[JQuery]取得ListView 選取列上的欄位值
前言:
這是工作上J妹遇到的一個小小需求,當J妹選取List View中的某一列,要取得該列欄位值做其他的處理,專案伙伴先前的作法,使用 :eq(n) 的方式取得,但J妹想嘗試其他的作法,不透過指定Index的方式,所以產出了下面的兩種方法,供大家參考
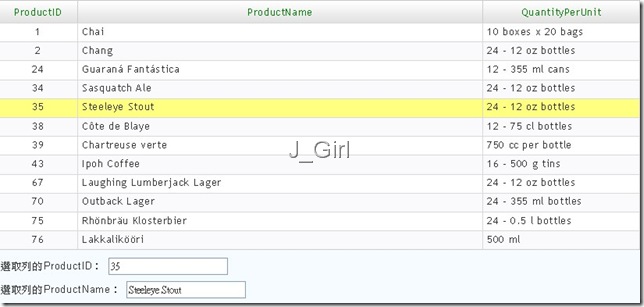
成果展現:
程式說明:
增加兩個TextBox裝取List View選取列的欄位值
<asp:TextBox ID="txtID" runat="server"></asp:TextBox> <asp:TextBox ID="txtName" runat="server"></asp:TextBox>
專案伙伴的方法:使用Jquery位置選擇器 :eq(n)
於listview的ItemTemplate的程式碼如下:
<ItemTemplate>
<tr id="row" runat="server">
<td>
<%# Eval("ProductID")%>
</td>
<td>
<%# Eval("ProductName")%>
</td>
<td>
<%# Eval("QuantityPerUnit")%>
</td>
<td>
<%# Eval("UnitPrice")%>
</td>
</tr>
</ItemTemplate>
於aspx.cs註冊的javascript如下:
protected void Page_PreRender(object sender, EventArgs e)
{
string PageInitJS = @"
$(document).ready(function() {
//ListView的列被點選時將欄位值帶入HiddenField
$('#" + this.divListView.ClientID + @" tr').click(function() {
var $objTr = $(this);
$('#" + this.txtID.ClientID + @"').val($objTr.find('td:eq(0)').text());
$('#" + this.txtName.ClientID + @"').val($objTr.find('td:eq(1)').text());
});
});";
Page.ClientScript.RegisterStartupScript(Page.GetType(), Page.ClientID, PageInitJS, true);
}
J妹的方法一:使用Jquery CSS選擇器 E.C
說明:於TD加上CSS,給Jquery當尋找目標
於listview的ItemTemplate的程式碼如下:
<ItemTemplate>
<tr id="row" runat="server">
<td class="ProductID">
<%# Eval("ProductID")%>
</td>
<td class="ProductName">
<%# Eval("ProductName")%>
</td>
<td class="QuantityPerUnit">
<%# Eval("QuantityPerUnit")%>
</td>
<td class="UnitPrice">
<%# Eval("UnitPrice")%>
</td>
</tr>
</ItemTemplate> 於aspx.cs註冊的javascript如下:
protected void Page_PreRender(object sender, EventArgs e)
{
string PageInitJS = @"
$(document).ready(function() {
//ListView的列被點選時將欄位值帶入HiddenField
$('#" + this.divListView.ClientID + @" tr').click(function() {
var $objTr = $(this);
$('#" + this.txtID.ClientID + @"').val($objTr.find('td.ProductID').text());
$('#" + this.txtName.ClientID + @"').val($objTr.find('td.ProductName').text());
});
});";
Page.ClientScript.RegisterStartupScript(Page.GetType(), Page.ClientID, PageInitJS, true);
} J妹的方法二:使用Jquery 屬性選擇器 td[id$=ID結尾]
說明:使用label去繫結資料,JQuery去尋找TD裡的SPAN含有指定ID結尾的值
於listview的ItemTemplate的程式碼如下:
於aspx.cs註冊的javascript如下:
protected void Page_PreRender(object sender, EventArgs e)
{
string PageInitJS = @"
$(document).ready(function() {
//ListView的列被點選時將欄位值帶入HiddenField
$('#" + this.divListView.ClientID + @" tr').click(function() {
var $objTr = $(this);
$('#" + this.txtID.ClientID + @"').val($objTr.find('td span[id$=lblID]').text());
$('#" + this.txtName.ClientID + @"').val($objTr.find('td span[id$=lblName]').text());
});
});";
Page.ClientScript.RegisterStartupScript(Page.GetType(), Page.ClientID, PageInitJS, true);
}