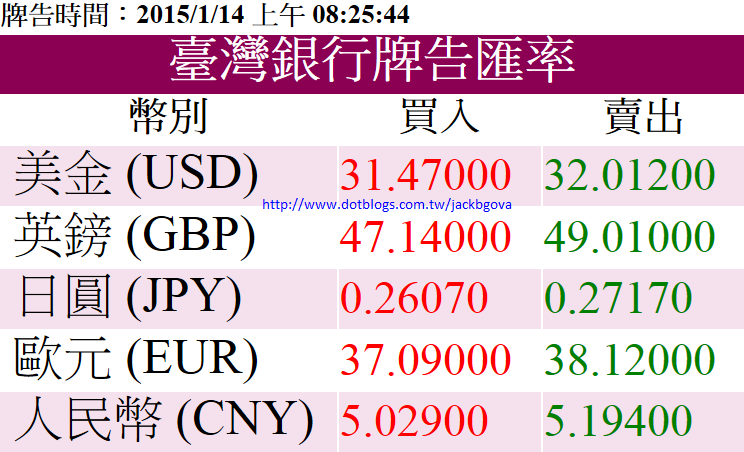
摘要:[ASP.NET][C#]使用HtmlAgilityPack(4) 擷取台灣銀行匯率,呈現出需要部分
1.我想許多公司行號都可能需要一個匯率電子看板,又需要每日及時更新知道目前最新匯率是多少,這時C# 就可以幫你做到了
2.新增一個 Currency.aspx
3. Currency.aspx HTML語法
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Currency.aspx.cs" Inherits="Currency" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
.auto-style1 {
width: 335px;
}
.auto-style4 {
text-align: center;
font-size:50px;
background-color: #8C0054;
}
.auto-style5 {
color: #FFFFFF;
}
.auto-style7 {
width: 335px;
background-color: #F5E1ED;
}
.auto-style9 {
font-size: 50px;
}
.auto-style10 {
width: 335px;
font-size: 40px;
text-align: center;
font-weight: bold;
}
.auto-style11 {
width: 200px;
font-size: 40px;
text-align: center;
font-weight: bold;
}
.auto-style12 {
width: 200px;
font-size: 46px;
background-color: #F5E1ED;
}
.auto-style13 {
width: 200px;
font-size: 46px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table align="center">
<tr>
<td colspan="3">
<asp:Label ID="time" runat="server" style="font-weight: 700" />
</td>
</tr>
<tr>
<td class="auto-style4" colspan="3"><strong><span class="auto-style5">臺灣銀行牌告匯率</span></strong></td>
</tr>
<tr>
<td class="auto-style10">幣別</td>
<td class="auto-style11">買入</td>
<td class="auto-style11">賣出</td>
</tr>
<tr>
<td class="auto-style7">
<asp:Label ID="currencytxt01" runat="server" CssClass="auto-style9" /></td>
<td class="auto-style12">
<asp:Label ID="buytxt01" runat="server" /></td>
<td class="auto-style12">
<asp:Label ID="selltxt01" runat="server" /></td>
</tr>
<tr>
<td class="auto-style1">
<asp:Label ID="currencytxt02" runat="server" CssClass="auto-style9" /></td>
<td class="auto-style13">
<asp:Label ID="buytxt02" runat="server" /></td>
<td class="auto-style13">
<asp:Label ID="selltxt02" runat="server" /></td>
</tr>
<tr>
<td class="auto-style7">
<asp:Label ID="currencytxt03" runat="server" CssClass="auto-style9" /></td>
<td class="auto-style12">
<asp:Label ID="buytxt03" runat="server" /></td>
<td class="auto-style12">
<asp:Label ID="selltxt03" runat="server" /></td>
</tr>
<tr>
<td class="auto-style1">
<asp:Label ID="currencytxt04" runat="server" CssClass="auto-style9" /></td>
<td class="auto-style13">
<asp:Label ID="buytxt04" runat="server" /></td>
<td class="auto-style13">
<asp:Label ID="selltxt04" runat="server" /></td>
</tr>
<tr>
<td class="auto-style7">
<asp:Label ID="currencytxt05" runat="server" CssClass="auto-style9" /></td>
<td class="auto-style12">
<asp:Label ID="buytxt05" runat="server" /></td>
<td class="auto-style12">
<asp:Label ID="selltxt05" runat="server" /></td>
</tr>
</table>
</div>
</form>
</body>
</html>
4.Currency.aspx.cs 語法
using HtmlAgilityPack;
using System;
using System.Collections.Generic;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Net;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
public partial class Currency : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//指定來源網頁
WebClient url = new WebClient();
//將網頁來源資料暫存到記憶體內
MemoryStream ms = new MemoryStream(url.DownloadData("http://rate.bot.com.tw/Pages/Static/UIP003.zh-TW.htm"));
//以台灣銀行為範例
// 使用預設編碼讀入 HTML
HtmlDocument doc = new HtmlDocument();
doc.Load(ms, Encoding.Default);
//取得現在的日期
time.Text = "牌告時間:" + DateTime.Now ;
time.Font.Size = 20;
// 在Html內表示換行
//顏色設置
buytxt01.ForeColor = buytxt02.ForeColor = buytxt03.ForeColor = buytxt04.ForeColor = buytxt05.ForeColor = Color.Red;
selltxt01.ForeColor = selltxt02.ForeColor = selltxt03.ForeColor = selltxt04.ForeColor = selltxt05.ForeColor = Color.FromName("#008000");
//幣別名稱
//美金
currencytxt01.Text = doc.DocumentNode.SelectSingleNode(@"/html[1]/body[1]/ul[1]/li[2]/center[1]/div[1]/div[2]/table[2]/tr[3]/td[1]").InnerText;
//英鎊
currencytxt02.Text = doc.DocumentNode.SelectSingleNode(@"/html[1]/body[1]/ul[1]/li[2]/center[1]/div[1]/div[2]/table[2]/tr[5]/td[1]").InnerText;
//日幣
currencytxt03.Text = doc.DocumentNode.SelectSingleNode(@"/html[1]/body[1]/ul[1]/li[2]/center[1]/div[1]/div[2]/table[2]/tr[10]/td[1]").InnerText;
//歐元
currencytxt04.Text = doc.DocumentNode.SelectSingleNode(@"/html[1]/body[1]/ul[1]/li[2]/center[1]/div[1]/div[2]/table[2]/tr[17]/td[1]").InnerText;
//人民幣
currencytxt05.Text = doc.DocumentNode.SelectSingleNode(@"/html[1]/body[1]/ul[1]/li[2]/center[1]/div[1]/div[2]/table[2]/tr[21]/td[1]").InnerText;
//買入
buytxt01.Text = doc.DocumentNode.SelectSingleNode(@"/html[1]/body[1]/ul[1]/li[2]/center[1]/div[1]/div[2]/table[2]/tr[3]/td[2]").InnerText;
buytxt02.Text = doc.DocumentNode.SelectSingleNode(@"/html[1]/body[1]/ul[1]/li[2]/center[1]/div[1]/div[2]/table[2]/tr[5]/td[2]").InnerText;
buytxt03.Text = doc.DocumentNode.SelectSingleNode(@"/html[1]/body[1]/ul[1]/li[2]/center[1]/div[1]/div[2]/table[2]/tr[10]/td[2]").InnerText;
buytxt04.Text = doc.DocumentNode.SelectSingleNode(@"/html[1]/body[1]/ul[1]/li[2]/center[1]/div[1]/div[2]/table[2]/tr[17]/td[2]").InnerText;
buytxt05.Text = doc.DocumentNode.SelectSingleNode(@"/html[1]/body[1]/ul[1]/li[2]/center[1]/div[1]/div[2]/table[2]/tr[21]/td[2]").InnerText;
//賣出
selltxt01.Text = doc.DocumentNode.SelectSingleNode(@"/html[1]/body[1]/ul[1]/li[2]/center[1]/div[1]/div[2]/table[2]/tr[3]/td[3]").InnerText;
selltxt02.Text = doc.DocumentNode.SelectSingleNode(@"/html[1]/body[1]/ul[1]/li[2]/center[1]/div[1]/div[2]/table[2]/tr[5]/td[3]").InnerText;
selltxt03.Text = doc.DocumentNode.SelectSingleNode(@"/html[1]/body[1]/ul[1]/li[2]/center[1]/div[1]/div[2]/table[2]/tr[10]/td[3]").InnerText;
selltxt04.Text = doc.DocumentNode.SelectSingleNode(@"/html[1]/body[1]/ul[1]/li[2]/center[1]/div[1]/div[2]/table[2]/tr[17]/td[3]").InnerText;
selltxt05.Text = doc.DocumentNode.SelectSingleNode(@"/html[1]/body[1]/ul[1]/li[2]/center[1]/div[1]/div[2]/table[2]/tr[21]/td[3]").InnerText;
//清除資料
doc = null;
url = null;
ms.Close();
//網頁更新
HtmlMeta meta = new HtmlMeta();
meta.Attributes.Add("http-equiv", "refresh");
//設定秒數,5秒後執行頁面更新
meta.Content = "5";
this.Header.Controls.Add(meta);
}
}
5.這個網頁不用透過電腦,就可以在直接電視上瀏覽
測試機種使用 HERAN禾聯 50吋HERTV HD-50AC2
直接用電視當作電子看板
還是不會的人可以參考http://www.dotblogs.com.tw/jackbgova/archive/2014/06/11/145488.aspx
我之前做的程式