前幾天學校學妹們問了個問題:「在 ASP.NET MVC 裡面怎麼使用 Javascript 和 css 阿 ?」基於他們本身對網頁基礎不是很深,加上沒實戰過真的都不知道自己能力到哪 ~ 所以就丟了個小題目給他們實際練習,剛好需要寫到 CSS 與 Javascript ,所以就趁這個機會寫一下在 ASP.NET MVC 4 裡面內建的 Bundle 功能,如何來幫我們打包 Javascript 和 css 檔案且產出高效能的網站 ~
前言
前幾天學校學妹們問了個問題:「在 ASP.NET MVC 裡面怎麼使用 Javascript 和 css 阿 ?」基於他們本身對網頁基礎不是很深,加上沒實戰過真的都不知道自己能力到哪 ~ 所以就丟了個小題目給他們實際練習,剛好需要寫到 CSS 與 Javascript ,所以就趁這個機會寫一下在 ASP.NET MVC 4 裡面內建的 Bundle 功能,如何來幫我們打包 Javascript 和 css 檔案且產出高效能的網站 ~
進入主題
首先這篇絕對不是要教你如何來建置高效能網站,這篇主要目的是想教你如何利用 ASP.NET MVC 4 裡面的 Bundle 來壓縮我們網站的 CSS 和 JS 檔案。
我們先看一下傳統我們寫網頁時如果要在頁面上外掛 CSS 或 JS 檔案會在 head 區塊加入引用語法:
<head>
<link rel="stylesheet" type="text/css" href="/content/style.css" />
<script type="text/javascript" src="/script/jquery-1.91.js"></script>
<script type="text/javascript" src="/script/dem.js"></script>
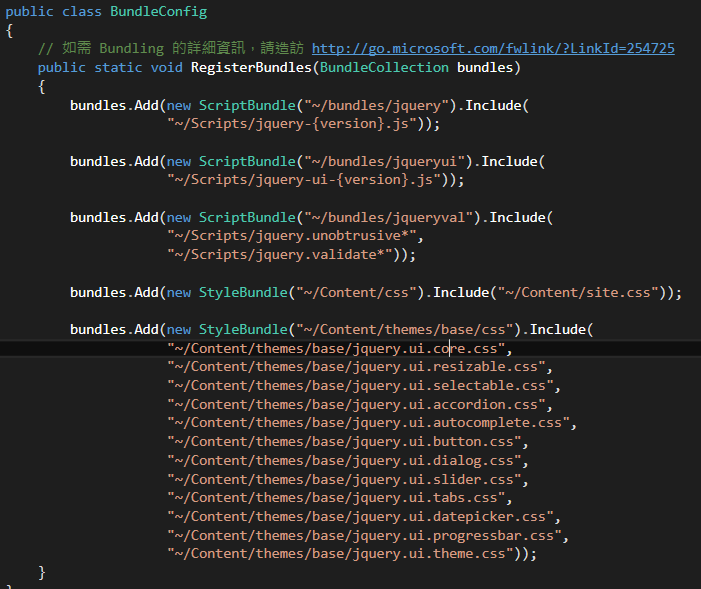
</head>而 ASP.NET MVC 4 之後在 App_Star 資料夾裡新增了一個 BundleConfig.cs 的類別,主要目的就是為了來幫我們的 JS 和 CSS 做打包及壓縮,而從 BundleConfig.cs 裡可以看到透過 bundles.add 的方法將不同的 CSS 或 JS 檔案分組打包起來。

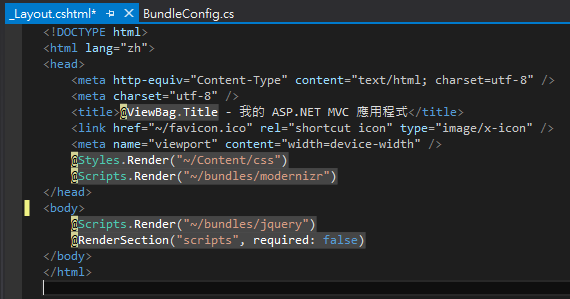
而打開 /Views/Shared/_Layout.cshtml 檔案也可以看到使用 Styles.Render 或 Scripts.Render 的方法將 CSS 或 JS 做打包。

使用方法如下:
- 設定 CSS 方法 bundles.Add(new StyleBundle(自行命名的路徑).Include("CSS檔案存放路徑"))
- 設定 JS 方法 bundles.Add(new ScriptBundle(自行命名的路徑).Include("JS檔案存放路徑"))
1.假設我們在 BundleConfig.cs 裡面設定了一組
- bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.css"));
- 新增的路徑為 "~/Content/css"
2. 而在頁面中如果我們要透過 Html Helper 將這組設定引入頁面則需使用同樣的路徑 "~/Content/css"
@Styles.Render("~/Content/css")接下來介紹幾個比較常用的進階方法:
1.使用萬用字元
#region 使用萬用字元
//利用萬用字元的方法就類似SQL裡面的Like語法,會自動幫我們找符合Like 'xxx%'的檔案
//以下面的範例來看,會自動去找 Like '~/Scripts/imcoding-1.8%' 的檔案就是等於從頭比較的意思。
bundles.Add(new ScriptBundle("~/bundles/coding").Include(
"~/Scripts/imcoding-1.8*"));
#endregion在專案上許多 jQuery 套件都有版本相容的問題,以 jQuery 來說 1.8 版就不相容 1.9 版,而透過萬用字元我們可以避免去引用到其他的版本,以這個例子來說我們永遠只會載入到 imcoding-1.8.x 的版本。
2.使用 {version}
#region 使用 {version}
bundles.Add(new ScriptBundle("~/bundles/coding").Include(
"~/Scripts/imcoding-{version}.js"));
#endregion利用 {version} 來選取可以解決我們打版本號的問題,假設我們有一個 imcoding 的套件,也許套件的版本時常更新,我們總不可能每次都手動去改版本號吧?所以透過 {version} 可以自動幫我們引用 imcoding-x.x.x.js 的檔案,可是會有個問題如果我們的專案底下有兩個 imcoding.1.9.2.js 與 imcoding.1.8.1.js 這時就會同時將兩個檔案都引用近來,所以在使用上還是要特別注意一下。
3.使用CDN
#region 使用CDN
string CdnPath = "http://code.jquery.com/jquery-1.10.0.min.js";
bundles.Add(new ScriptBundle("~/bundles/coding", CdnPath).Include(
"~/Scripts/jquery-{version}.js"));
#endregion而 CDN 在建置高效能網站上也是一個解決方法,而這樣的設定預設會去載入 CDN 的檔案,但如果當 CDN 路徑有問題或是剛好在沒有網路的情況下,程式會立即轉換為載入本機目錄的資源。
4.自定義打包清單
bundles.Clear();
bundles.IgnoreList.Ignore("*-min.js", OptimizationMode.WhenEnabled);
bundles.IgnoreList.Ignore("*-debug.js");而如果預設的打包清單不符合需求,當然也可以自定義專案的打包清單,以上面來說會自動將 *-min.js 以及 *-debug.js 的檔案忽略掉不去打包。
如何打包及壓縮
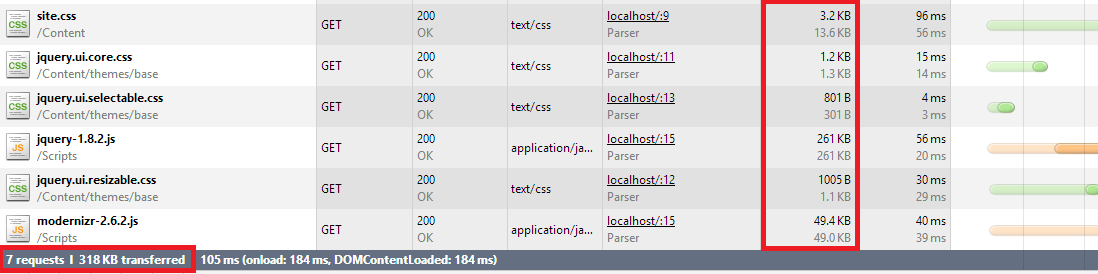
而前面介紹的打包及壓縮以及高效能究竟是什麼?首先我們看一下這張圖,為還沒進行打包及壓縮的原始情況:

在未壓縮的情況下,總共有 7 個請求,共載入 318KB 的檔案。
而如果我們要開啟壓縮的功能的話,需要先到 web.config 檔案裡關閉 debug 模式:
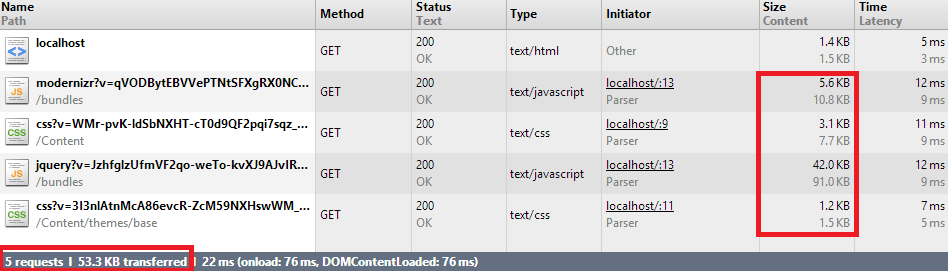
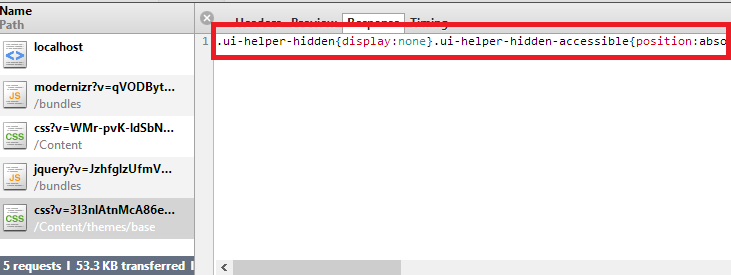
<compilation debug="false" targetframework="4.5"></compilation>接著我們看看進行最佳化後的網站會是什麼結果:

進行最佳化後,請求數量從原本的 7 個變成 5個,而載入的檔案大小為 53.3 KB,聰明的你一定看出來了,透過壓縮以及同一群組打包在同一個檔案的方法,可以節省我們的傳輸量以及對 Server 發送的請求數量。

而透過 bundle 的設定也會將你的 JS 或 CSS 檔案進行 minify 的壓縮,將原本的空白或是斷行以及註解合併成同一行,而因為會將同一個設定底下的檔案進行合併,所以檔名也會變成亂碼 ~
另外如果你使用的不是 ASP.NET MVC 4 但又想做壓縮的話,就得透過第三方網站來手動進行壓縮了,這邊筆者也提供幾個網站供大家參考:
- http://refresh-sf.com/yui/ 能壓縮 CSS & JS
- http://minify.avivo.si/#results 能壓縮 CSS & JS & CSV
- http://fmarcia.info/jsmin/test.html 純壓縮 JS
結論
以往如果我們要對 JS 或 CSS 進行壓縮往往都需透過第三方套件來解決,透過 ASP.NET MVC 4 內建的 Bundle 設定可以讓我們快速的建立高效能的網站,當然要建置高效能網站絕對沒那麼簡單,這僅僅只是一個開端,如果對於網站優化有興趣的朋友也可以參考這本 「高效能網站建置指南」,也希望第一次接觸 ASP.NET MVC 4 的新手們能透過此文章了解如何使用 Bundle 的概念來進行開發。
參考來源
新手發文,如有錯誤煩請告知,感謝。
如果喜歡我的文章請按推薦,有任何問題歡迎下面留言~~~
簽名:
學習這條路很廣,喜歡什麼技術不重要,重要的是你肯花時間去學習