ASP.NET MVC 4 新增了一項新功能,就是 Web API,實作了 REST ,更精確的說是 ASP.NET MVC 本身也就是實作了 REST ;而 REST 屬於一種設計風格,REST 的定義有一件非常重要的概念是:如何正確使用網頁標準,也就是正確的利用 Post(新增資料)、 Get(取得資料)、Put(更新資料)、Delete(刪除資料) 來進行 CRUD,如果開發人員的應用程式符合 REST 原則,則可它的 服務為 "RESTful Web Service" 也稱 RESRful Web API",而在現今手持裝置普遍的時代,輕量化的 Web API 取代了 Web Service。
認識 ASP.NET Web API
在開始談 ASP.NET MVC Web API 之前,我們先來談談究竟什麼是 Web API,其實 Web API 就是透過 HTTP 的一個 Web Services,它就像是一個管道,而透過這條獨立的管線可以提供我們某些特定服務;例如:Google Map API 提供使用者輸入地址後可以查詢經緯度,或是我們輸入一段網址後會取得特定資料,這些都是屬於 Web Service 的應用範圍內。
而 ASP.NET MVC 4 新增了一項新功能,就是 Web API,實作了 REST ,更精確的說是 ASP.NET MVC 本身也就是實作了 REST ;而 REST 屬於一種設計風格,REST 的定義有一件非常重要的概念是:如何正確使用網頁標準,也就是正確的利用 Post(新增資料)、 Get(取得資料)、Put(更新資料)、Delete(刪除資料) 來進行資料庫的 CRUD,而如果開發人員的應用程式符合 REST 原則,則可它的 服務為 "RESTful Web Service" 也稱 RESRful Web API"。
說穿了 ASP.NET Web API 就是已 ASP.NET MVC 的架構去實作 Web Service 的服務,其 Controller 繼承了 ApiController,而預設會將回傳的資料序列化為 JSON、XML 格式,在現今手持裝置普遍的時代,輕量化的 Web API 也漸漸取代了 Web Service,另外也內建支援 OData ,至於什麼是 OData 我們會在後續的章節來做介紹,呼!講了好多,卻還是講不到 Web Service 的一半,我們還是直接進入主題吧。
從預設範本認識 ASP.NET MVC Web API
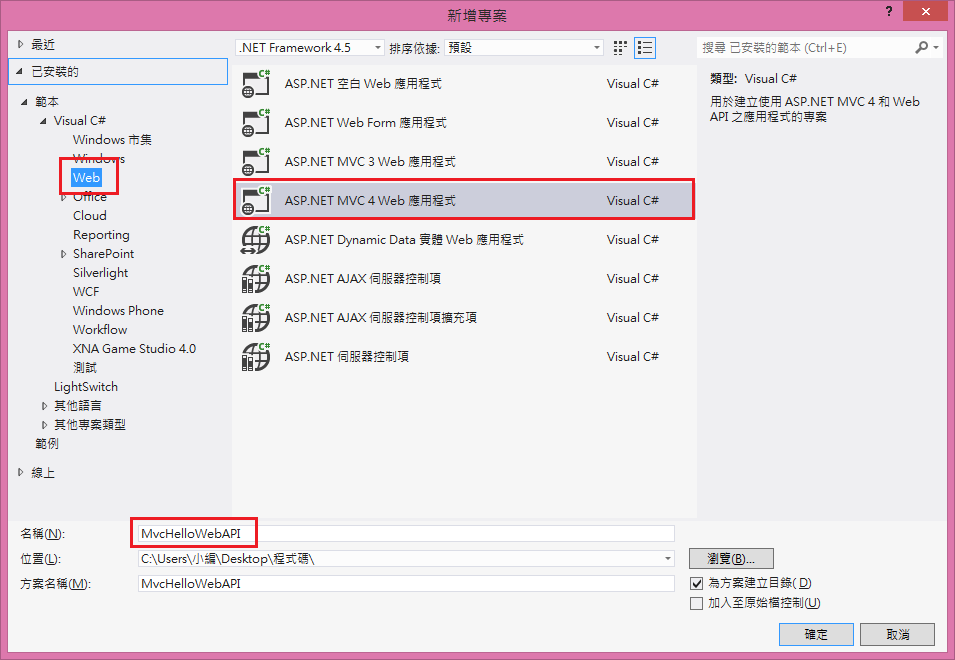
首先我們先開啟 Visual Studio 2012 並建立一個新的專案。

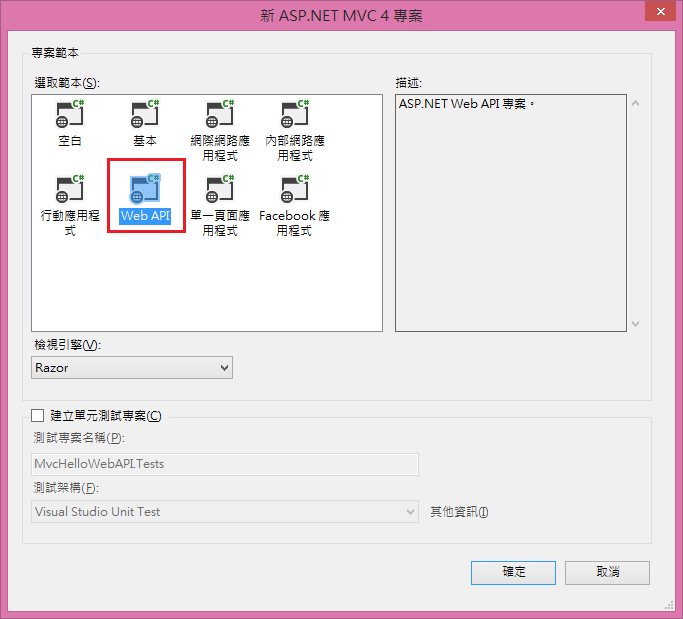
再來,我們選擇內建的 Web API 當作我們的範本。

建立後打開 Controller 資料夾會看到預設為我們建立的 ValuesController,如下:
namespace MvcHelloWebAPI.Controllers
{
public class ValuesController : ApiController
{
// GET api/values
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
// GET api/values/5
public string Get(int id)
{
return "value";
}
// POST api/values
public void Post([FromBody]string value)
{
}
// PUT api/values/5
public void Put(int id, [FromBody]string value)
{
}
// DELETE api/values/5
public void Delete(int id)
{
}
}
} ASP.NET Web API 遵循著以下原則:
- 類別繼承了 ApiController,有別於 MVC 繼承自 Controller
- 以 MVC 的習慣配置原則,Web API 的 Controller 也放在 Controllers 資料夾內
- 預設 URL 格式為 localhost/api/{controller}/{id}
- Action 皆以 HTTP 動詞開頭 Get、Post、Put、Delete
從 ValuesController 可以看到,具備了前面說的 CRUD 四種方法,而且在 Action 中也不用使用 [HttpGet]、[HttpPost] 等修飾,那究竟它是如何運作的呢?打個比喻,假設今天服務端收到了一個 GET 請求時,會去查找對應的 Controller 並且 Action 以 "Get..." 開頭的 function ,EX:GetMembers、GetTime,以此類推,如果我們已 jQuery Ajax 發出了一個 POST 請求,也會自動對應到以 "Post..." 開頭的 Action 內,也就是說實際呼叫哪個 Controller 的 Action 不是利用網址來決定,而是依照HTTP 所送出的請求來決定,這也就是非常典型的 REST-Style,而在 Web API 中也處理了回傳的資料,讓我們看看 Get() 這個方法,回傳 IEnumerable<T> 的方法,等於我們擁有了強型別的 。
而在 App_Star 資料夾內的 WebApiConfig.cs ,定義了 Web API 的路由設定,從路由上可以非常清楚看到,預設的 URL 以從原本 MVC 的 /{controller}/{action}/{id} 改變為 /api/{controller}/{id} 了,這也是前面說到的我們不再需要知道哪個 Controller 對應到哪個 Action 而是以 HTTP 接收到的命令為主,如下:
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
config.EnableSystemDiagnosticsTracing();
}
}接下來,我們實際把網站運作(F5)起來,並在網址打上 /api/values ,我們看看會得到什麼樣的結果:

用記事本打開後,我們得到的資料就跟 Get() 回傳的資料一模一樣:
return new string[] { "value1", "value2" };

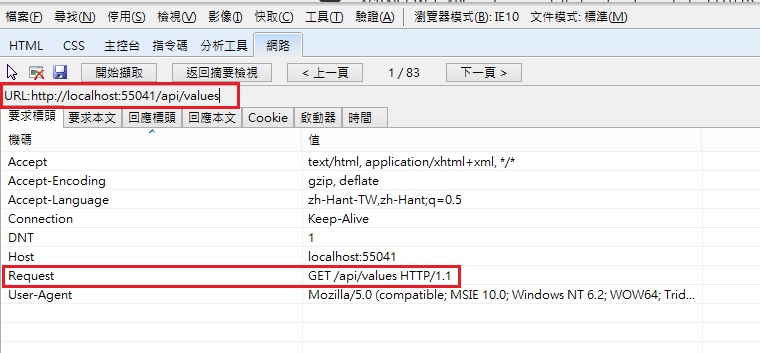
接著我們打開偵錯工具的擷取功能,可以看到 Request Headers 中發出的請求是 GET:

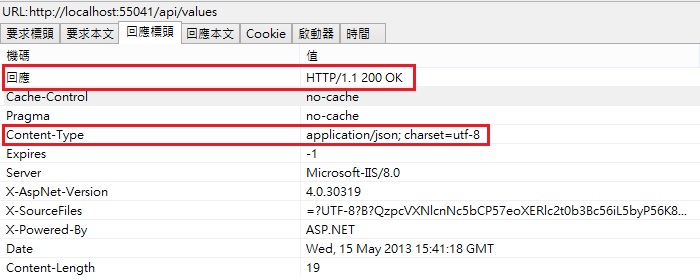
然後我們看看 Response Headers(回應標頭),可以看到回應的代碼為 200 OK,表示有正確回應了,而在 Content-Type 裡,可以看到屬於 application/json ,代表回應的資料格式為 JSON ,就如同我們所說的,Web API 預設回應的格式為 JSON 或 XML 格式:

動手 Coding 我們的 Hello World
我們修改第二個 Get(int id) 的 Function ,然後將回傳資料改為 Hello Web API 吧,如下:
// GET api/values/5
public string Get(int id)
{
return "Hello Web API";
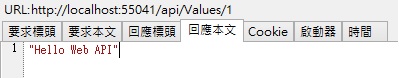
}執行後,我們在網址輸入 /api/values/1 ,我們可以得到下面回應:

總結
ASP.NET Web API 在實務上的應用非常廣大,對於初學也不算太難,而其技術與應用也不是用一篇文章就能完全介紹完,這篇介紹了ASP.NET Web API 的架構,讓初學者能清楚知道其運作方式,如果本身也是 ASP.NET MVC 的開發人員,那更是可以得心應手。所以說我們的故事就這樣結束了嘛?當然不!下一篇將介紹如何利用前端的 jQuery 來對 ASP.NET MVC Web API 進行呼叫,到時還要麻煩大家多多指教。
參考連結
新手發文,如有錯誤煩請告知,感謝。
如果喜歡我的文章請按推薦,有任何問題歡迎下面留言~~~
簽名:
學習這條路很廣,喜歡什麼技術不重要,重要的是你肯花時間去學習