摘要:[ASP.NET][C#]留言板好幫手,CKEditor文字編輯器
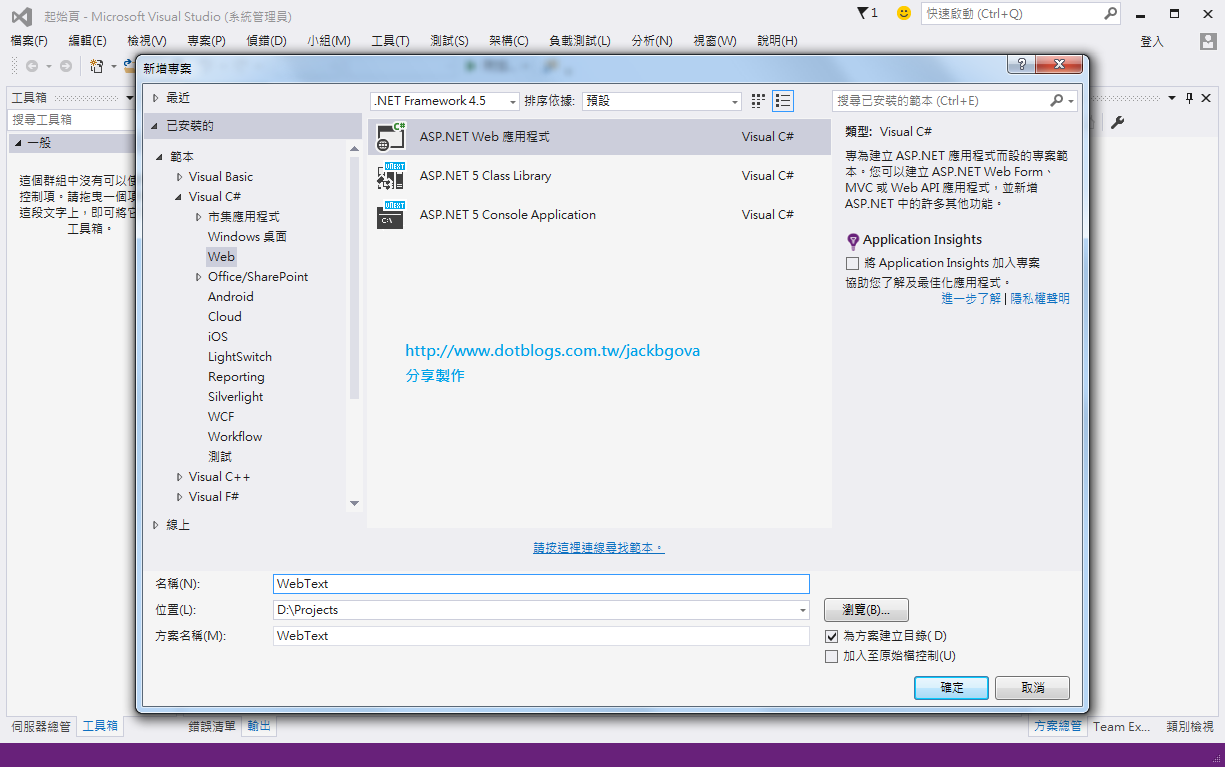
1.新增一個專案,並命名為WebText
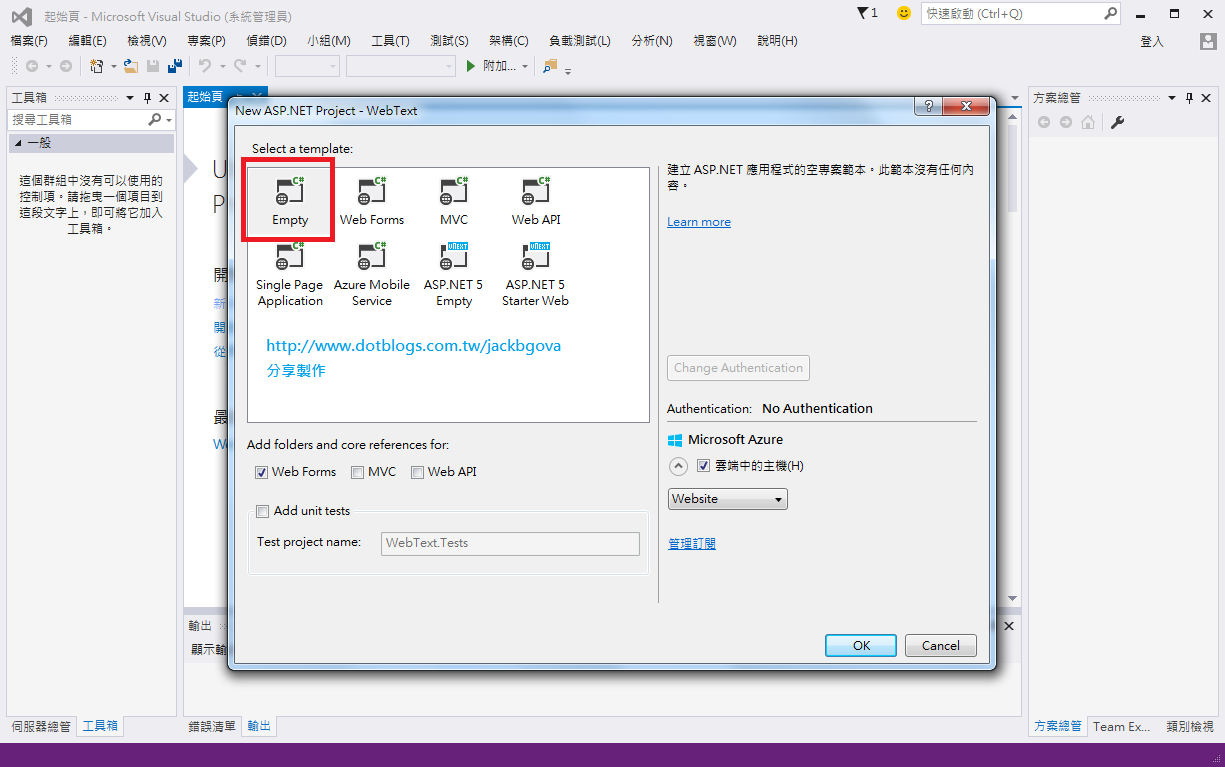
2.選一個空白乾淨頁面
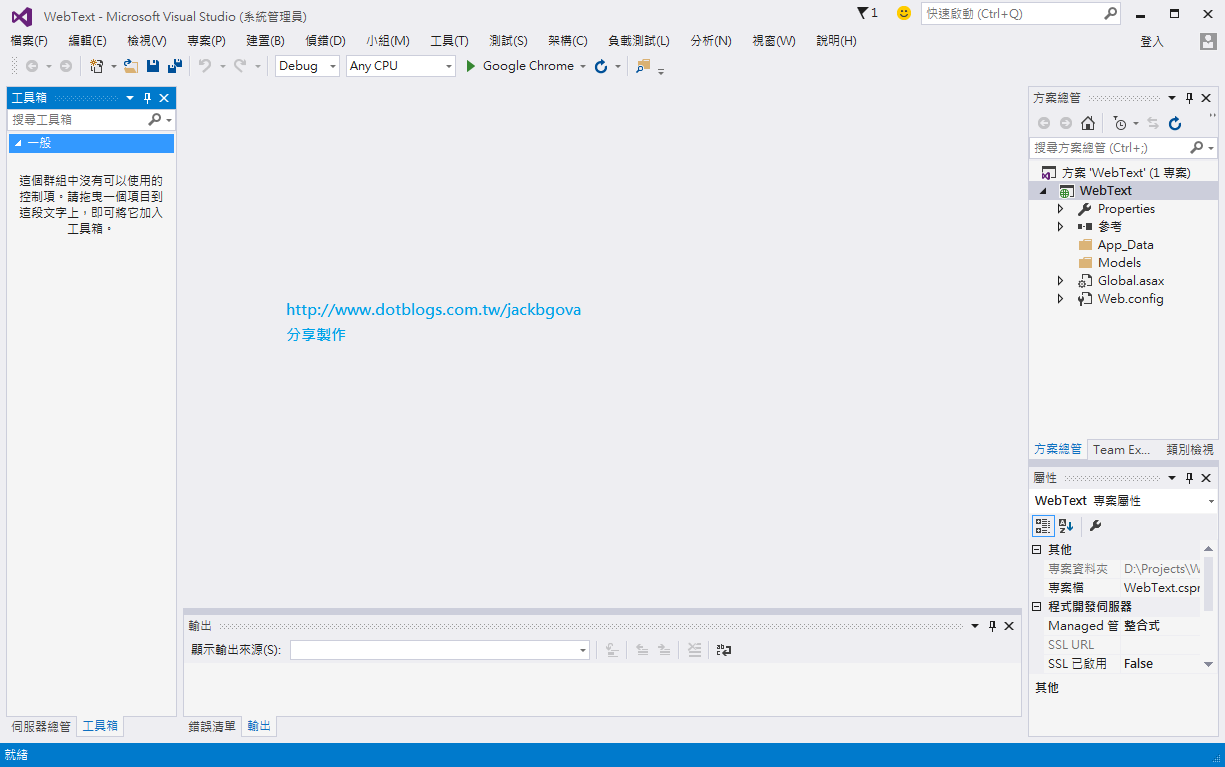
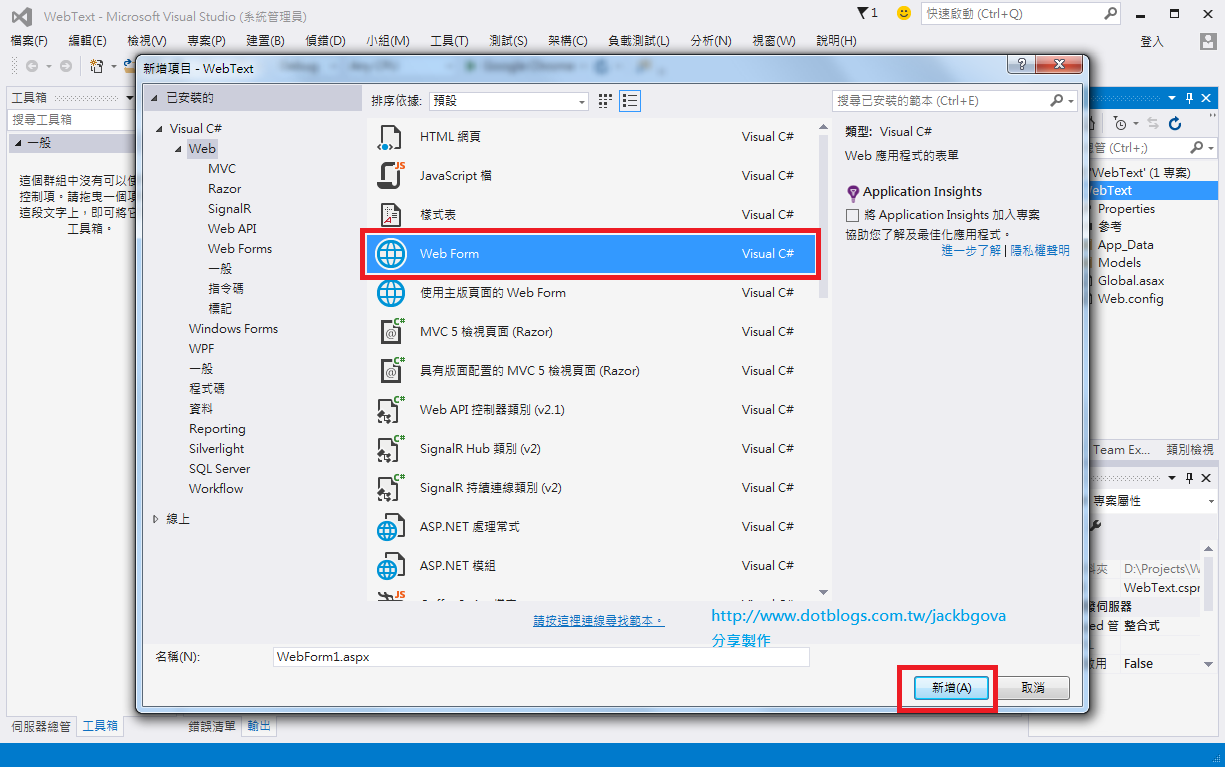
3.專案已建立完成,新增一個網頁
4.新增一個網頁並命名為WebForm1.aspx
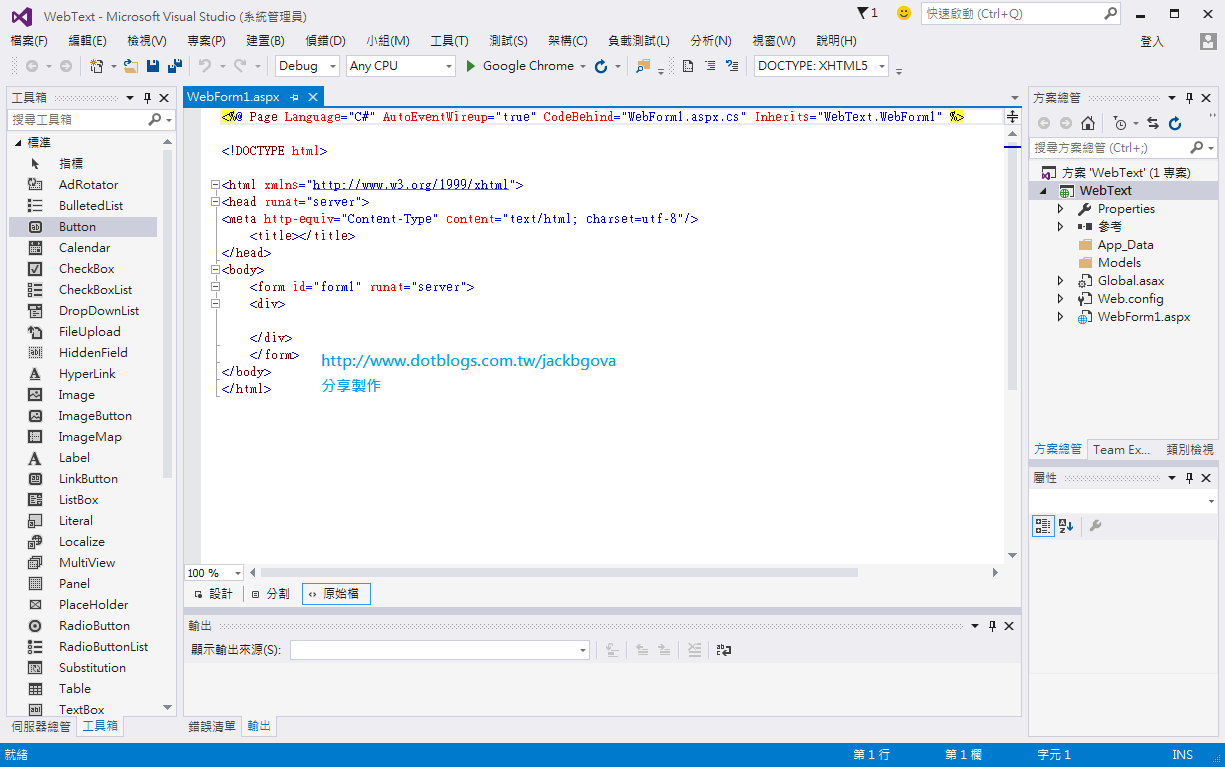
5.新增完後,會跳到原始碼頁面
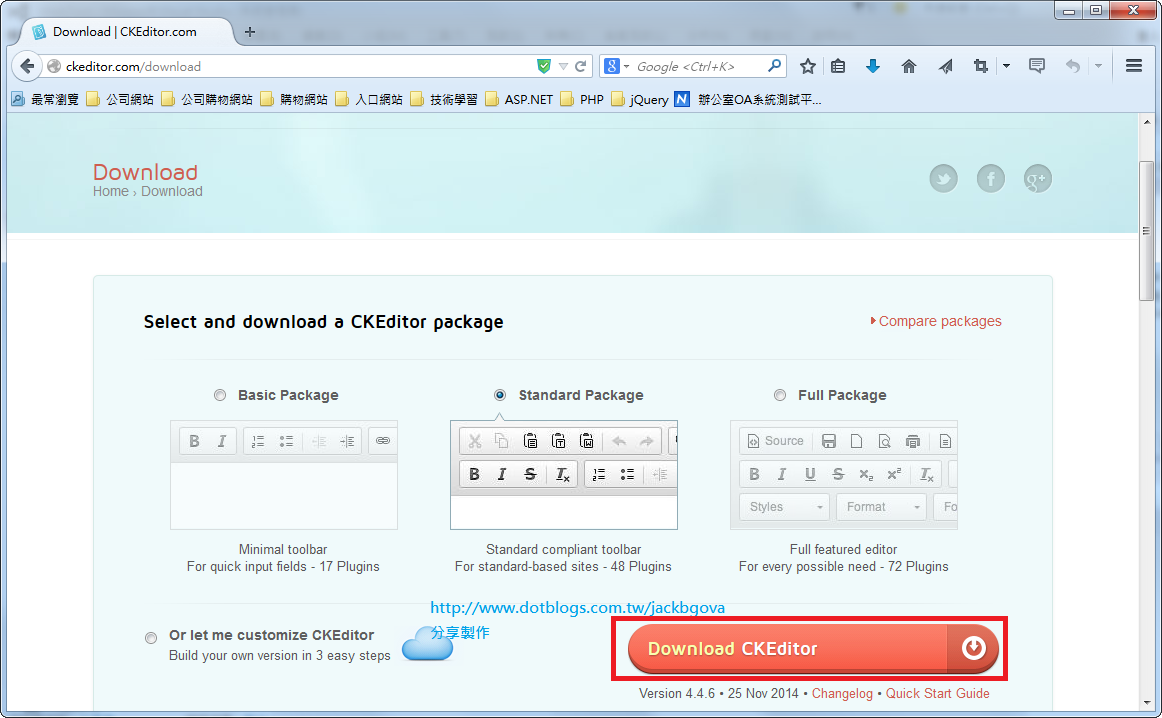
6.到ckeditor去下載需要用到的元件
官方網站:http://ckeditor.com/
下載點:http://download.cksource.com/CKEditor/CKEditor/CKEditor%204.4.6/ckeditor_4.4.6_standard.zip
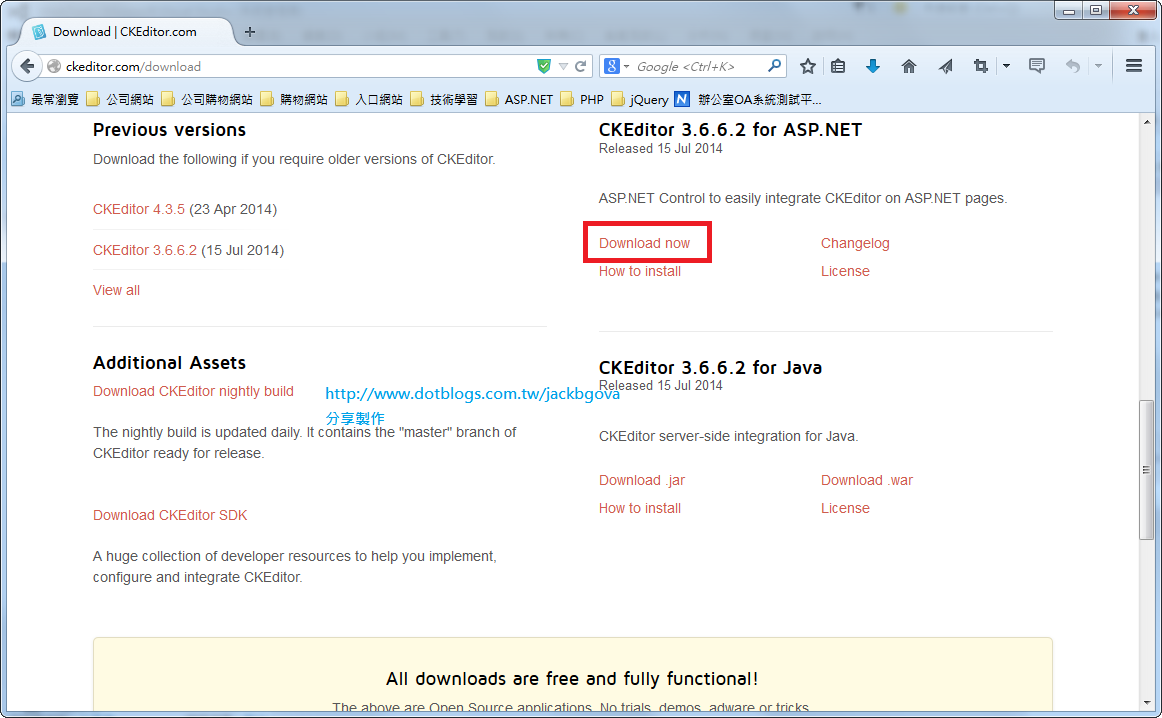
7.下載ASP.NET 需要用到的元件
官方網站:http://ckeditor.com/
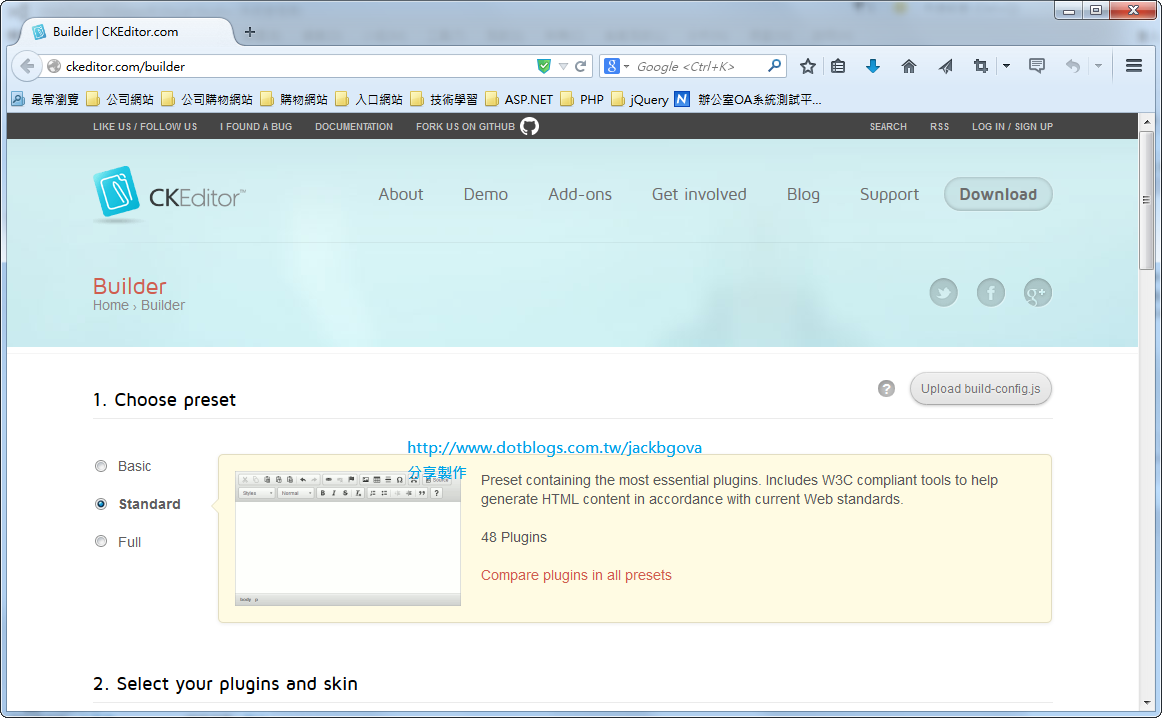
8.在這裡可以自動完成所需要工具內容或不顯示其他工具
9.下載完後解壓縮完會有兩個資料夾 ckeditor_4.4.6_standard 、 ckeditor_aspnet_3.6.6.2
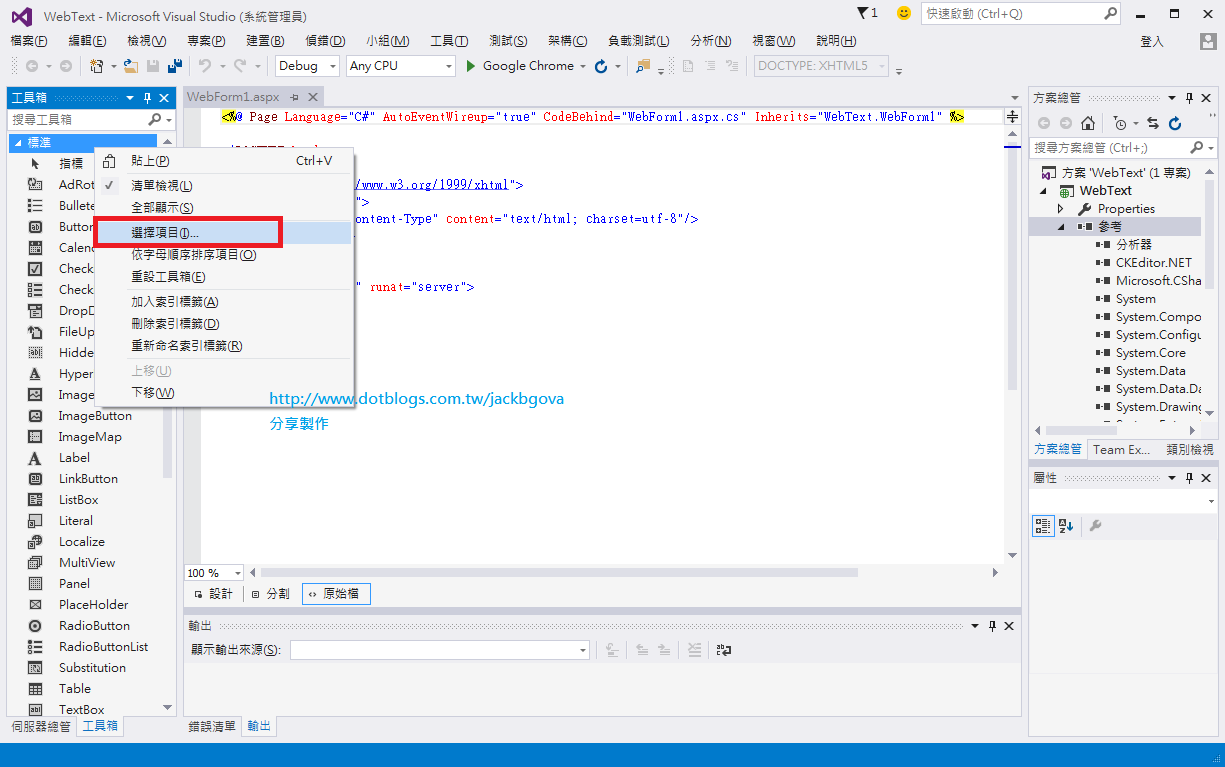
10.在工具這邊用滑鼠按右鍵點選 "選擇項目"
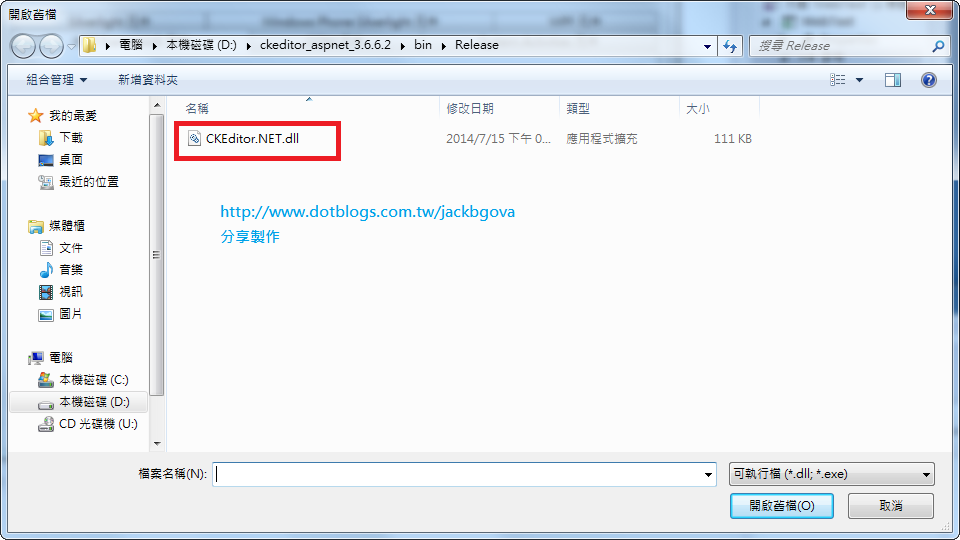
11.點選瀏覽,到剛剛下載的 ckeditor_aspnet_3.6.6.2 資料夾那邊,找 ckeditor_aspnet_3.6.6.2\bin\Release\CKEditor.NET.dll,將CKEditor.NET.dll找出來
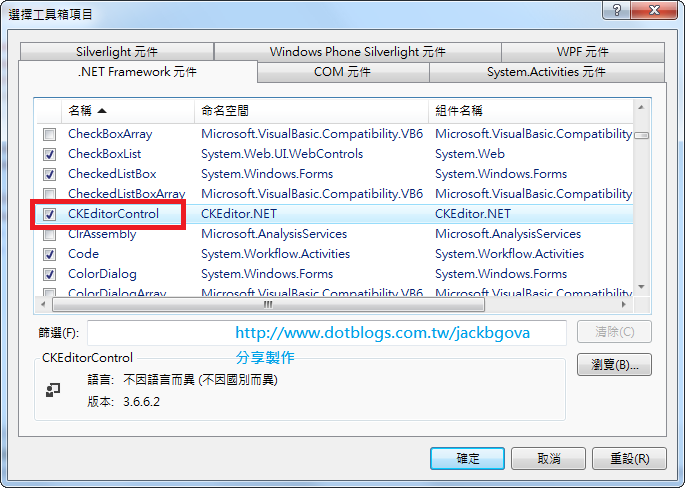
12.勾選 CKEditorControl 元件按確定
13.已匯入到工具箱內了
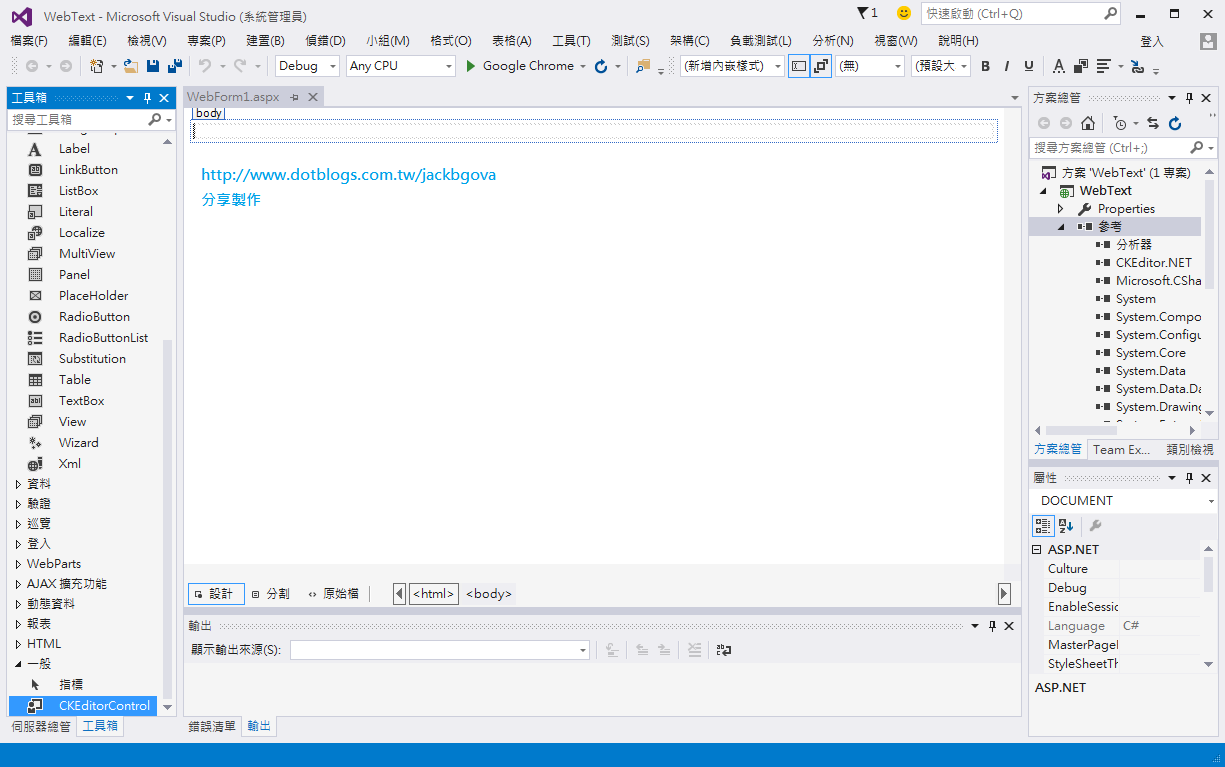
14.切換到設計頁面
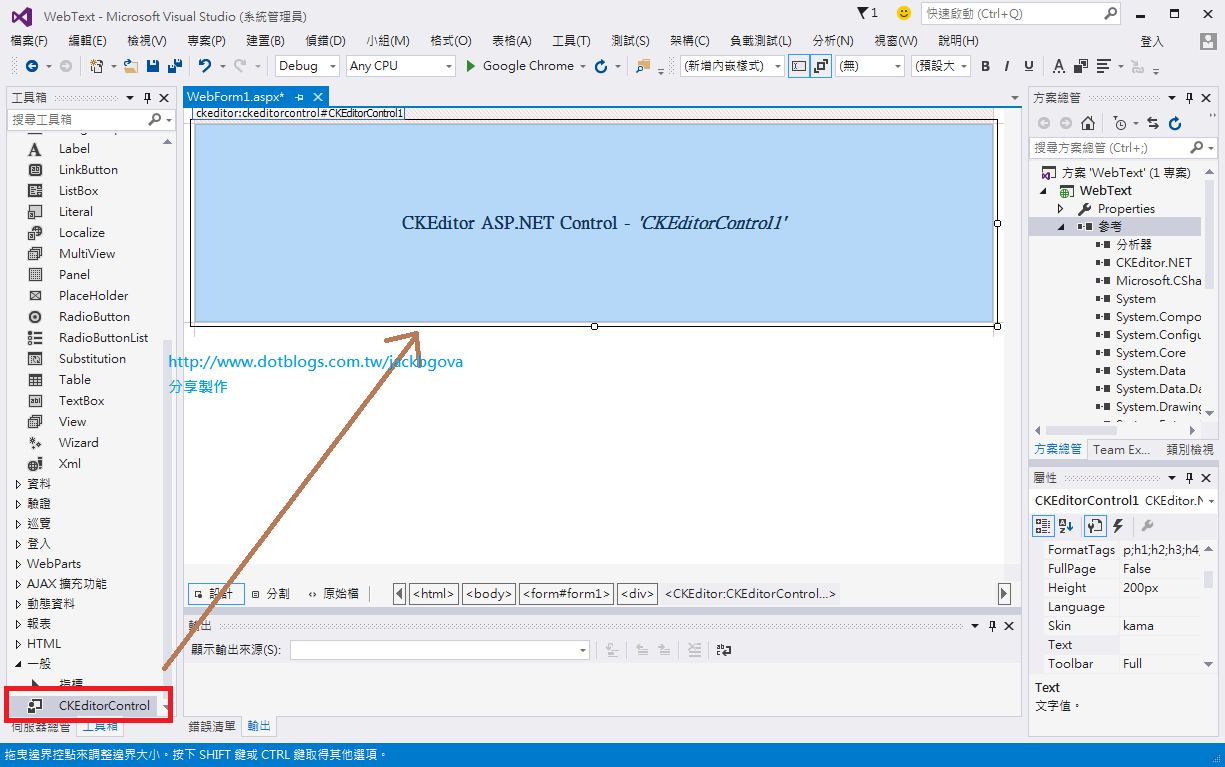
15.在設計頁面拖拉剛剛匯入的工具 CKEditorControl 拉到設計頁面上
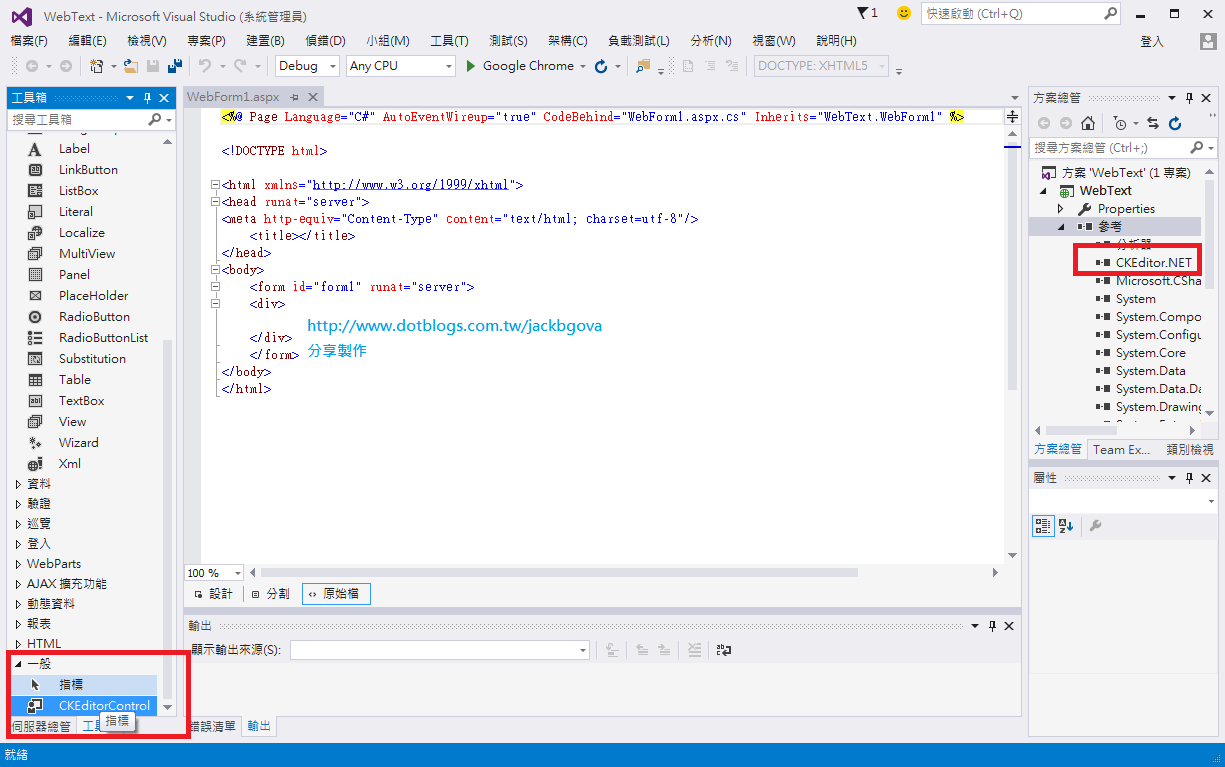
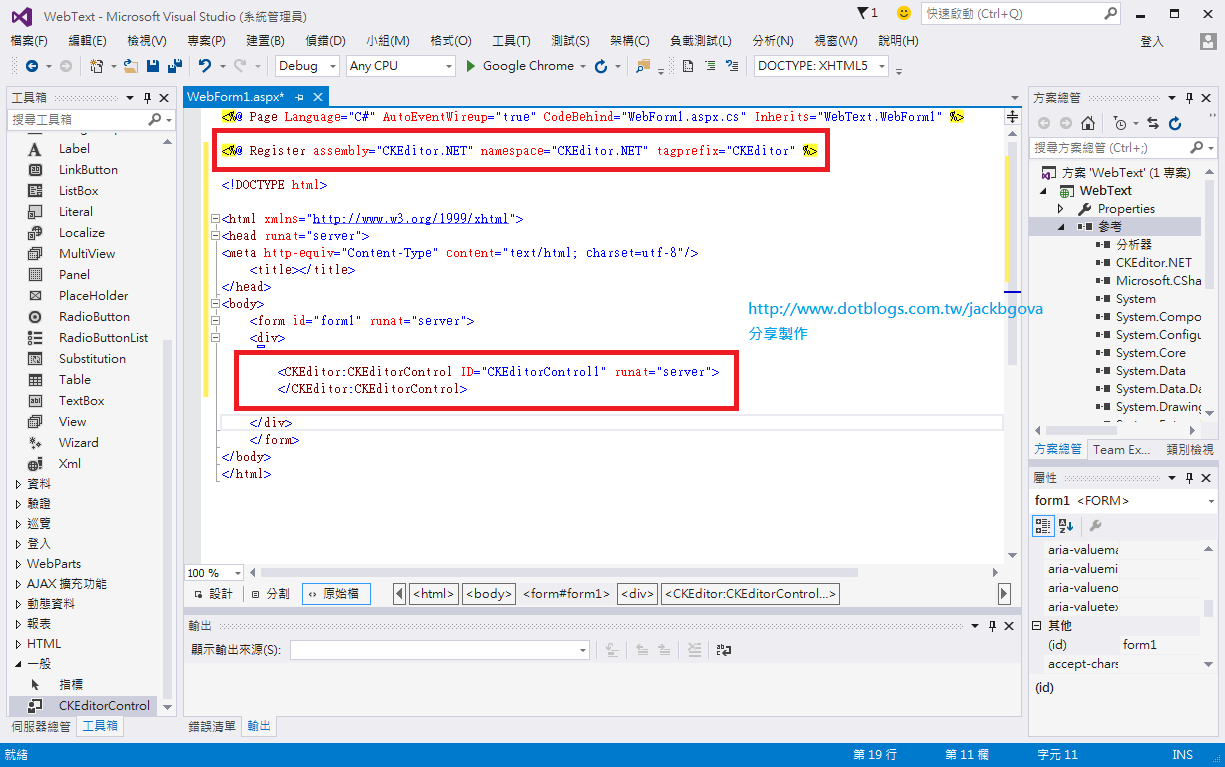
16.切換到原始碼看看有無這兩行
<%@ Register assembly="CKEditor.NET" namespace="CKEditor.NET" tagprefix="CKEditor" %>
與
<CKEditor:CKEditorControl ID="CKEditorControl1" runat="server"></CKEditor:CKEditorControl>

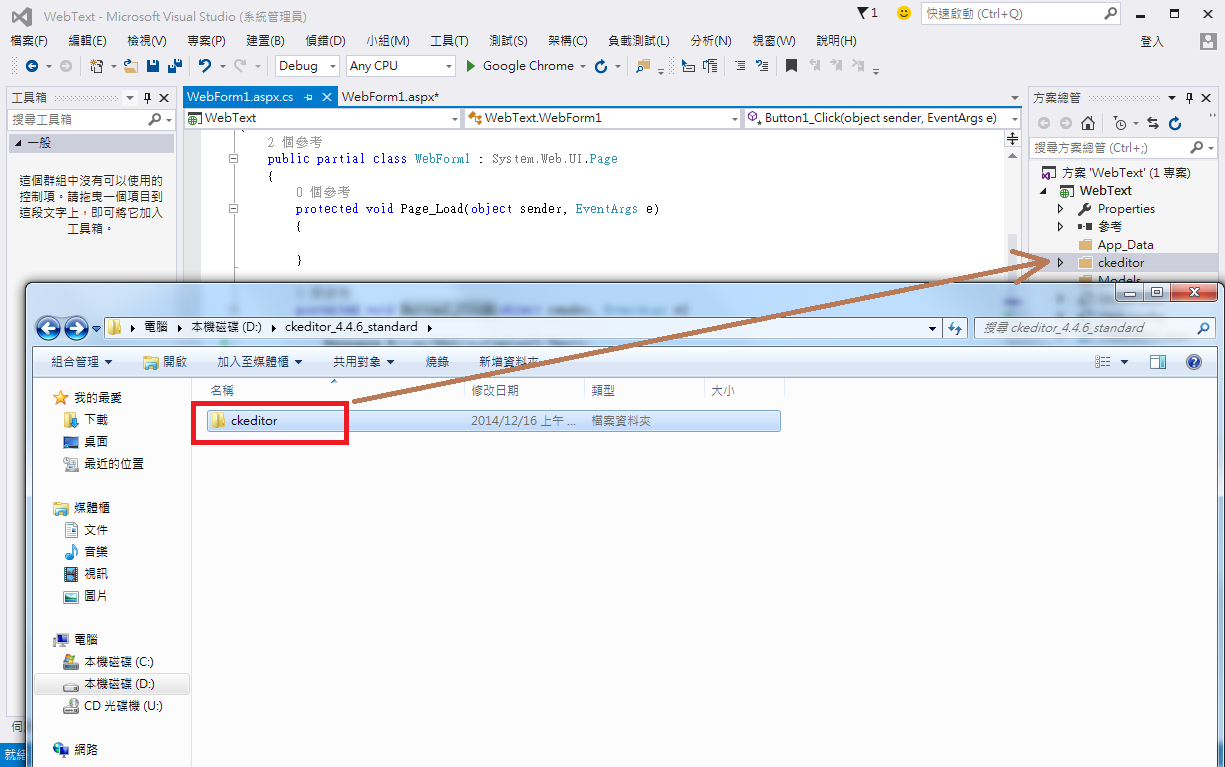
17.將下載完的 ckeditor_4.4.6_standard 打開,看到 ckeditor 將它拖曳到專案內,這是CKEditor文字編輯器所需元件
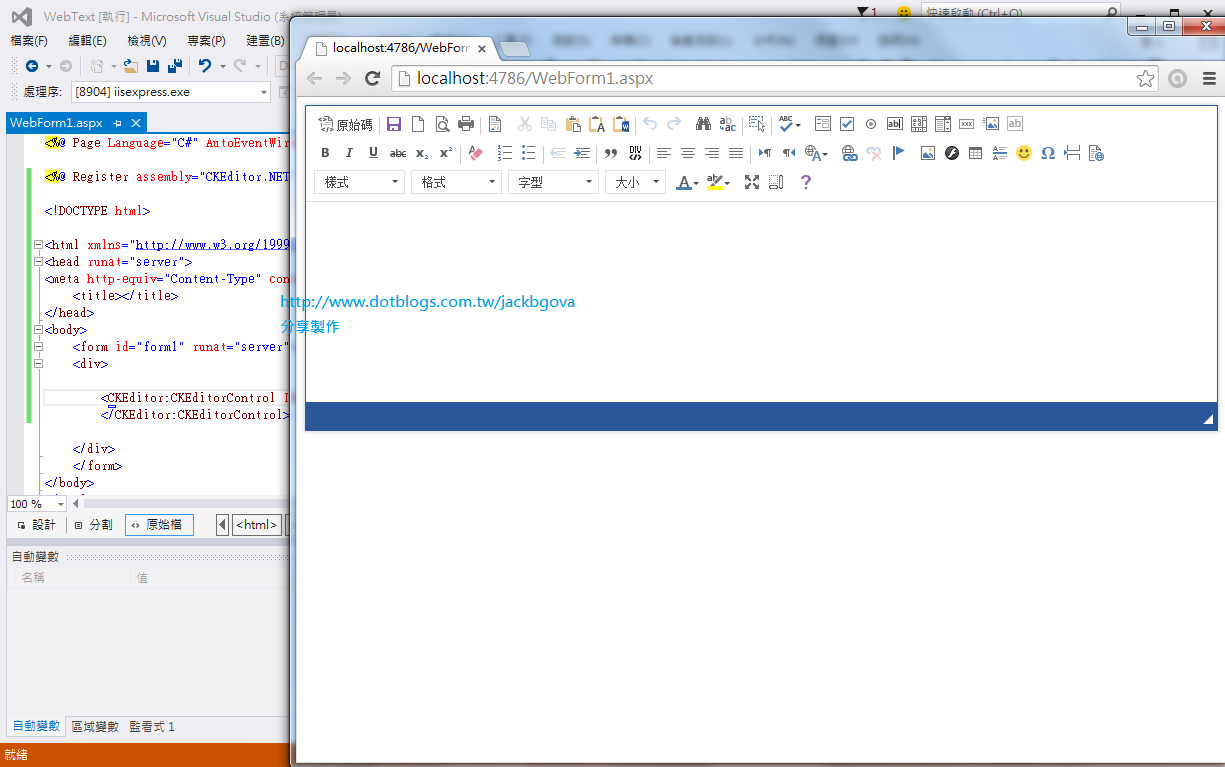
18.瀏覽看看能不能正常執行
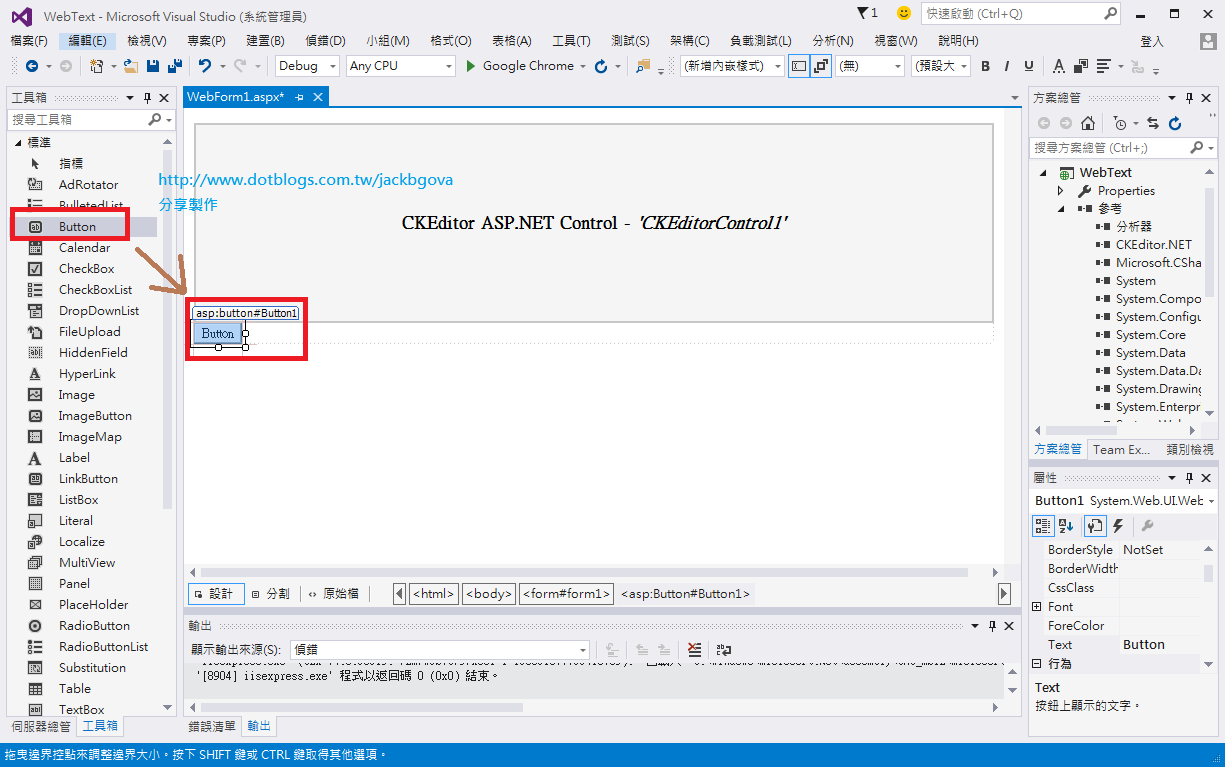
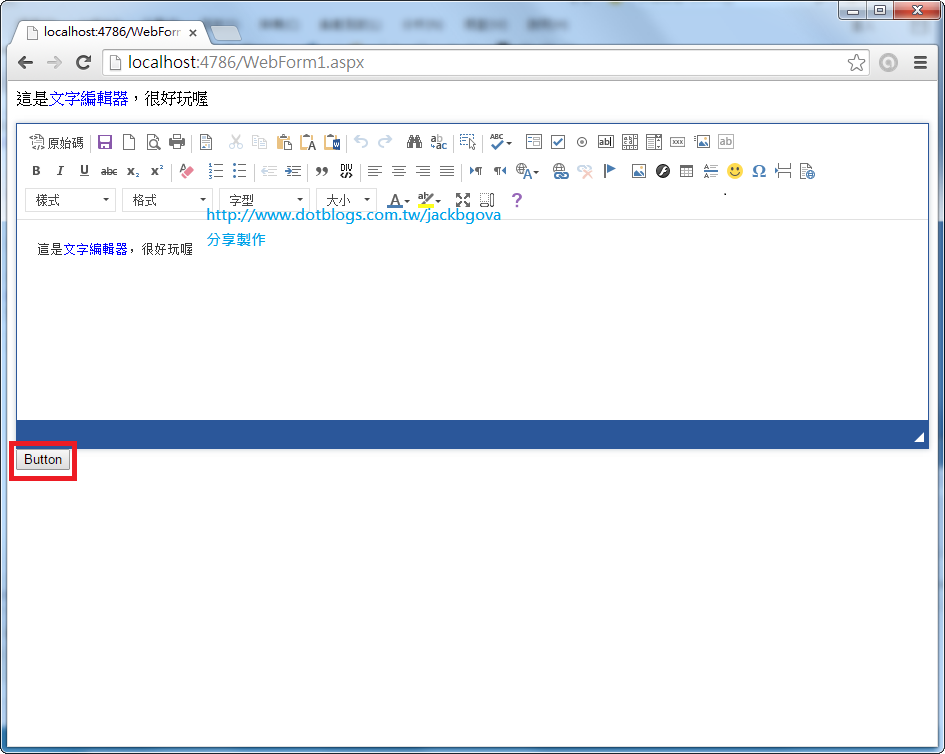
19.拉一Button 來測試看看,連續點兩下
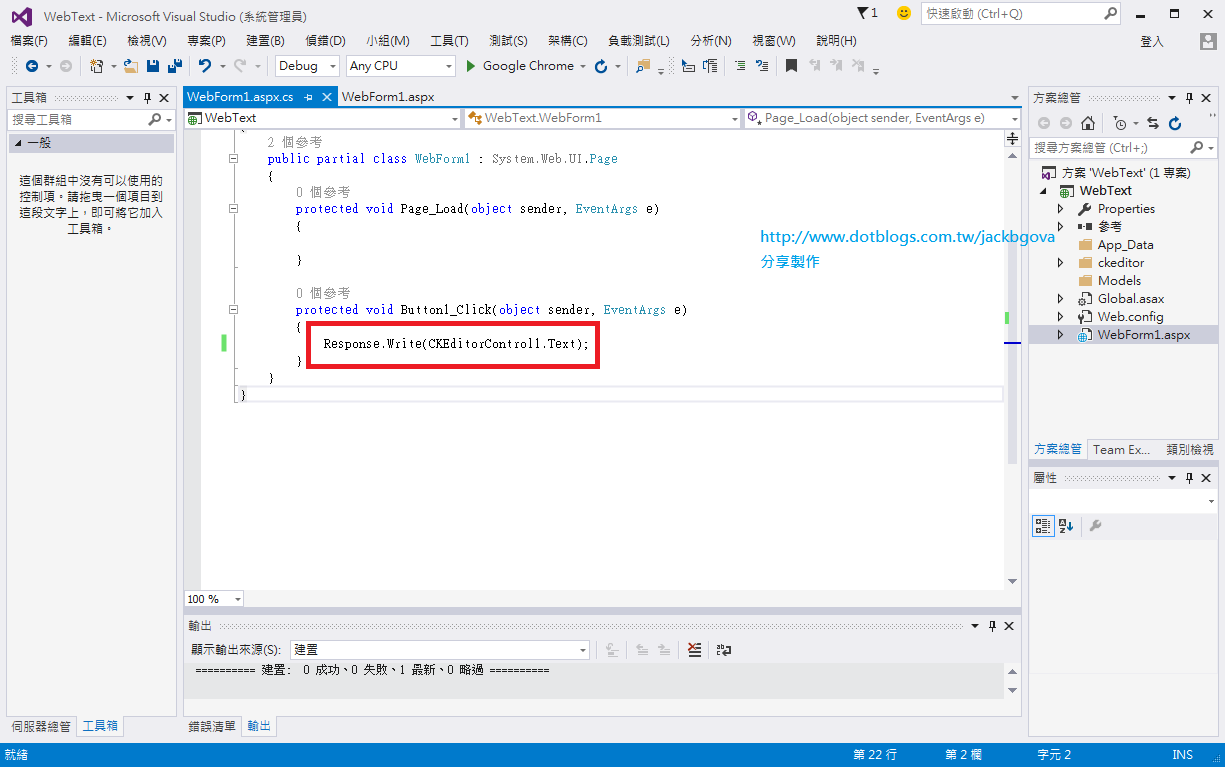
20.在 Button1_Click 寫一行程式,並呈現在網頁上面
Response.Write(CKEditorControl1.Text);
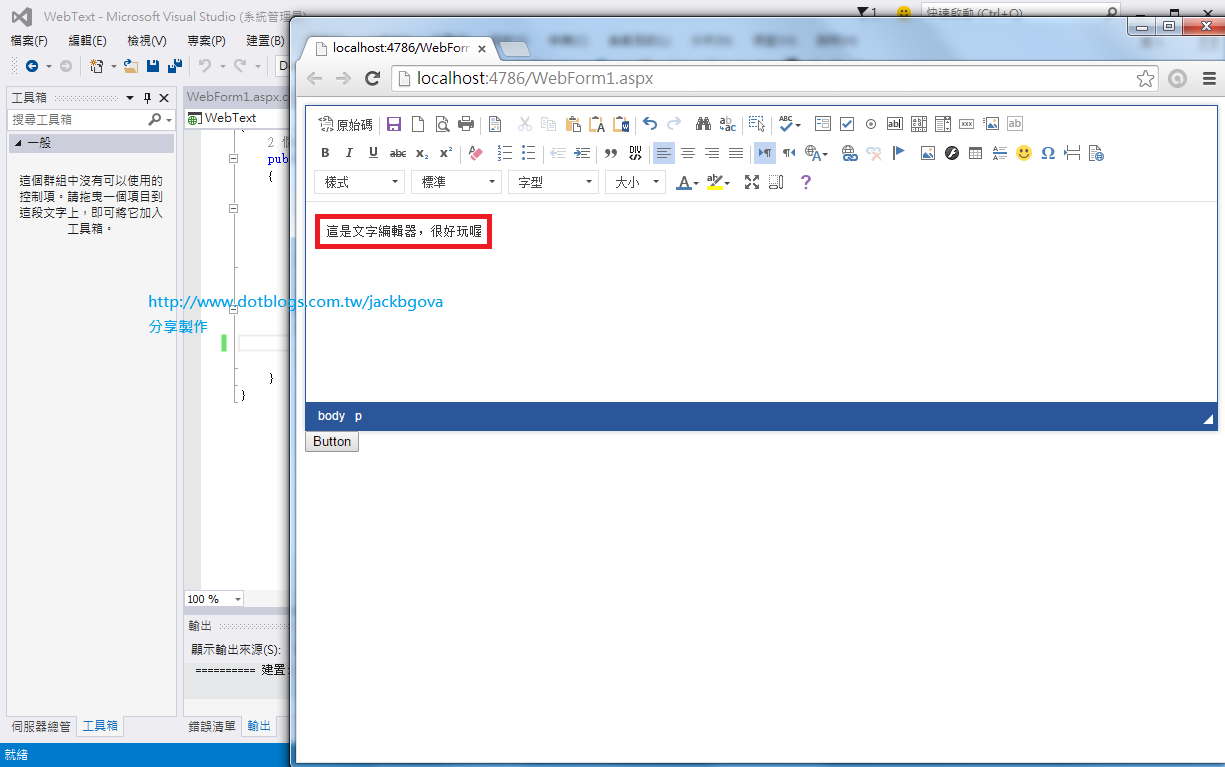
21.瀏覽後,並在文字編輯器內填寫文字
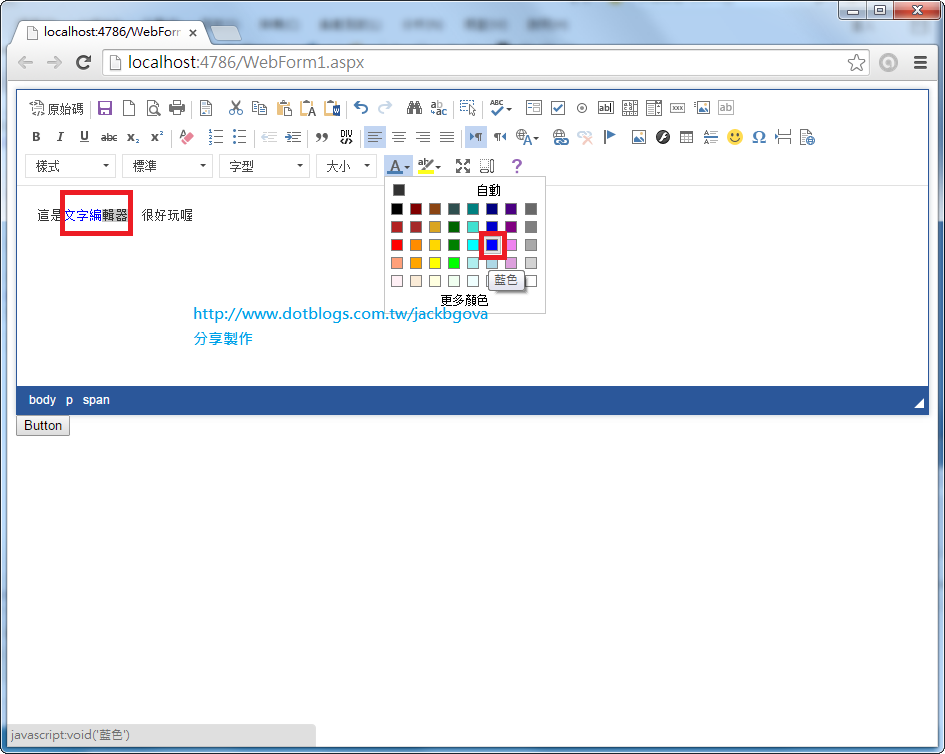
22.做個文字顏色更換
23.送出後,呈現在網頁上
是不是很簡單!!程式寫少少的一行