Metro是我們的設計語言。我們之所以稱它為Metro,是因為他在內容及排版上是具有現代感而且乾淨、流暢而又充滿動態感。所以Metro既是一種設計風格也是另一種設計語言,而微軟對於程式設計人員也非常Nice,要開發Metro的應用程式,只要透過我們一般所熟悉的Javascript 或 C# 即能馬上上手。
前言

相信大家對於微軟於Windows 8中所提到的 Metro Style Apps一定很陌生,參閱了一下微軟的官網可以了解到其實Metro Style Apps 是一個新的設計風格應用程式。
而微軟對於Metro的定應如下:

這段話可以翻譯為「Metro是我們的設計語言。我們之所以稱它為Metro,是因為他在內容及排版上是具有現代感而且乾淨、流暢而又充滿動態感。」
所以Metro既是一種設計風格也是另一種設計語言,而微軟對於程式設計人員也非常Nice,要開發Metro的應用程式,只要透過我們一般所熟悉的Javascript 或 C# 即能馬上上手。
Metro 設計風格
展現技巧
- 將時間與精力投注在容易吸引注意的小事務。
- 讓使用者在每個階段都有完整和滿意的經驗。
以最小的努力取得最大的成果
- 讓使用者專注於優點中,他們便會繼續探索其他部分。
- 只將最相關的元素保留在畫面上,讓使用者可以全新投入您的內容。
快速流暢
- 讓使用者直接和內容互動,並以相應速度快速回應。
真正數位化
- 使用大膽、鮮明及明亮的色彩進行設計。
設計特色
我們可以發現在Metro的設計概念中,Metro以將傳統Apps所出現的邊框拿掉,而呈現出更簡潔一致性的風格,對設計師和使用者來說,都可以有更充裕的空間來做運用,並且透過簡單的設計將焦點放在內容上。
我們已 Windows 8 中桌面版的 IE 和 Metro 版的 IE 為例 :

上面這張圖是 Windows 8裡桌面版的 IE 10 ,去除掉邊框的設計概念,
是不是讓應用程式看起來更有美感和簡單化呢?
桌面版的 IE 10 去除掉了邊框,讓整體可使用的版面大大提升,但上方的工作列其實還是多餘的,
在一般情況下其實很少去使用到他。
然而Metro 版的 IE 10 則將工作列移到了快速鍵中,如此一來使用者能夠擁有更大的空間來瀏覽網頁。

沒錯別懷疑,上面這張圖即為 Metro 版的 IE 10 ,空出了更大的空間讓使用者有更多的空間來操作,
大家有沒有發現長得真的很像手機版的畫面,讓使用者不管使用 Windows Phone或是平板甚至是PC都能有同樣的操作習慣。
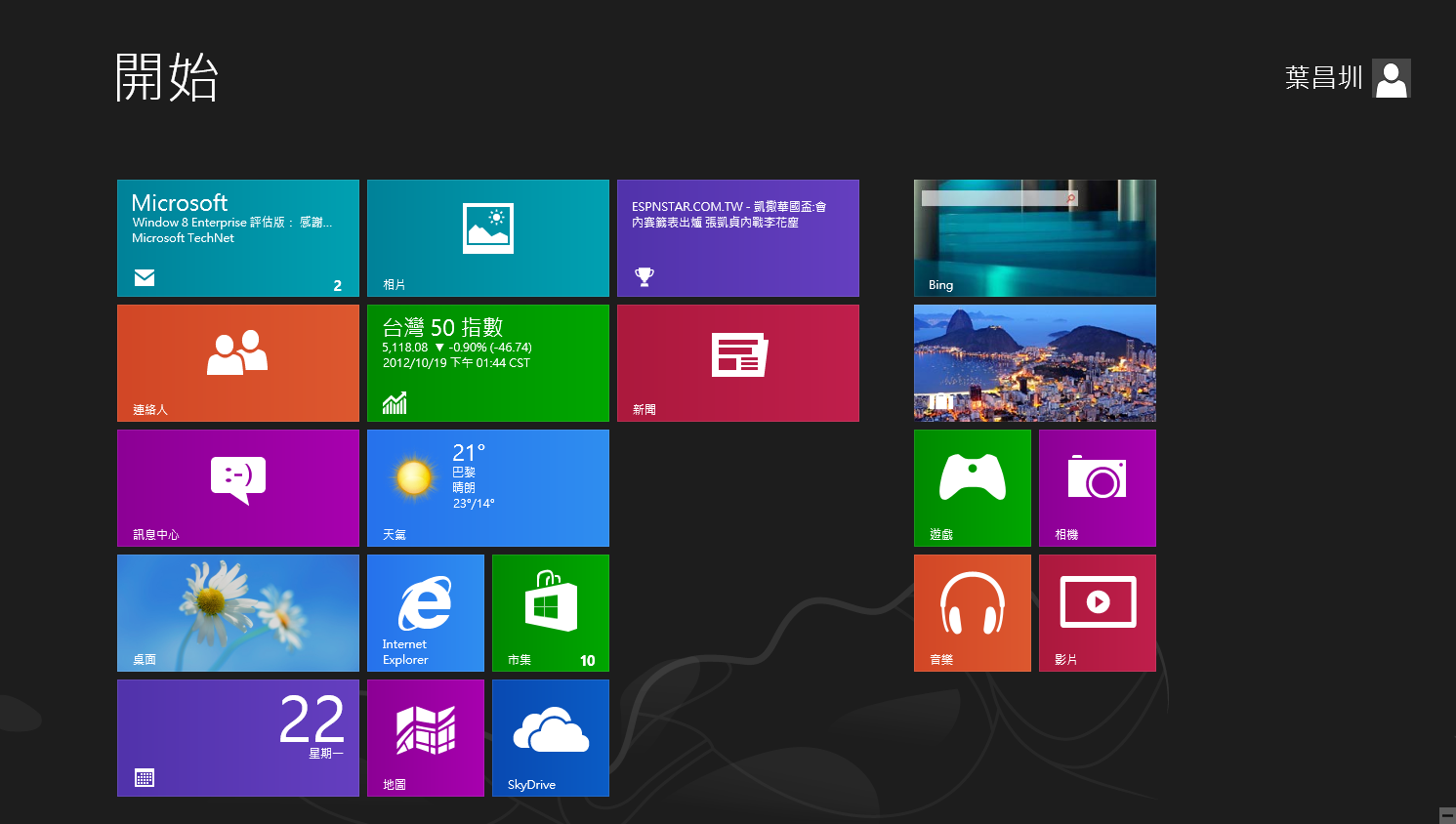
而在 Windows 8 開始介面中所呈現出一塊塊很像磚塊的格子,即為Metro Style中的「磚」,磚位於開始畫面,是應用程式的延伸,比傳統圖示提供更多個人化且吸引人的資訊。透過磚顯明的設計,讓使用者能快速找尋到其想要使用的應用程式,而磚的背景圖按也是可以自行設定,不在僅僅只單一色調,可以將你喜歡的照片設成磚的底圖,打造一個你個人的「磚牆」。

結論
Windows 8 裡所提倡的 Metro Style 改變了我們對於傳統Windows的刻板印象,透過鮮明的色彩以及簡潔的畫面,讓使用者在操作上面容易將焦點集中於內容上。
不過其實我們可以發現,Metro不僅僅是一種設計概念,更是一種新的程式設計概念,想要打造出完美的Metro即要遵守其設計概念。但其實只要抓住Metro的精神,就能設計出具有美感又舒適的使用者介面。
更正
謝謝 Alex Lee 、Bruce Chen 大大提醒,微軟因為版權問題已經將Metro Style Apps 改名為 Windows Stroe Apps 。
參考連結
如果你喜歡我撰寫的文章,請幫忙分享至你的部落格,讓更多人可以看到並一起學習成長。
有問題或是有意見要互相交流歡迎下方留言發問 ^_______^
新手發文,如有錯誤煩請告知,感謝。
如果喜歡我的文章請按推薦,有任何問題歡迎下面留言~~~
簽名:
學習這條路很廣,喜歡什麼技術不重要,重要的是你肯花時間去學習