fastreport的圖表設定
fastreport的圖表設定
重點:
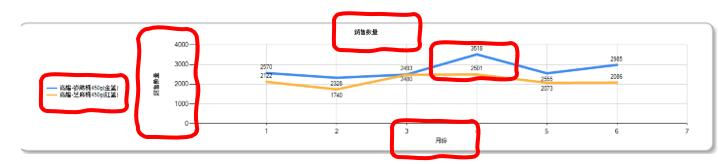
- 資料可以用SQL去動態查詢,要一定要有3個維度來畫圖,X軸、Y軸、跟資料分隔
- 例如:銷售報表,X軸=月份、Y軸=銷售、資料分隔=不同的品號(=要畫出幾筆不同的資料),就會依不同的品號畫出多條比較圖

設定
加入圖表
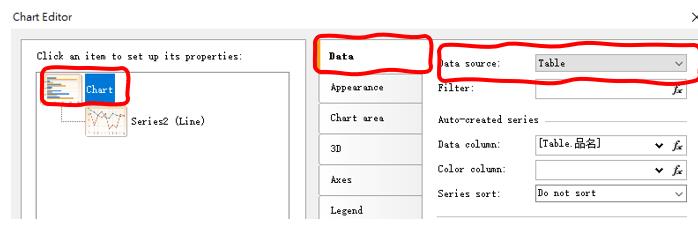
指定資料來源

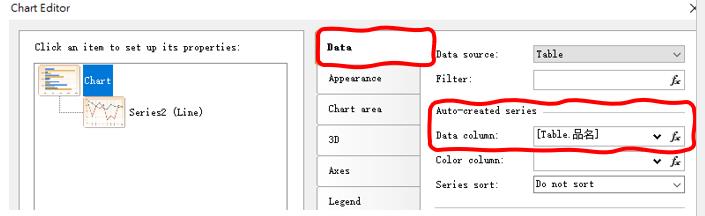
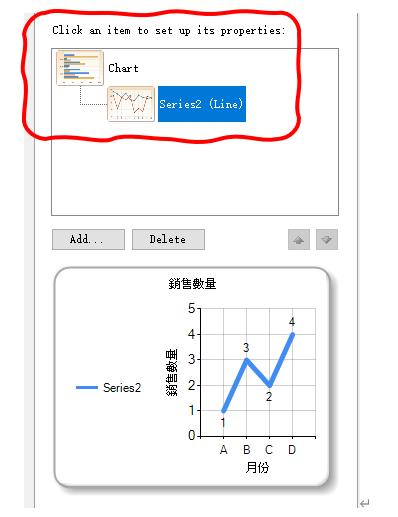
設定不同資料要依那欄位區分=要畫出幾筆不同的資料

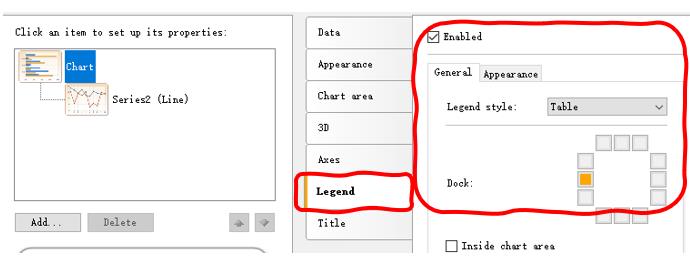
設定不同資料的顏色說明、及位置

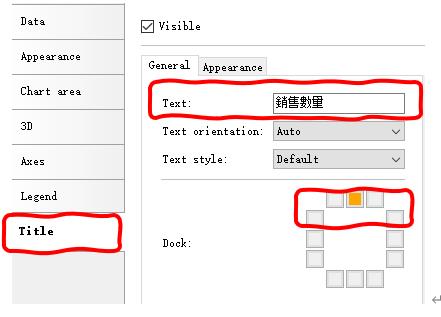
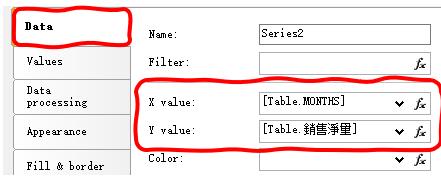
圖表的名稱

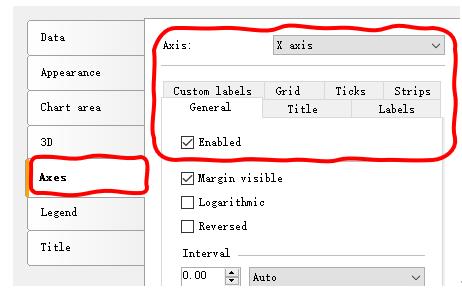
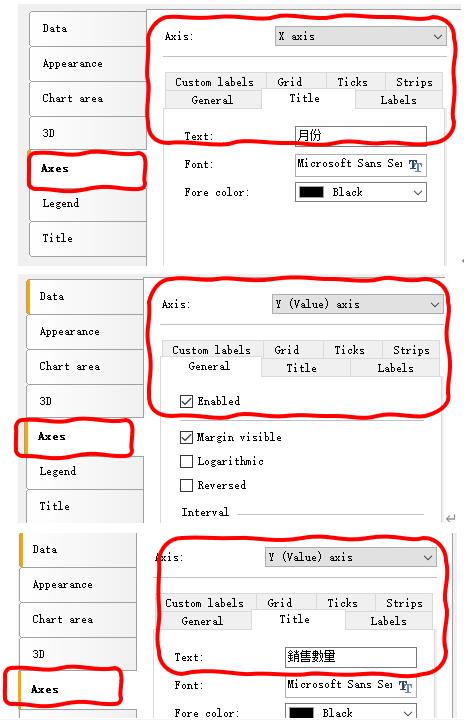
設定X軸的值(月份)及名稱、Y軸的值(銷售量)及名稱


加入圖表內的類型
不同類型的圖,可合併在同1 張圖表呈現,但畫面很雜

設定X軸的資料、Y軸的資料,要用那欄位

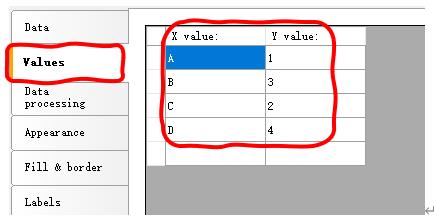
測試資料

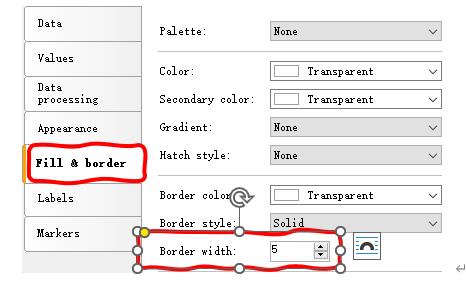
設定線的寬

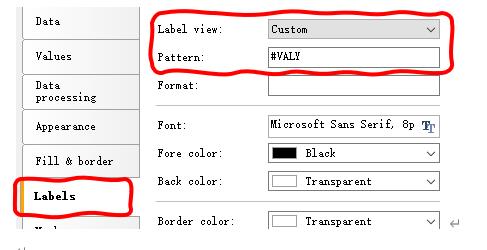
顯示Y軸的值

自我LV~