上一篇介紹到了 ASP.NET MVC 中傳遞資料的其中兩種物件 - ViewBag 和 ViewData ,這兩兩方法僅能在我們的 Controller 返回 View 時將資料傳遞回去,但如果我們的需求是需要先將資料做暫存而等到下一次請求時在將資料讀取,這時我們就需要用到 TempData ,接下來讓我們看看它該如何幫助我們達到所要的需求吧。
前言
上一篇介紹到了 ASP.NET MVC 中傳遞資料的其中兩種物件 - ViewBag 和 ViewData ,這兩兩方法僅能在我們的 Controller 返回 View 時將資料傳遞回去,但如果我們的需求是需要先將資料做暫存而等到下一次請求時在將資料讀取,這時我們就需要用到 TempData ,接下來讓我們看看它該如何幫助我們達到所要的需求吧。
認識物件
如果忘記上一篇介紹的 ViewBag 和 ViewData ,可以到請複習一下:
[ASP.NET MVC] ASP.NET MVC 傳遞資料方法(一)-ViewData vs ViewBag
TempData 物件
TempData 由字面上的意思看來,及告訴我們是「暫存」的資料,而暫存又是暫存多久?其實就是一次的請求,假定我們今天輸入網址 /Home/Index 而透過 Redirect 的方法轉向至 /Home/About ,若是用 ViewData 或 ViewBag 資料及會消失,但若透過 TempData 它能將資料傳遞至 /Home/About 供其使用,而最後返回頁面後 TempData 內的資料隨即消失,代表它的生命週期只有一次性,當使用一次我們就丟掉它。
建立觀念
實例一:假設我們需要在使用者進入頁面時將當下的時間記錄下來,而當使用者點選某個連結進入下個頁面時,在將此時間讀取出來。
public ActionResult Hello()
{
TempData["Time"] = DateTime.Now;
return View();
}
public ActionResult About()
{
if (TempData["time"] != null)
{
DateTime Time = (DateTime)TempData["Time"];
}
return View();
}以上程式碼說明了,假定我們的系統只有 Index 和 Abount 兩個頁面,使用者每次進入 Index 頁面時就會記錄當下時間,而當使用者點選連結進入 About 頁面則會將 TmpeData 的資料讀取出來並丟給 Time 變數。
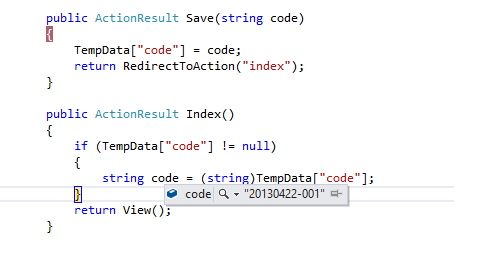
實例二:假設今天使用者存檔時我們需要將他的單號記錄起來,而存檔完成後導回主頁面時需要在把剛剛那筆單號的資料查詢出來。

從上面可以看出,使用者進入 Save 頁面後,我們透過 TempData 記錄他的單號,最後透過 RedirectToAction 方法轉向到 Index 頁面,而因為TempData 本身就是屬於 Session ,只是 TempData 所存在的時間通常是1~2個 Request,比起直接使用 Session 對伺服器的負擔來的輕很多,所以如果今天的需求是,只是希望暫存某筆資料而當使用者在下次存取後就丟棄它,這時就可以考慮用 TempData 來存放了。
總結
兩篇文章把 ASP.NET MVC 中傳遞資料的三種物件介紹了,我們可以整理出下列重點:
- ViewBag 和 ViewData 使用時機:適合我們當下需要馬上使用的資料,即使用者進入 Action 取得當下時間並返回 View 顯示。
- TempData 則適合使用在我們需要暫時存放的資料,並透過下個 Request 將資料讀出,雖然他如此方便,但別忘了它的生命週期就僅只有一次的請求。
新手發文,如有錯誤煩請告知,感謝。
如果喜歡我的文章請按推薦,有任何問題歡迎下面留言~~~
簽名:
學習這條路很廣,喜歡什麼技術不重要,重要的是你肯花時間去學習