筆者第一次接觸 Web 的應用程式就是 ASP.NET MVC,也不知道到底這樣對一個初學者來說到底算是好還是壞,不過已筆者的經驗來說一開始就學 ASP.NET MVC 來當做 Web Application 的入門來說可以區分出幾個優缺點,如下:
1.除了範本產生以外所有的的 HTML Tag、CSS Style 幾乎都要自己 Code
2.因為 ASP.NET MVC 很多的方法都源自於 ASP.NET 所以很多方法無法靈活運用。
3.ASP.NET MVC 注重關注點分離,讓初學者剛開始學習時容易對三者之間的相應關係搞混。
前言
上一篇文章有提到筆者第一次接觸 Web 的應用程式就是 ASP.NET MVC,也不知道到底這樣對一個初學者來說到底算是好還是壞,不過以筆者的經驗來說一開始就學 ASP.NET MVC 來當做 Web Application 的入門來說可以區分出幾個優缺點,如下:
-
優點:除了範本產生以外所有的的 HTML Tag、CSS Style 幾乎都要自己 Code,對初學者來講可以當練練功囉!
-
缺點:因為 ASP.NET MVC 很多的方法都源自於 ASP.NET 所以很多方法無法靈活運用(EX:Request.QueryString、操作 Cookie ... 等),對於初學者來說市面上買有關 ASP.NET MVC 的書提到相關內容的不多,所以還是需要搭配 ASP.NET 來互相學習。
- 缺點:ASP.NET MVC 注重關注點分離,讓初學者剛開始學習時容易對三者之間的相應關係搞混。
上面提到的三點僅針對於第一次接觸 Web Application 而又是從 ASP.NET MVC 入門的初學者為出發點,說穿了其實就是小弟我自己當初的感覺罷了,好的似乎有點離題 ~
總之接下來就來介紹一下我們該如何開始我們的第一隻 Web Applcition With ASP.NET MVC 吧。
準備環境
所謂「工欲善其事,必先利其器」,所以在開發前我們需要先準備好我們的開發環境,目前普遍開發 ASP.NET MVC 都是以 VS 2010 或 VS 2012 為主,以目前最新的 ASP.NET MVC 4 來說,若本身電腦裝的是 VS 2010 則需要額外至微軟的官方網站安裝 MVC 4 的套件(點我),且你的 VS 2010 需升級至 SP 1 的版本才能順利安裝,不過若是 VS 2012 的話本身就有內建了,就無需額外在安裝。
微軟的部份也有提供 Express 版本供大家免費下載安裝,雖然功能沒有其他版本來的強大,但對於開發一個簡單的 Web Application 來說已經綽綽有餘囉,載點如下:
- Visual Studio 2010 Express
- Visual Studio 2012 Express
- 學生族群也可至 DreamSpark 來取得軟體
建立新專案
接下來的範例以 Visual Studio 2012 + ASP.NET MVC 4 (C#) 為基準。
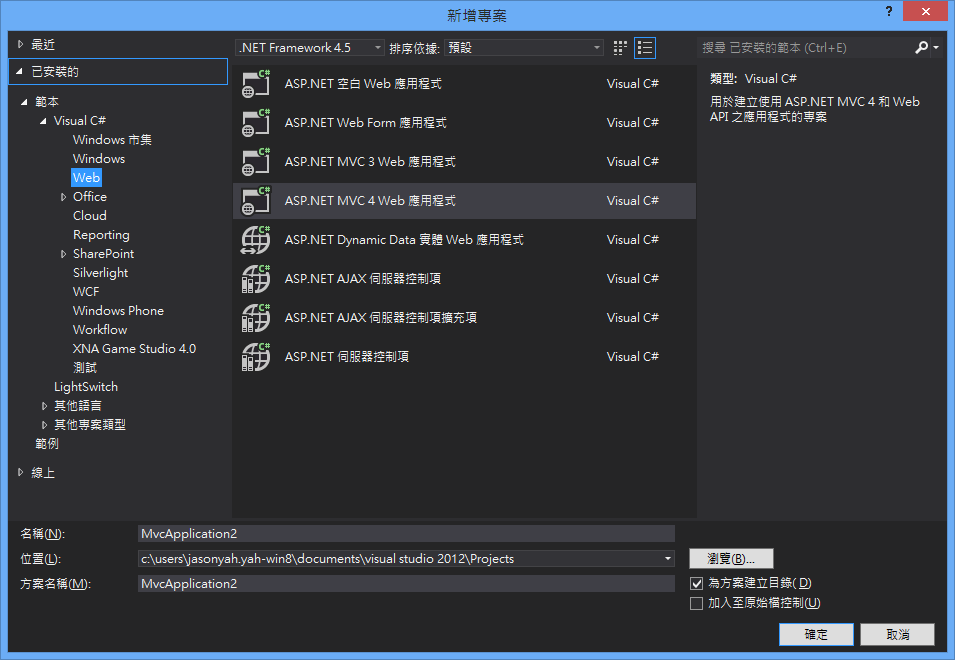
1.準備完上面的開發環境之後我們先新增一個專案,
選擇 Visual C# --> Web --> ASP.NET MVC 4 Web 應用程式,圖如下:

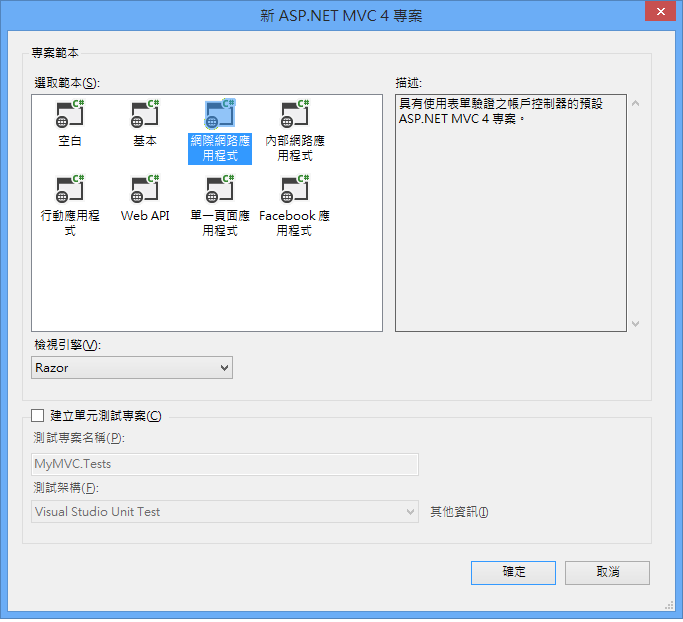
2.在 ASP.NET MVC 4 中提供了幾種我們在網頁上常用到的範本,包誇「網際網路應用程式」、「內部網路應用程式」,以及最近滿夯的「Web API」和「行動應用程式」,而接下來範例我們選「網際網路應用程式」,圖如下:

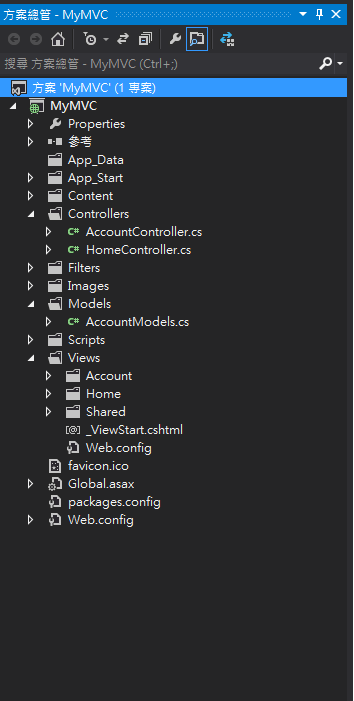
3.專案建立之後,在右邊的方案總管內可以看到 ASP.NET MVC 幫我們建立好我們可能會需要用到的資料夾,大家仔細看一下架構的部份,在以前開發一套專案時,程式設計師之間都得先溝通好每支檔案該如何命名、放置的位置需放在哪裡,然而在 ASP.NET MVC 中他將我們做了些規範,比如:「Controller 的檔案放在 Controllers 的資料夾中且檔名以 Controller 為結束」、「View 的檔案放置於 Views 的資料夾內」,這種以「約定取代習慣」的開發模式可以減少每個程式設計之間在於程式碼的命名與放置的地方的疑問,假定今天程式設計師 A 到了一間新的公司去需接手 程式設計師 B 的專案,且專案的開發架構是 ASP.NET MVC ,如果 A 也有學過 ASP.NET MVC 那他也許可以更快速的進入狀況,至少不需要花太多時間來「習慣且熟悉」程式設機師 B 的開發「習慣」以及命名「習慣」。
我們可以整理出以下重點:
- Controllers -- Controller 的檔案
- Models -- Model 的檔案
- Views -- View 的檔案
- Content -- 放 CSS Style 的檔案
- Scripts -- 放 Javascript 的檔案

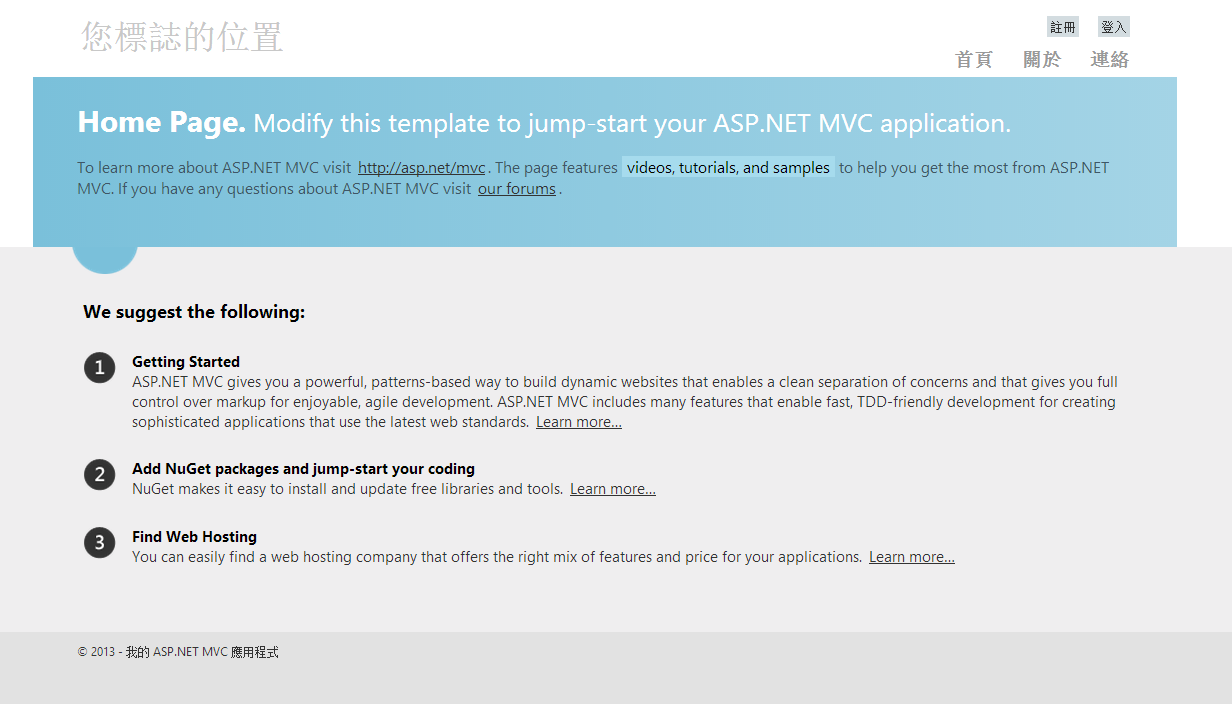
4.直接按執行之後,我們就可以看到第一支 ASP.NET MVC 的應用程式了,如下:

好了,我們已經有了屬於我們的第一支 ASP.NET MVC 的應用程式,不過似乎還不夠!之前不知道在哪邊聽過「如果你學程式沒有來個 Hello World !那你程式一定學不好」,所以如果你是一個 ASP.NET MVC 的新手,筆者還是覺得我們要相信這個魔咒(被揍)。
首先我們先修改 /Controllers/HomeController 檔案的程式片段,如下:
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.Message = "Hello World ~ 我愛 ASP.NET MVC";
return View();
}
public ActionResult About()
{
ViewBag.Message = "Your app description page.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
}
接下來就大方的按一下執行,看看會有什麼樣的結果吧 ~
總結
這篇的重點只是希望帶給大家一個簡單的入門,總覺得學習程式還是需要循序漸進,希望大家透過循序漸進的學習模式將基底打穩,而下一篇文章開始就會針對 ASP.NET MVC - Controller 、View、Model 做一連串的介紹,也希望這些篇幅不會多到讓我受不了,平常除了公司上班以外還需要上課.....(悲劇)。
新手發文,如有錯誤煩請告知,感謝。
如果喜歡我的文章請按推薦,有任何問題歡迎下面留言~~~
簽名:
學習這條路很廣,喜歡什麼技術不重要,重要的是你肯花時間去學習