摘要:巢狀DIV
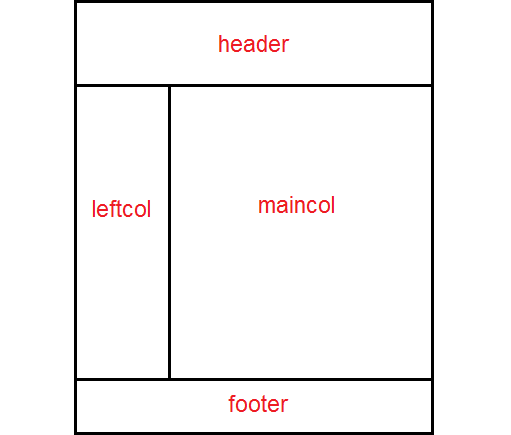
要完成一個如下的div佈置還真不容易(必須置中),寫完之後還要再拿到各種瀏覽器下測試
是否會失真。各位如果要用我的方法的話,請用力測試,有問題也請不吝指正。
div css程式碼:
/* ******************************************************************** */
/* Generated by: http://csscreator.com */
/* ******************************************************************** */
html, body
{
margin: 0px auto;
padding: 0;
text-align: center;
background-color: #F0FFF0;
}
#pagewidth
{
width: 1280px;
text-align: left;
margin: 0px auto;
}
#header
{
height: 150px;
width: 1280px;
background-color: #FFFFFF;
background-image: url(images/career.jpg);
background-repeat: no-repeat;
margin:0px auto;
}
#leftcol
{
position: relative;
width: 199px;
height: 600px;
float: left;
display: block;
background-color: #FFFFFF;
}
#maincol
{
position: relative;
background-color: #FFFFFF;
text-align: left;
width: 1079px;
float: left;
height: 600px;
display: block;
}
#footer
{
position:relative;
height: 100px;
width: 1280px;
background-color: #FFFFFF;
background-image: url(images/career2.jpg);
background-repeat: no-repeat;
display: block;
overflow: auto;
margin:0px auto;
}
/* ******************************************************************** */
/* Clearfix: http://csscreator.com/attributes/containedfloat.php */
/* ******************************************************************** */
.clearfix:after
{
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix
{
display: inline-block;
}
/* Hides from IE-mac \*/
* html .clearfix
{
height: 1%;
}
.clearfix
{
display: block;
}
/* End hide from IE-mac */
/* ******************************************************************** */
/* printer styles */
/* ******************************************************************** */
@media print
{
/*hide the left column when printing*/
#leftcol
{
display: none;
}
#twocols, #maincol
{
width: 100%;
float: none;
}
}