teleport真香
理解
可以把某些在比較深層組件裡面使用的組件位置移動到特定的地方,
對於CSS定位上的處理會比以前好用。
語法
<teleport to="選擇器">內容<teleport/>範例彈窗組件
#Dialog.vue
<template>
<div>
<button @click="isShow = true">彈窗</button>
<teleport to="body">
<div class="dialog" v-if="isShow">
<h3>彈窗</h3>
<button @click="isShow = false">關閉</button>
</div>
</teleport>
</div>
</template>
<script>
import { ref } from "@vue/reactivity"
export default {
setup() {
let isShow = ref(false)
return { isShow }
}
}
</script>
<style>
.dialog {
width: 300px;
height: 300px;
background-color: green;
}
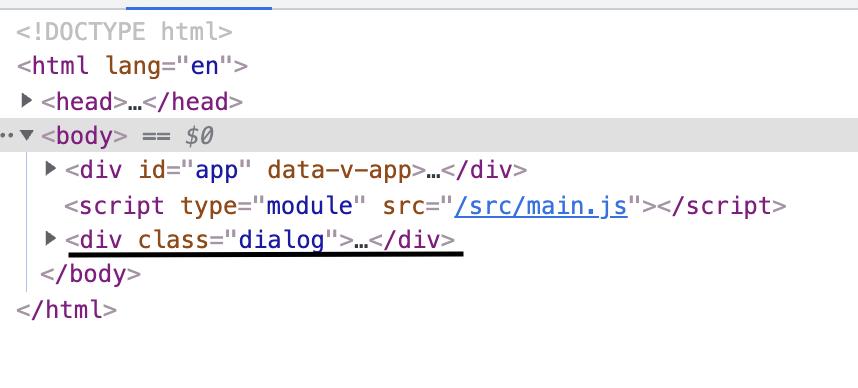
</style>使用後的效果
可以看到dialog是放置在body裡面與#app同層的這樣就可以方便定位。