他的別管就是了!但基於一個網頁設計師,還是希望每個人都可以完整看到自己的作品。
恩恩...前言說了那麼多,那接下來就開始介紹本篇的主題:瀏覽器相容性的測試
之前正苦惱網頁相容性的問題,一直跟 TigerLin 抱怨為何沒有一個好的方法可以一次將相容性測齊! 在 TigerLin 一番的搜尋下找到了這個網站:http://browsershots.org/
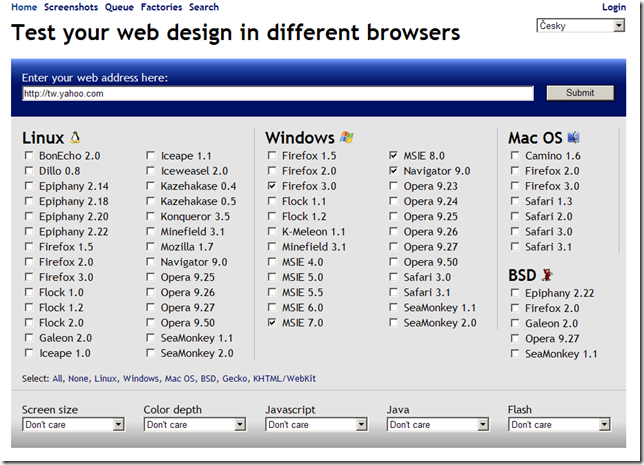
這個網站我覺得超棒的~只要在上面輸入要檢測的 URL (含http://) ,並在下方選好要測試的瀏覽器類型之後,送出即可幫忙檢測了!!這裡要注意一點,當選擇的瀏覽器越多的時候,速度相對的也會越慢,所以請根據需求進行相容性測試的選擇唷 ~
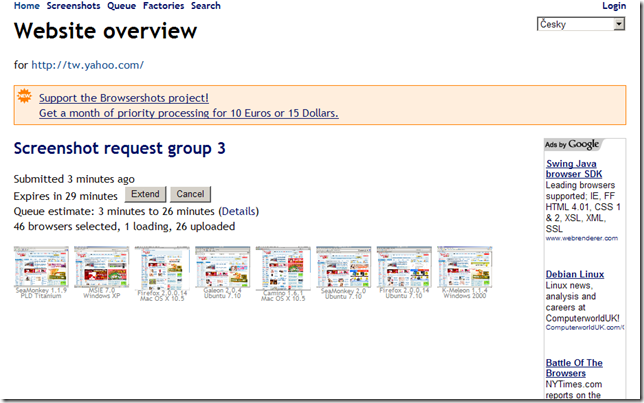
等待完畢後~即可看到所指定的站台在個瀏覽器的樣子了~當然~小圖看不准,還可以點小圖進去看大圖~
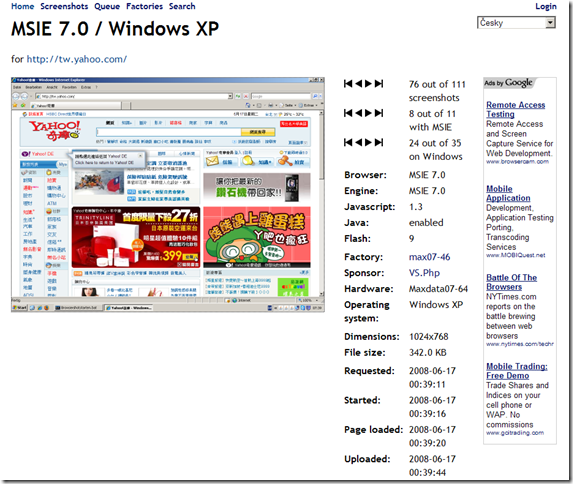
除了可切換上一個瀏覽器與下一個瀏覽器的相容之外,檔案大小與模擬的解析度、大小...等都有詳細的資訊
最最最最最最最最最讓人激賞的是,下面的圖真的是可以按的唷~按一下即可看到原始的大小~
誠心將此工具推薦給各位網頁設計人們唷 ^^b