今天來探討一下vue2中的生命週期表
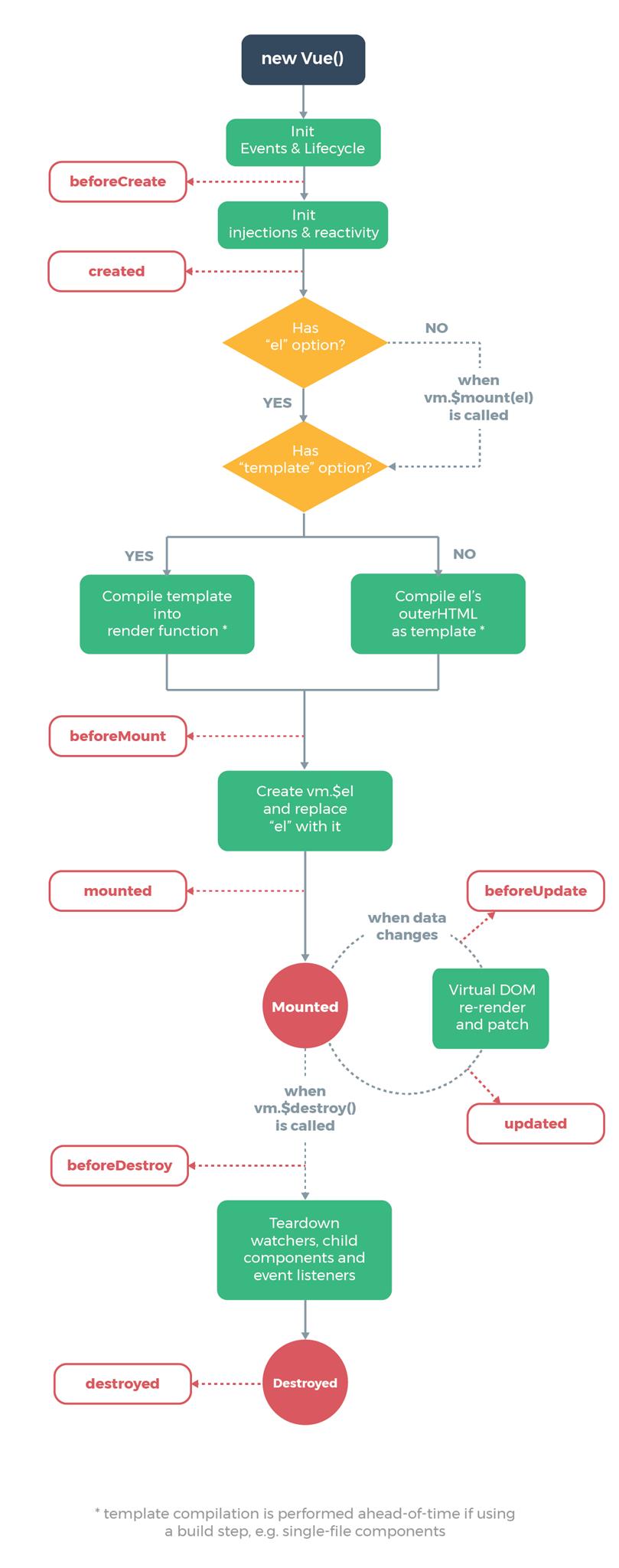
- new Vue() (實例創建)。
- Init Events & Lifecycle (初始化,生命週期,事件準備好但是數據還未完成代理與監測)。
- beforeCreate (此時無法訪問data中的數據)。
- init Injections & reactivity (數據的defineproperty監測完成,vm.data中代理_data數據完成)。
- created (可以訪問到data數據與methods中配置的方法)。
- 再來就是模板解析生成虛擬dom,先查看有無配置el選項,沒有的話就查看有沒有mount調用。
- 再來查看有沒有template配置,沒有的話直接拿el指定的地方當模板,有的話整個替換掉el。
- beforeMount(頁面是尚未解析完成的DOM),所有DOM操作不起作用,因為會馬上被解析完成的DOM替換掉。
- Create vm $el 這裡會把解析好轉換成真實的DOM存到裡面,為了之後對比完成的時候可以拿出來複用。
- mounted(畫面呈現的是解析完成後的DOM)這裡對DOM操作都是有效果的。
- beforeUpdate(數據更新時,數據是新的但是頁面還沒有更新)。
- Virtual DOM re-render(此時生成新的虛擬dom與舊的經由diff算法對比並且更新畫面)。
- updated(畫面更新完成數據與畫面都是新的)。
- beforeDestroy(實例銷毀前還可以訪問實例中的所有東西)。
- Teardowun(銷毀組件與子組件,監聽與自訂義事件,不包含原生事件)。
- destroyed(銷毀後)。